We have come to the formal end of the day batch’s HTML and CSS lessons. Two whole weeks devoted to mastering divs and floats, inline and block displays, and hours on end of sketching and wireframing. Now equipped with new lessons and knowledge imparted to them, without further fuss, we are proud to present our trainees’ outputs along with their personal insights on their experience:
1)

- Conceptualization: For the last 7 years, I’ve spent most of my weekends hosting different types of events. While conceptualizing for a website, I thought of something that I love to do. This led me to creating an events website.
- Challenges: The overall layout and design is challenging for me. I have a lot of ideas but it was difficult for me to convert them into codes.
- Favorite part: Photo selection. It took a lot of time for me to choose the photos that will be displayed on my website. But I enjoyed the process very much.
- Least favorite part: CSS.
2)

- Conceptualization: I chose this concept because of its simplicity, readability and ability to present myself to possible employers who are looking for people with the same qualifications I have.
- Challenges: Choosing a concept and translating my ideas to creating the website and its design.
- Favorite part: When I am able to see the output of my ideas.
- Least favorite part: When it is not working the way you expected it.
3)

- Conceptualization: I chose a portfolio concept because I am planning to do some part time or freelance work with 3D modelling. A portfolio will be a nice way to show off my previous works to the public.
- Challenges: Coming up with the appropriate style of the layout, getting the margins just right and the positioning of the images.
- Favorite part: Successfully making the CSS work as I intended.
- Least favorite part: Deciding what images to use.
4)

- Conceptualization: Aside from being a sports fan, I’m also fond of buying Nike products and other top brands endorsed by my favorite athletes. I’m also thinking of putting up an online shop showcasing different footwear or apparel, and maybe expand to more products as it grows.
- Challenges: Alignment of divs and tables.
- Favorite part: Experimenting with CSS properties.
- Least favorite part: Not having enough content to put on the site.
5)

- Conceptualization: I dream of having my own restaurant someday. I created this website because I believe having a website is one of the easiest way to market/publicize my business.
- Challenges: Layouting and making the whole page responsive.
- Favorite part: Looking for bootstraps and editing it to make the project more personal.
- Least favorite part: Writing contents like paragraphs.
6)

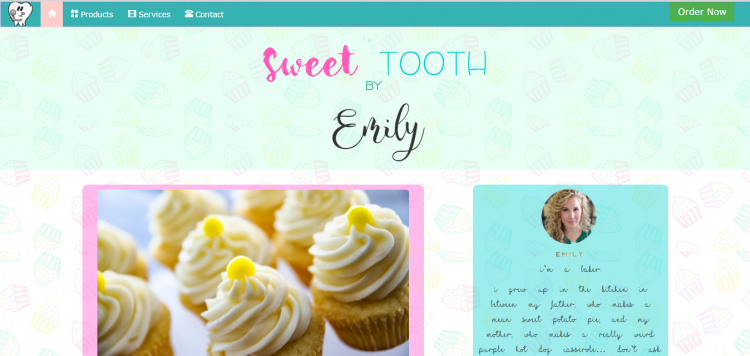
- Conceptualization: I love to bake and I dream to have my own business that caters various kinds of party needs & services.
- Challenges:
- Choosing a website concept (had to rework 3 times)
- Proper positioning of objects
- Putting up styles/CSS
- Resizing objects
- Columns and rows groupings
- Favorite part:
- Learning new things/codes/concepts
- Every time the contents finally fall into their proper places. haha
- Playing with colors
- Searching for images
- Linking pages
- When it became responsive
- Least favorite part:
- putting contents
- resizing objects
- columns and rows groupings
7)

- Conceptualization: Aside from the fact that I’m from Malolos, I also love to explore and experience the food places and events that the place has to offer. The site can also serve as a source/reference for people wanting to visit Malolos to have an idea on what to see and what to experience there.
- Challenges: Using bootstrap, especially when making the website responsive because then the layout gets disorganized and sometimes contents overlap.
- Favorite part: Adding contents and editing the design to look as close as possible to how I envisioned it.
- Least favorite part: When I want to add more contents but I don’t have any more ideas on what to add, resulting to repetitive contents.
8)

- Conceptualization: There are a lot of ideas and concepts we can choose from, like websites offering services or promoting something for the sake of others or for our own benefit or for the fulfillment of our passions. As for me, I decided to create a church website which promotes church updates and activities because I believe that with the help of technology we can better reach other people’s lives.
- Challenges: What challenged me the most was when I decided to use bootstrap for my webpage’s navigation. I thought things will become easier but it turned the other way around. Despite the challenge, I was able to handle it successfully and look what my webpage has become! 🙂
- Favorite part: When I was starting to conceptualize its design. Playing and experimenting with colors, website background, and photos.
- Least favorite part: Creating sketches and wireframes on plain paper.
9)

- Conceptualization: I chose this because I have an existing food business where I prepare food for bulk orders, usually for 10 or more people. I would like potential clients to be able to see the menu I have available, including prices, photos and descriptions of the dishes. At the same time, I wanted them to have an idea what my brand is about, what sets me apart from others, and get to know a little bit more about who is cooking their food.
- Challenges: Coding, trial and error resizing, and aligning of frames and images. Also there is a bit of a challenge figuring out how to incorporate readily available code snippets from the internet into my code especially since we are just starting to understand html and css.
- Favorite part: I love it when it all comes together and the buttons are working properly. I also enjoyed putting in the content texts and photos, and playing with colors and backgrounds. I especially like the Menu page because it is my main purpose to show clients what options they have. This way I don’t waste time answering individual inquiries about the menu, description of the food if they are unfamiliar with the dish, and the pricing. I also like the use of modals for the pop up windows.
- Least favorite part: The overall aesthetic design. I definitely think it can use an overhaul to make it look more chic and clean. But I am okay with the functionalities. It would also be nice to have a shopping cart in the future to take online orders.
And there we have it, a peek at 9 different static website projects by our 9 day trainees.
Next, we will update you with the night batch’s projects. Keep posted!