Disclaimer: This blog post was written primarily for Zuitt bootcampers. If you do not have a repository ready for use, you can use the open source code at:
- NodeJS Simple Restful with Express
- Node Express Real World Example App
- Nodejs-rest-api-project-structure-Express
- ExpressJsProjects
Prerequisites:
- Git Repository: Your backend code should be stored in a Git repository. Since you’re using GitLab, ensure that your code is up to date in the GitLab repository.
- Render Account: Sign up for an account on Render at render.co. Use a GitLab account for less configuration.
- Connect Your GitLab Account to Render: Log in to your Render account using Gitlab. Follow the prompts to authorize Render to access your GitLab repositories.

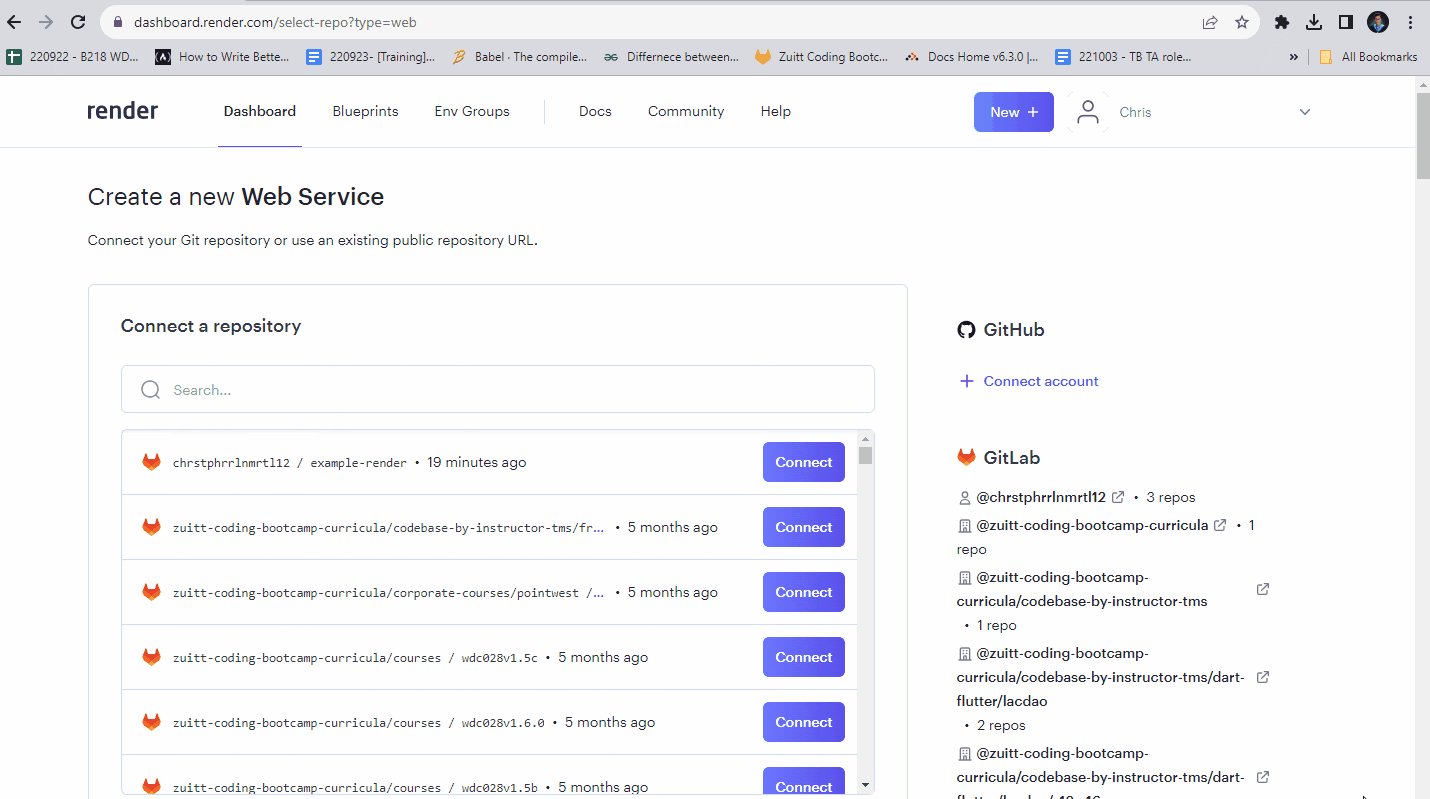
2. Create a New Web Service for Your Backend: Once your GitLab account is connected, you can create a new Web Service on Render. Click on ‘New +’, then ‘Web Service’, and select your GitLab account. You will see a list of your GitLab repositories.

3. Select Your Repository: Find the repository where your backend code resides and select it. Render will use this repository for deployments.

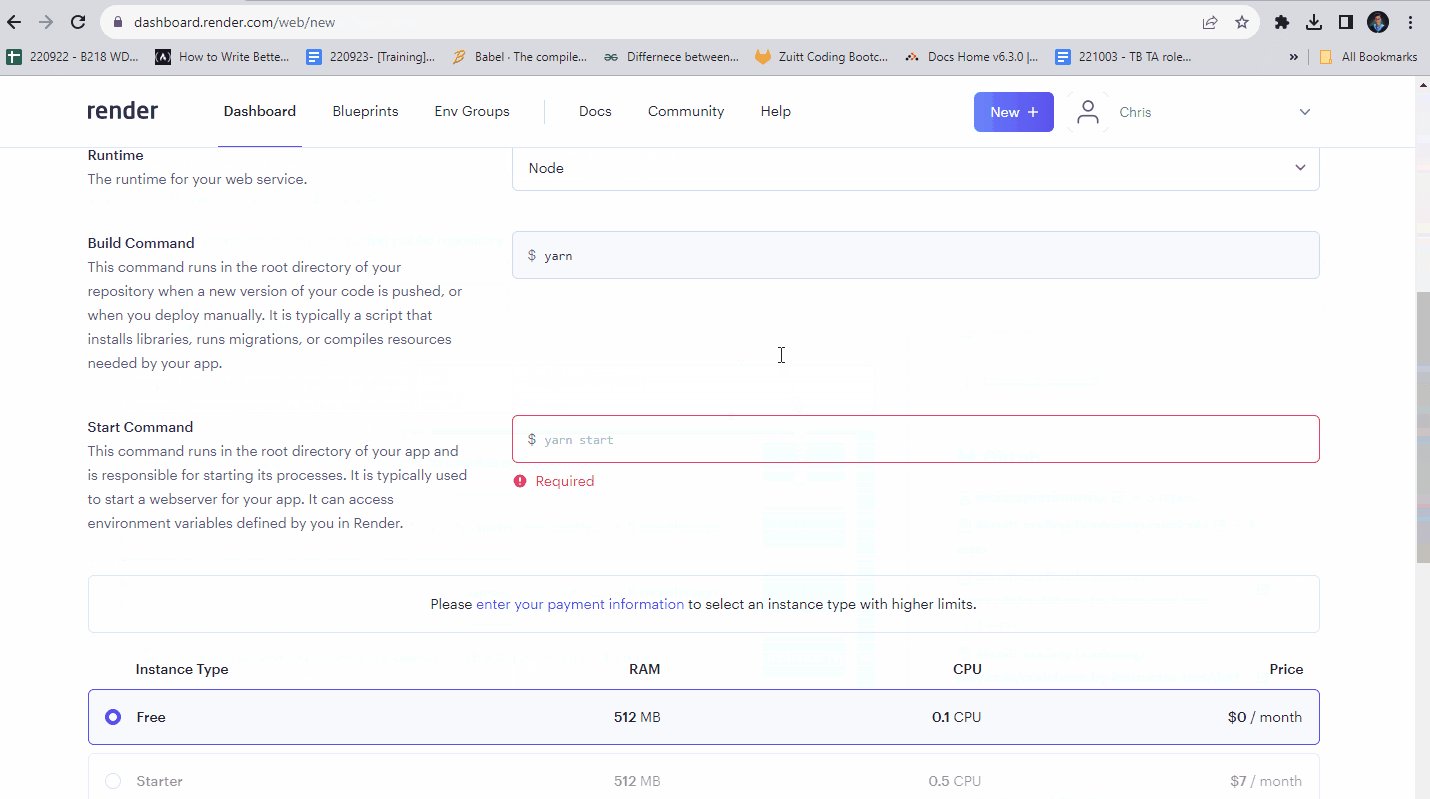
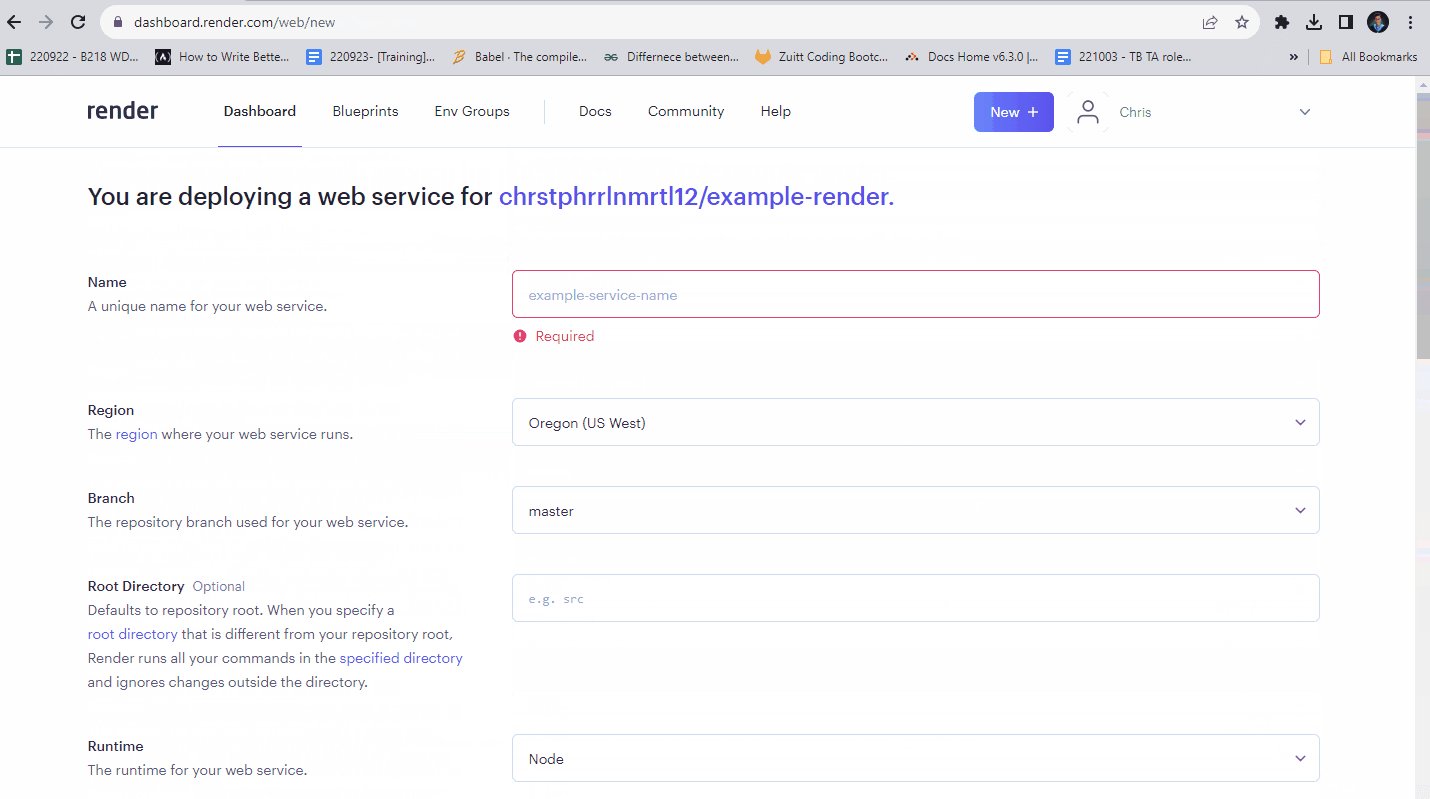
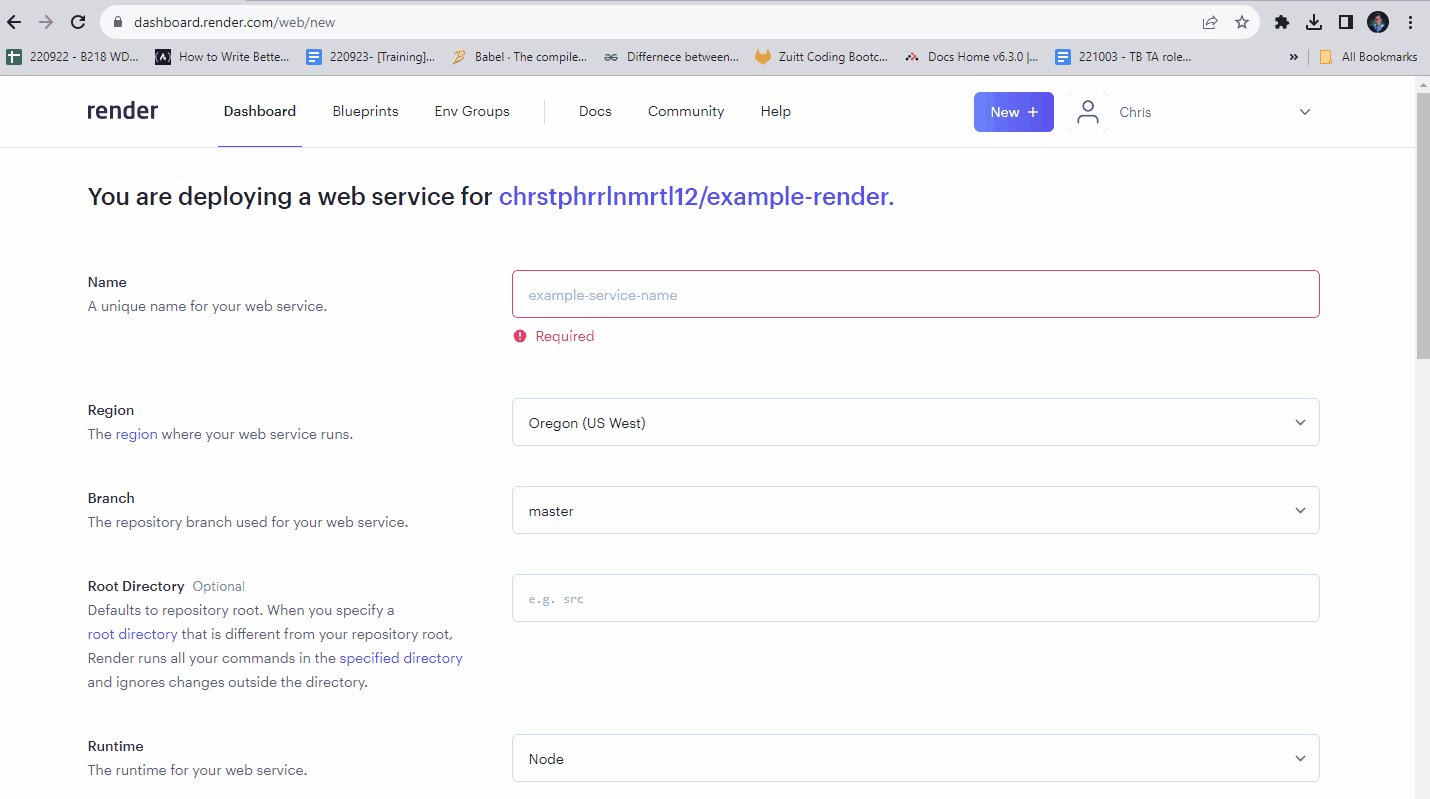
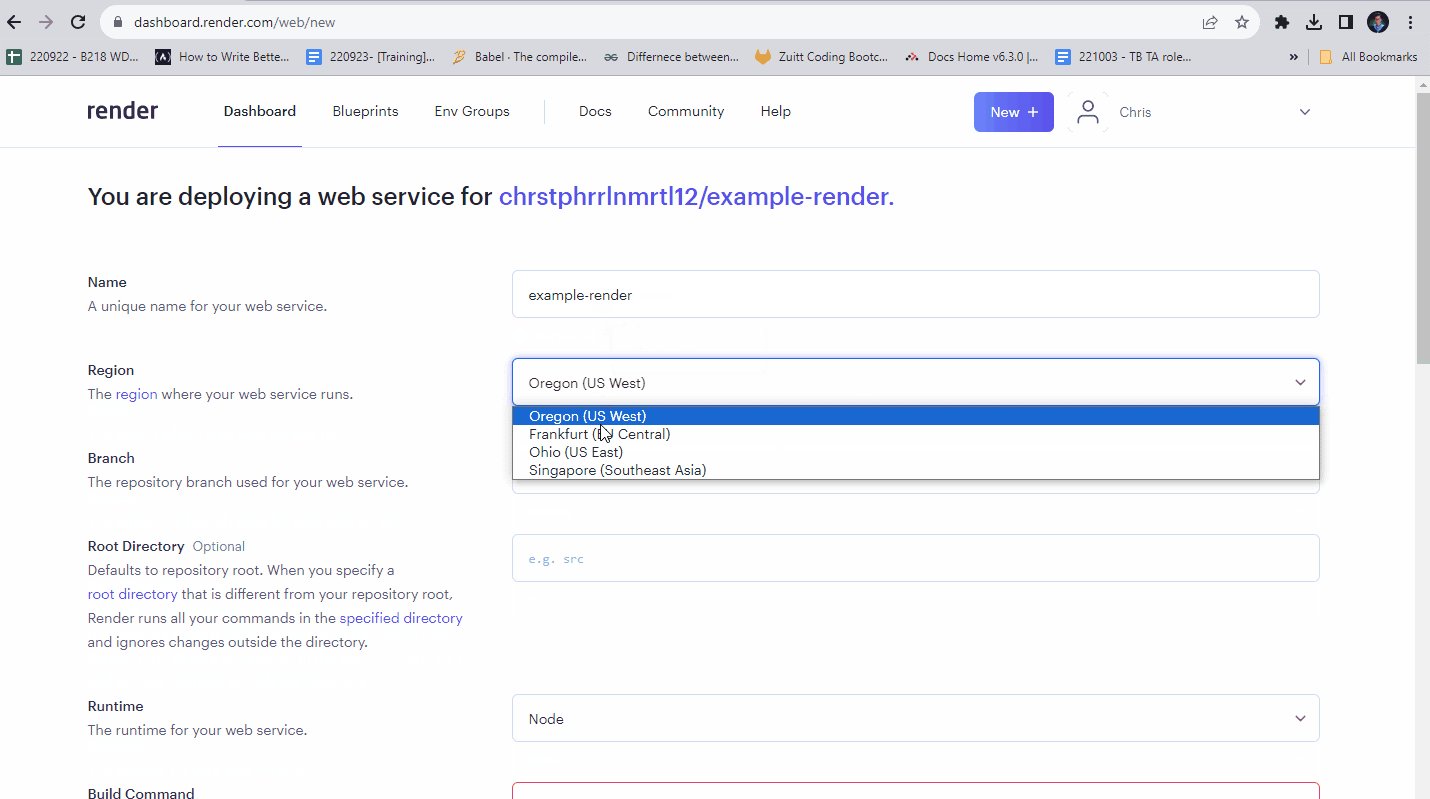
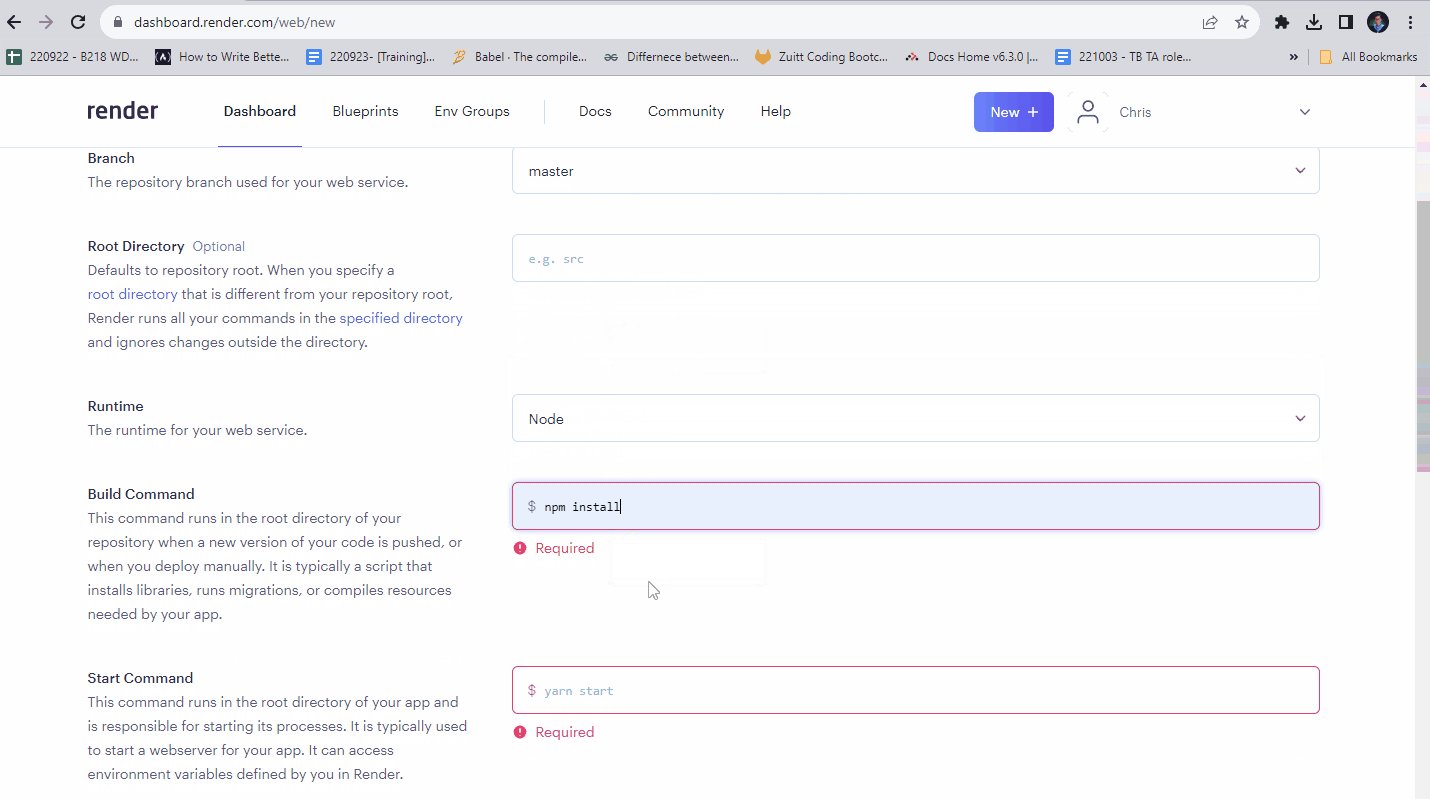
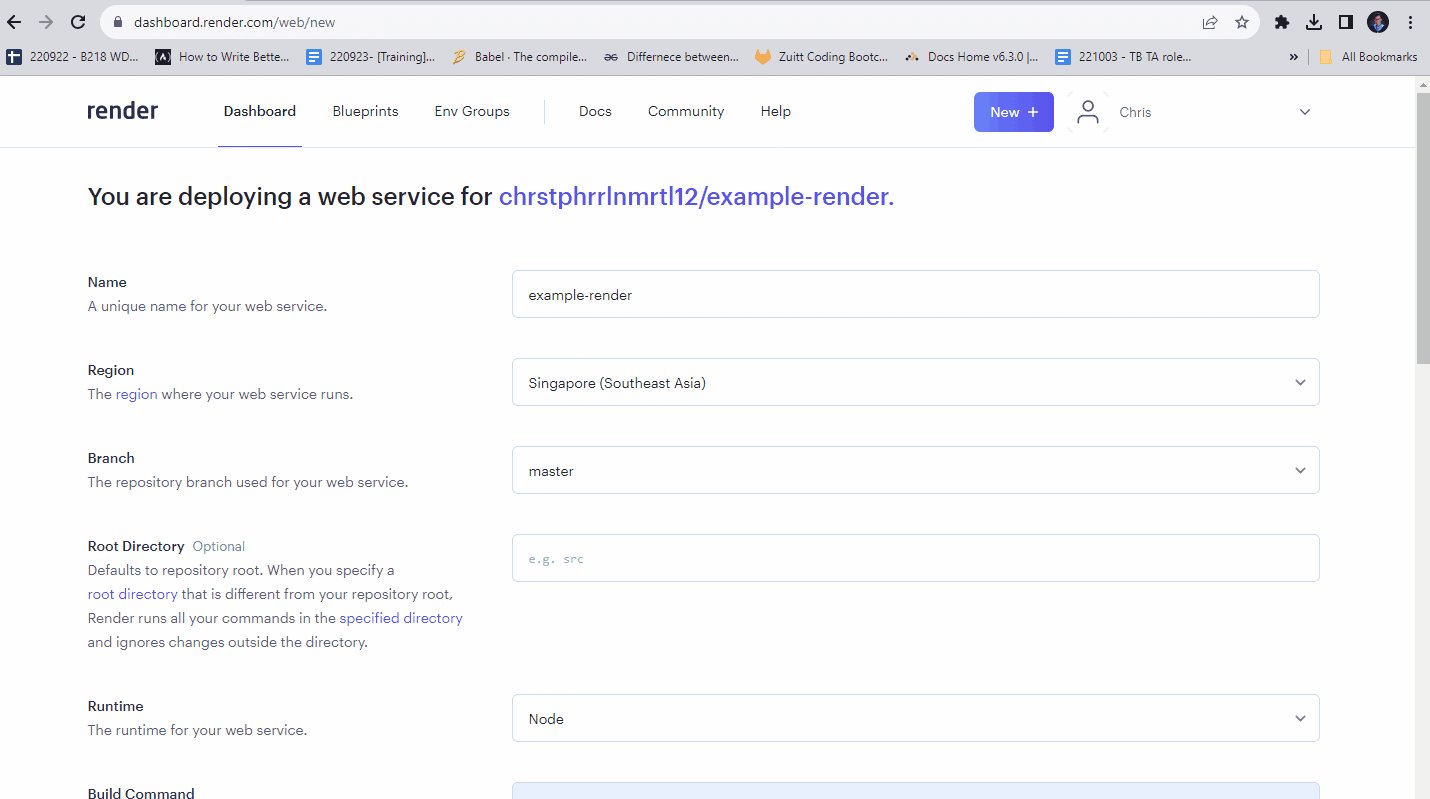
4. Configure Your Web Service: You will be asked to configure your web service. This includes:
- Setting the branch to deploy from (usually main or master).
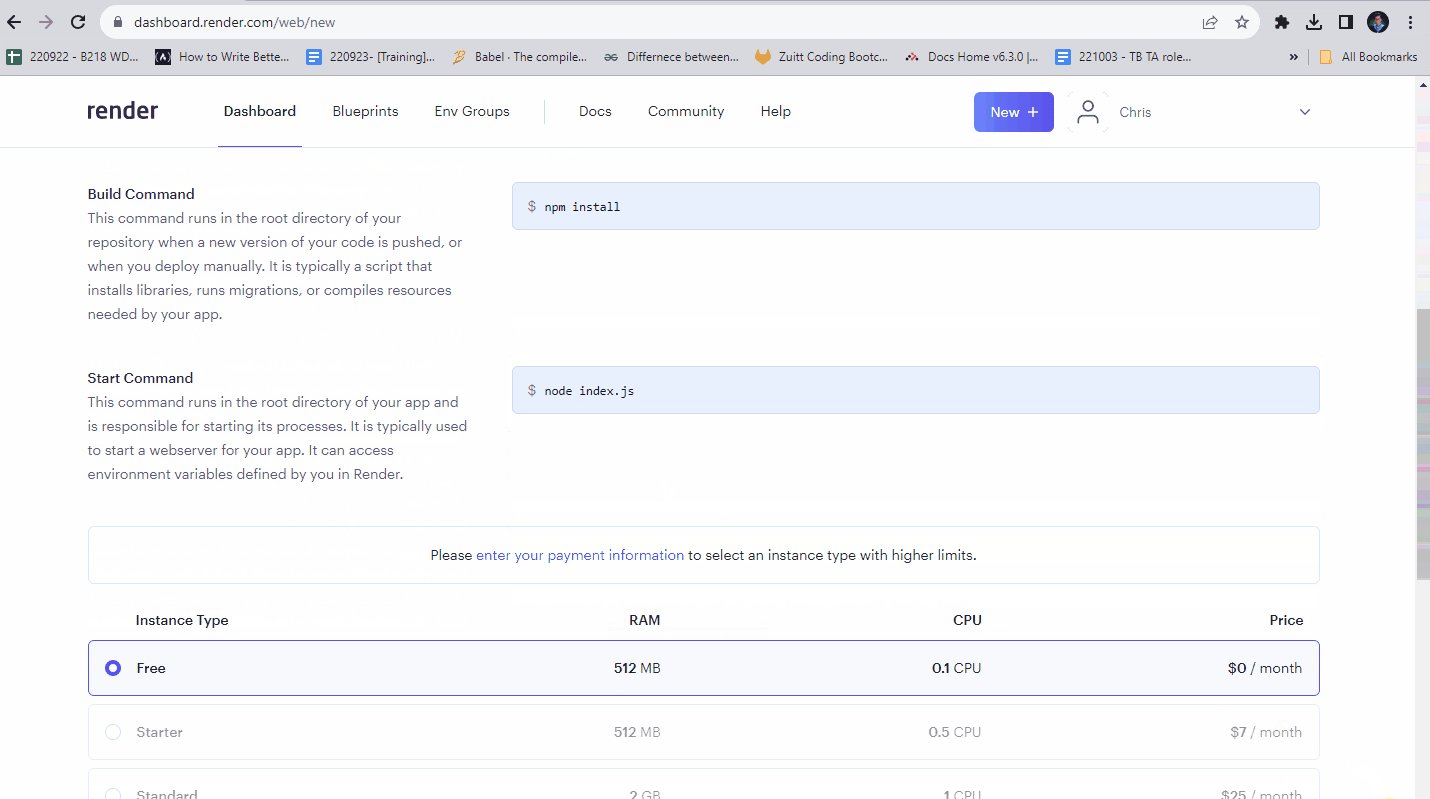
- Specifying the build command that Render should run to build your application (if applicable).
- Specifying the start command to launch your application.

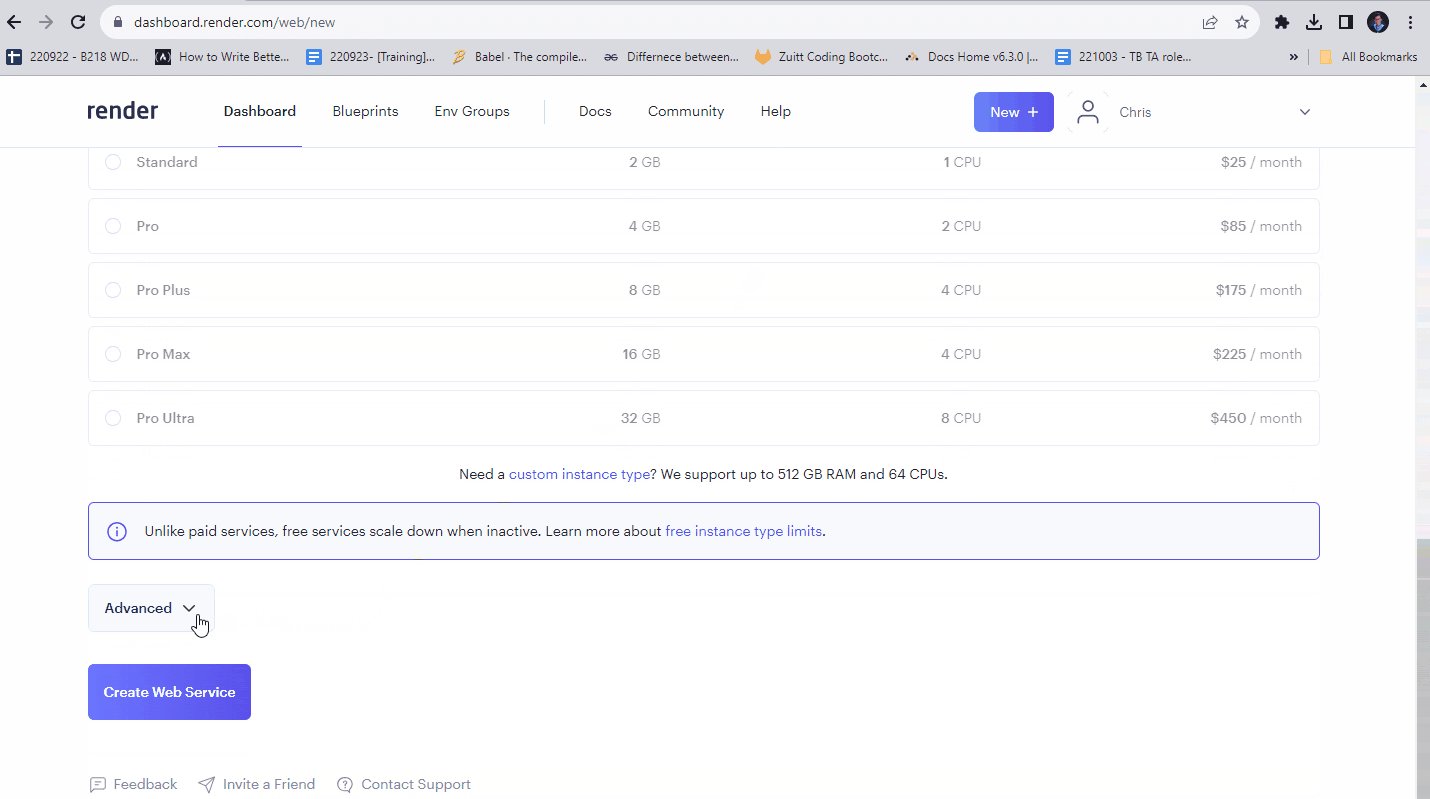
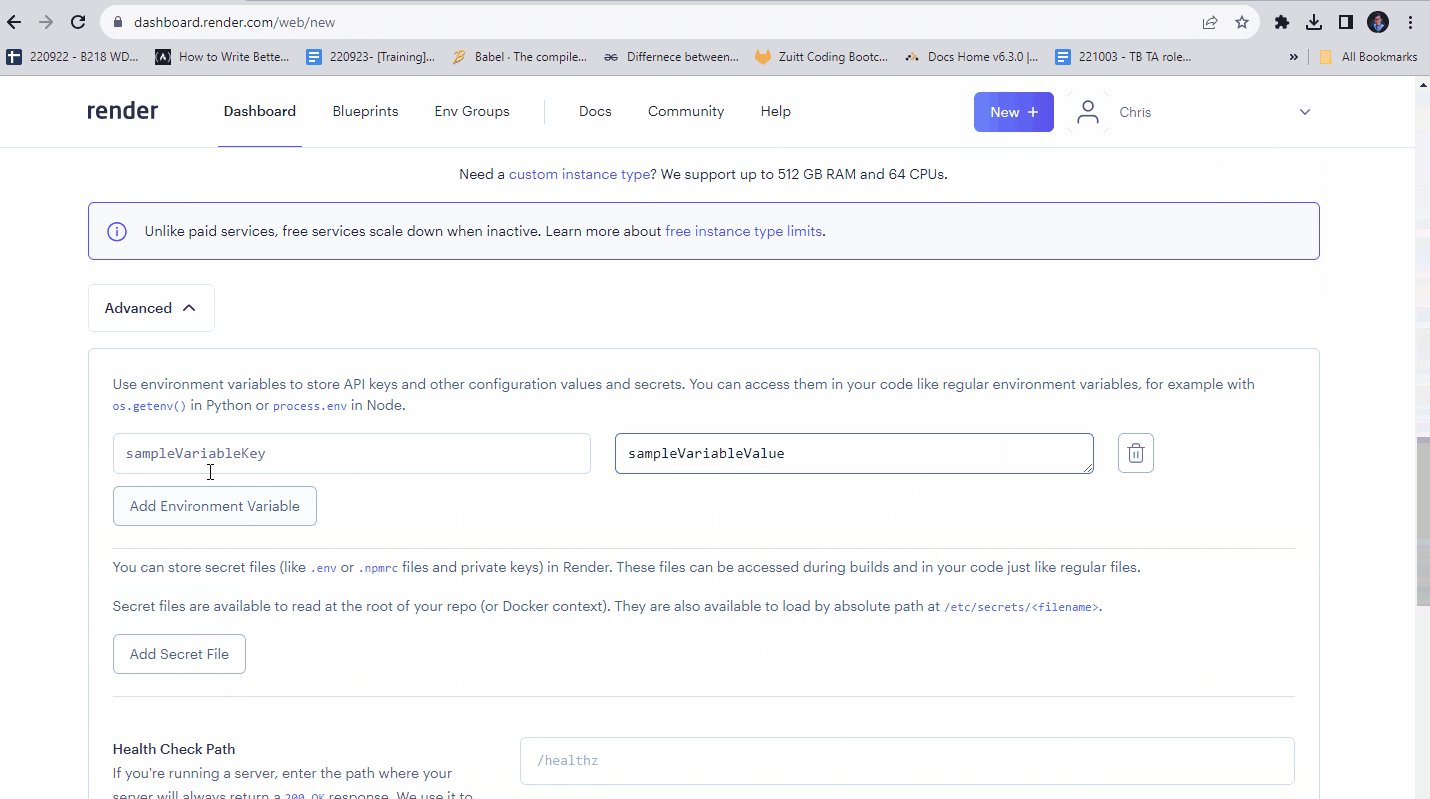
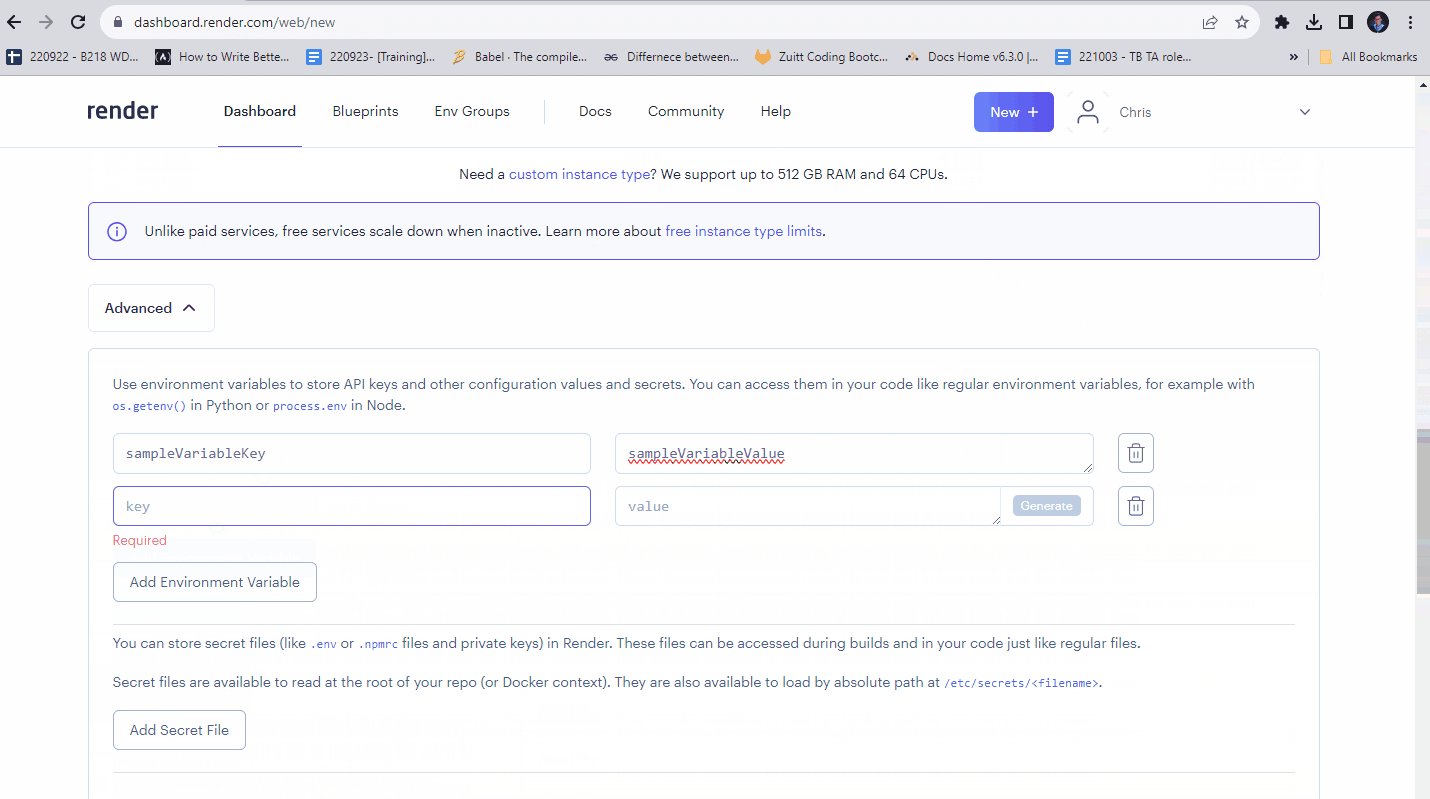
5. Add Environment Variables(this is optional): If your application requires environment variables, such as database connection strings or API keys, you can add them securely in Render’s environment variable configuration section.

6. Deploy Your Application: After setting up your web service, click ‘Create Web Service’ at the bottom of the form. Render will clone your repository, run the build command, and start your application using the start command you provided.

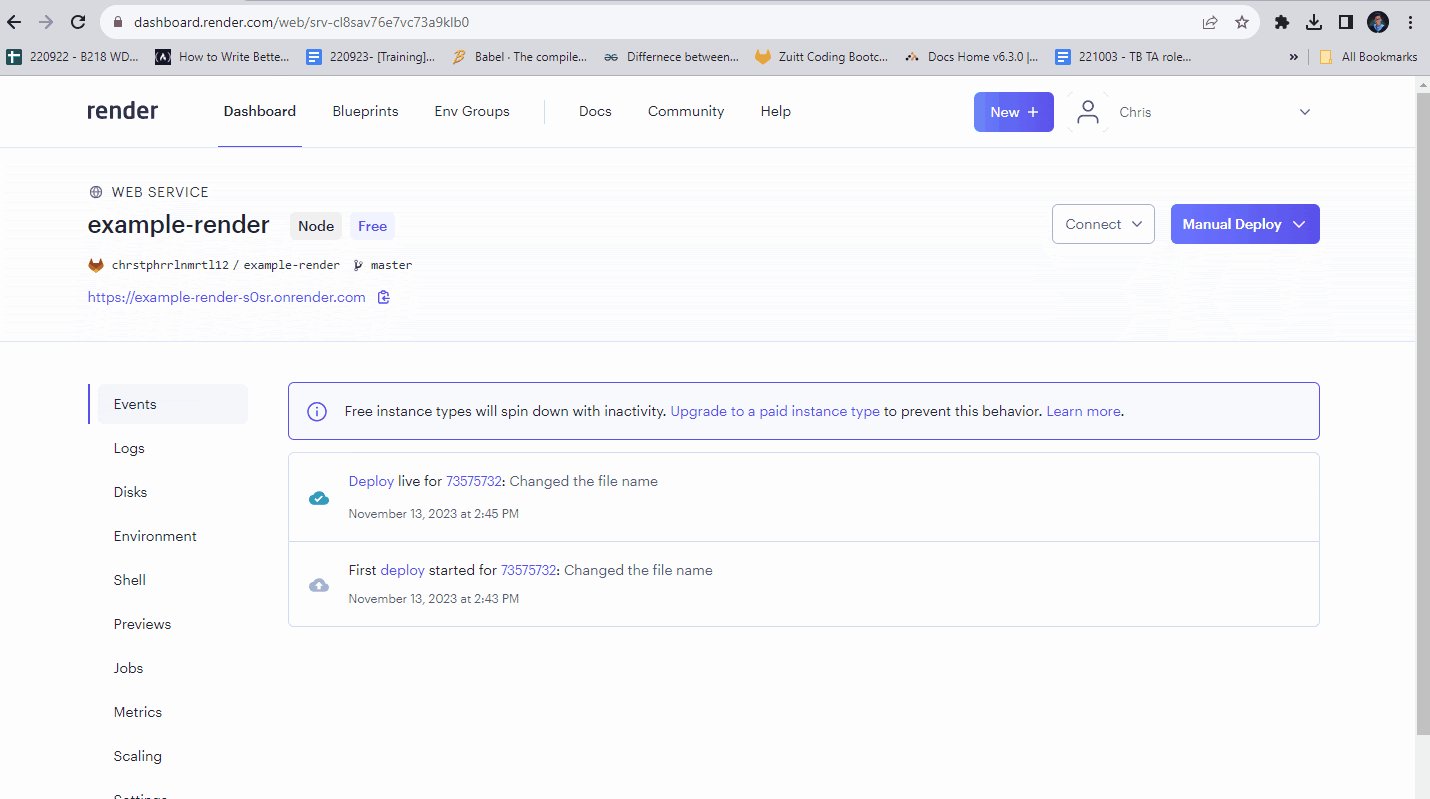
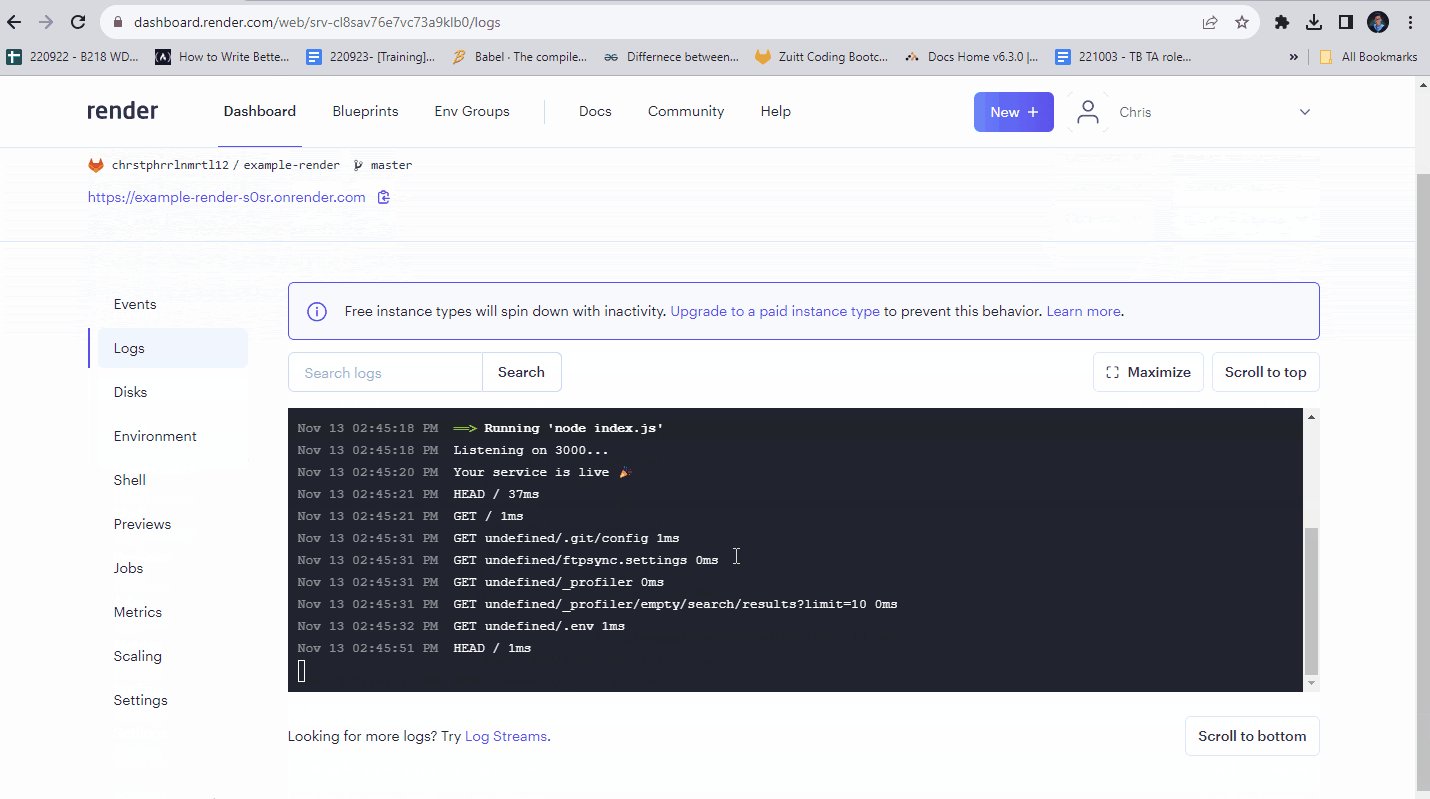
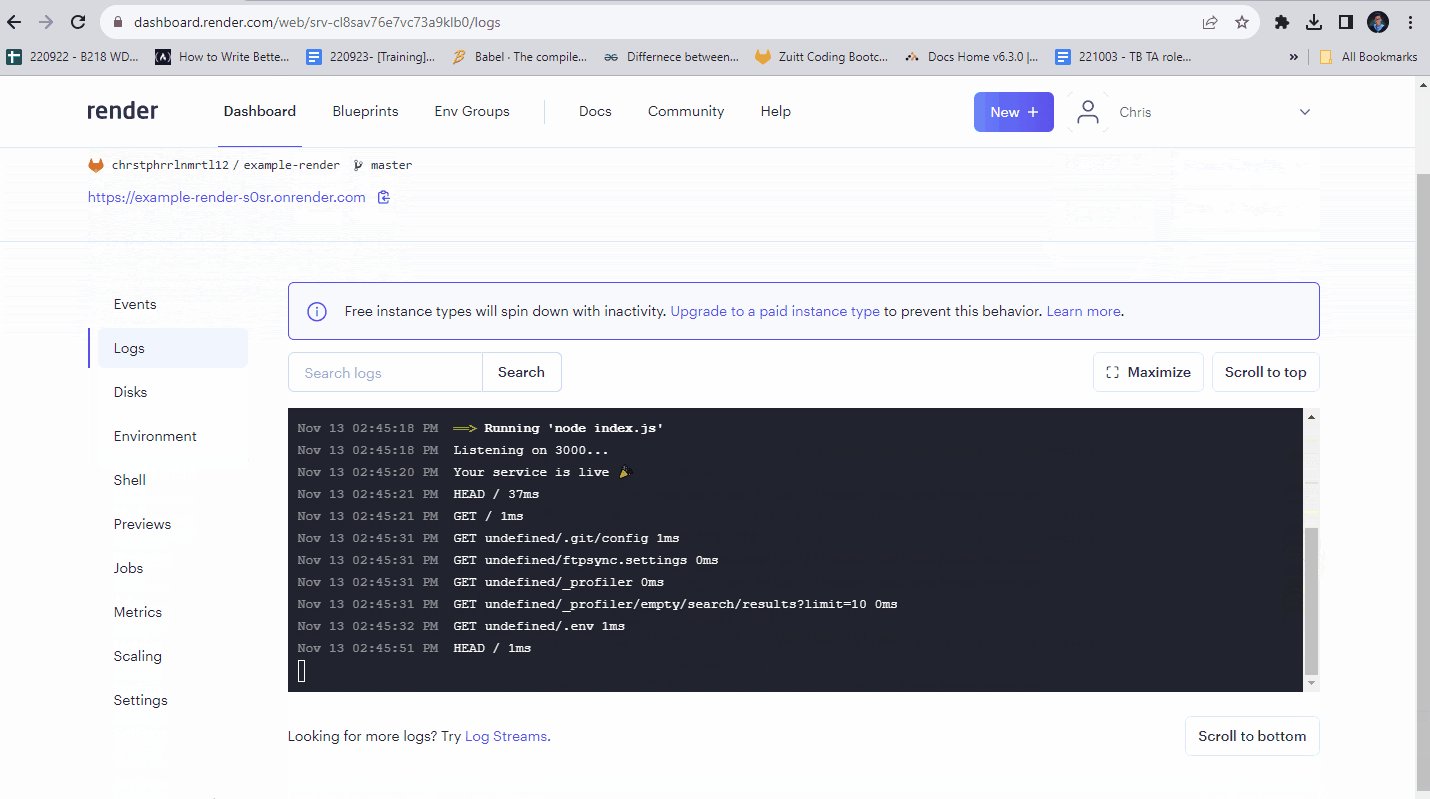
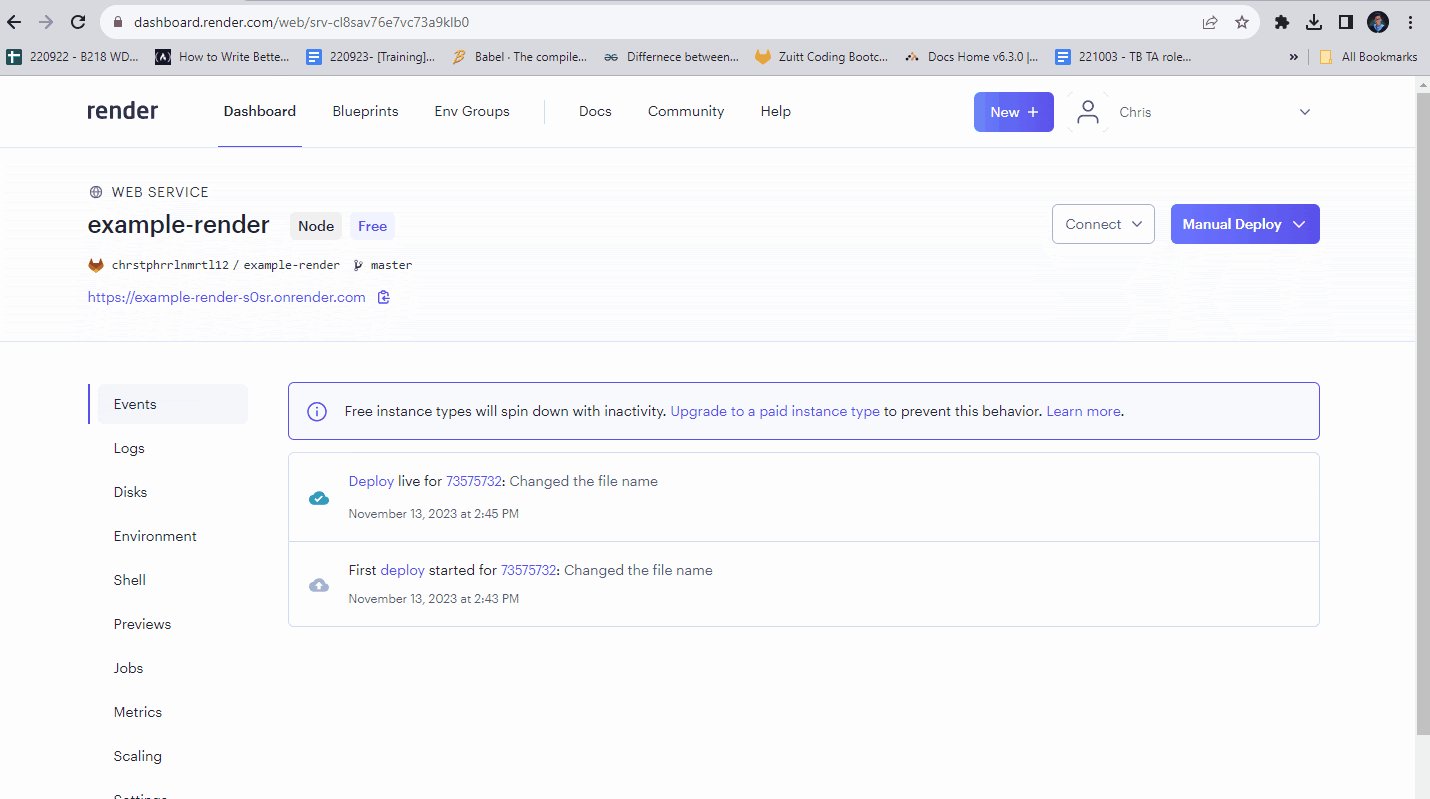
7. Review Deployment Status: You can check the status of your deployment in the Render dashboard. If there are any errors during the build or deployment process, you will be able to review the logs to troubleshoot.

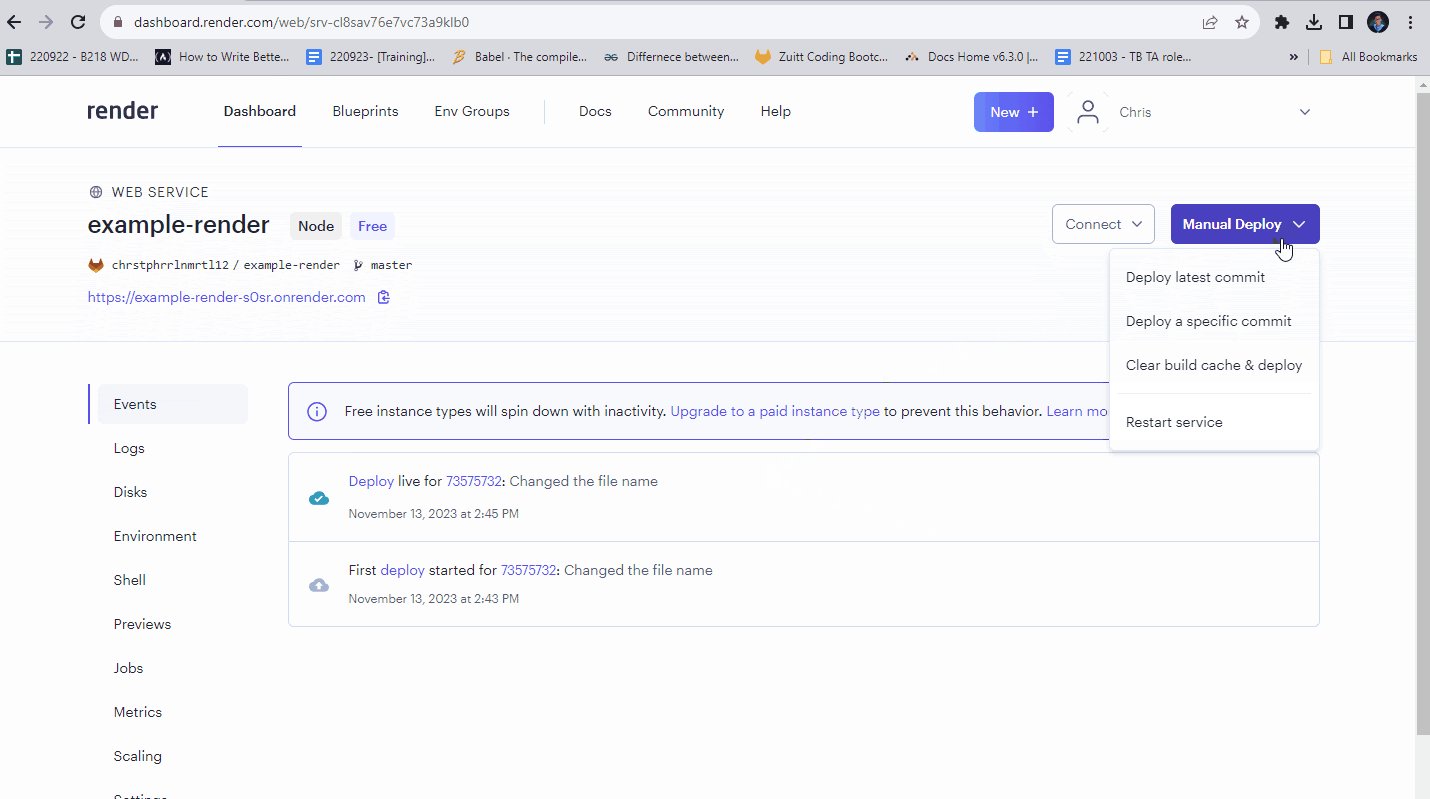
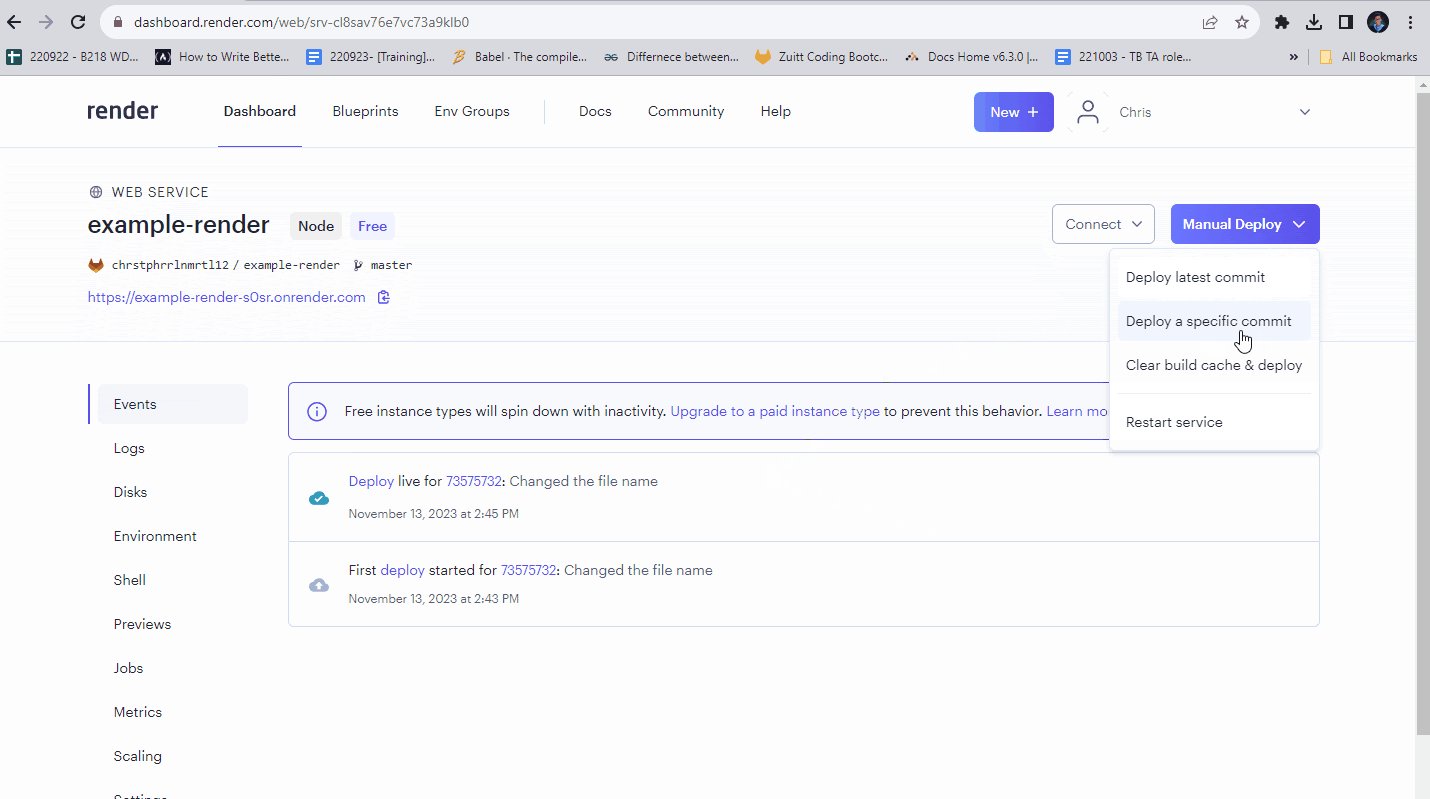
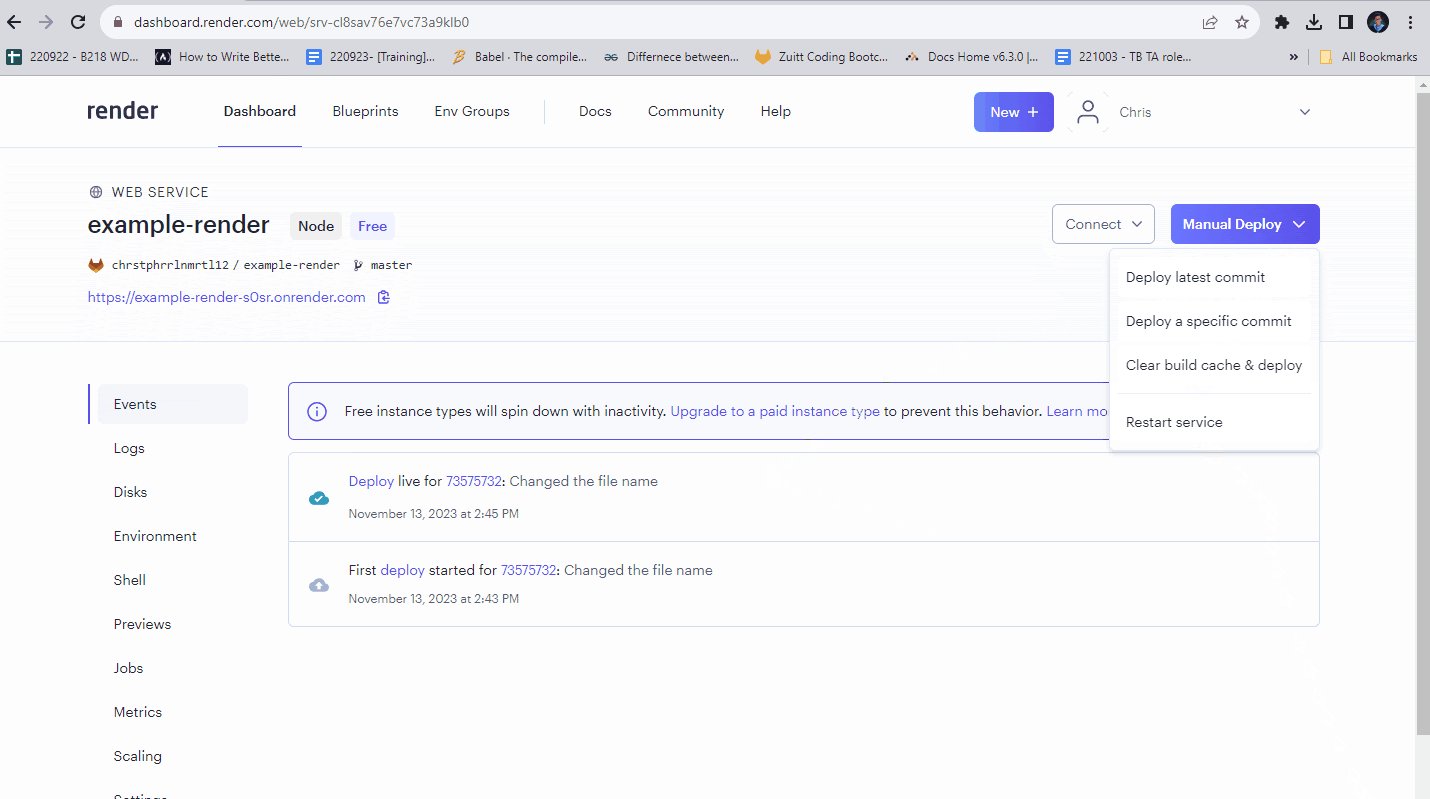
8. Continuous Deployment: Render supports continuous deployment, which means any new commits pushed to the connected branch will trigger a new build and deployment on Render but you can manually deploy or choose a specific commit.

Once you have these prerequisites in order, you’ll be ready to deploy your application on Render. It’s always good practice to read through Render’s documentation to check for any platform-specific requirements or updates that might affect your deployment process.
If you’ve stumbled upon this blog post and aren’t a bootcamper, you can begin your bootcamp journey with Zuitt by clicking this link: https://codenow.zuitt.co/Render



