Installation Instructions
Note:
- If the version number installed in your device is lower than the version provided in the screenshots, follow the steps below to install the updated version of the applications.
- If an updated version of the above provided applications are already installed in your device, the following instructions will still work with minor differences in the version of the app you’re shown in the output which should have no impact during the course of the bootcamp.
Google Chrome
Go to the home page
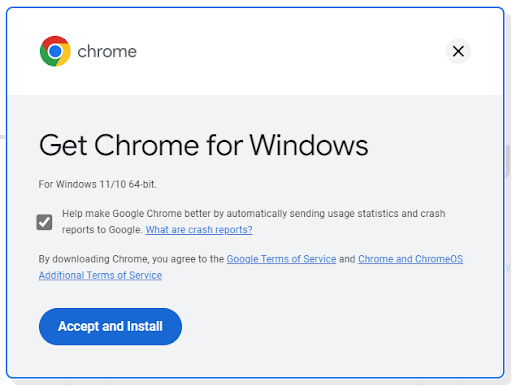
On the home page, click the Download Chrome button.

A popup will show, click the Accept and Install button.

You will be prompted to download an installer after that, you can save the installer in your Downloads folder.
Use the installer
Execute the ChromeSetup.exe file that was downloaded earlier.

If the User Account Control dialog shows up, click Yes.

The installer will download the necessary files to actually install Google Chrome.

After the installation, the Google Chrome window will automatically open.

Git
Use the installer
Execute the downloaded installer.

If the User Account Control dialog shows up, click Yes.

Click Next.

Let the destination location be in C:\Program Files\Git and click Next.

Do not change the default selected components and click Next.

Allow the installer to create a Start Menu folder and click Next.

Do not change the default editor to be used by Git and click Next.

Allow Git to be used in command-line and from 3rd party software then click Next.

Do not change the HTTPS transport backend to be used and click Next.

Do not change the default line ending conversion configuration and click Next.

Do not change the default terminal emulator for Git bash and click Next.

Do not change the configuration of extra options and click Install.

Wait for the installer to finish.

Uncheck View Release Notes and click Next to close the installer window.

Verify installation
To verify installation of Git, press Windows Key + R then type cmd to open a command prompt.

Inside the command prompt, type git –version to output the version of the installed program.

Sublime Text 4
Use the installer
Execute the downloaded installer.

If the User Account Control dialog shows up, click Yes.

Let the destination location be in C:\Program Files\Sublime Text 3 and click Next.

Leave the Add to explorer context menu unchecked and click Next.

Confirm installation settings by clicking Install.

Wait for the installer to finish.

Click Finish to close the installer window.

Verify installation
Open the Start Menu and scroll down on the installed programs to find Sublime Text.

Postman
Use the installer
Execute the downloaded installer.

Wait for the installer to finish.

After installation, the Postman window will open. Close it afterwards.

NodeJS
Use the installer
Execute the downloaded installer.

Click Next to continue.

Check the checkbox for I accept the terms in the License Agreement and click Next.

Do not change the destination folder and click Next.

Do not change the setup settings and click Next.

Do not check the checkbox shown in Tools for Native Modules and click Next.

Click the Install button to start the installation process.

If the User Account Control dialog shows up, click Yes.

Wait for the installer to finish.

Click FInish to close the installer window.

Additional automatic installation
After the main installation of Node.js, a terminal will appear that asks for any keyboard to continue. After following the instruction from the terminal, a Windows PowerShell program will open. Wait for the additional installation to finish.

Verify installation
Open a command prompt and type node -v and npm -v to check the version of Node and NPM installed in the machine.

MongoDBCompass
Use the installer
Execute the downloaded installer.
If the version provided in the screenshots below is different from what is available from the provided installer link above, download the latest version which is typically the default option and install that instead.

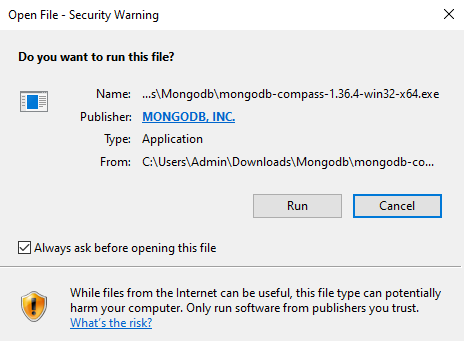
If a Security Warning Prompt appears click on Run.

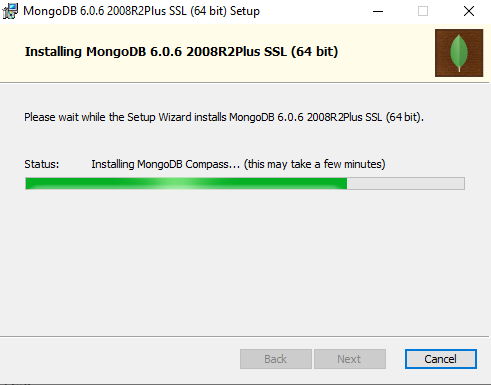
Wait for the installation to finish and the app will open automatically to also verify installation. See screenshot below.

MongoDB Community Edition
Use the installer
Use the installer
Execute the downloaded installer.
If the version provided in the screenshots below is different from what is available from the provided installer link above, download the latest version which is typically the default option and install that instead.

If a Security Warning Prompt appears click on Run.

Click on Next.

Tick the checkbox for “I accept the terms in the License Agreement and click on Next.

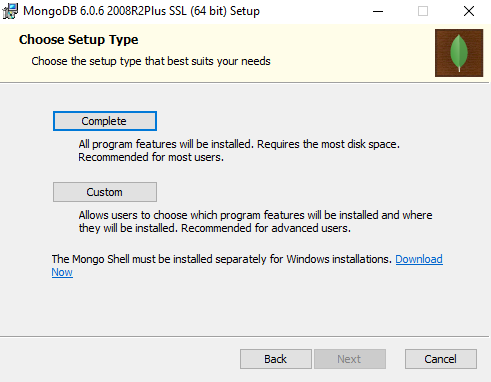
Click on Complete

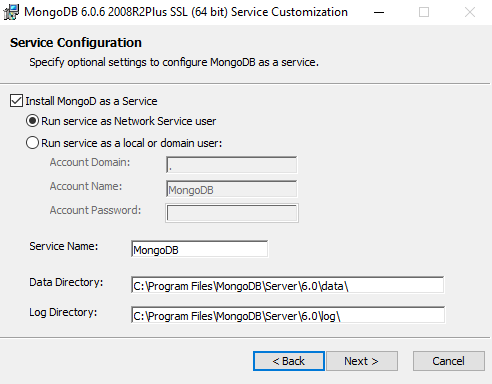
Click on Next.

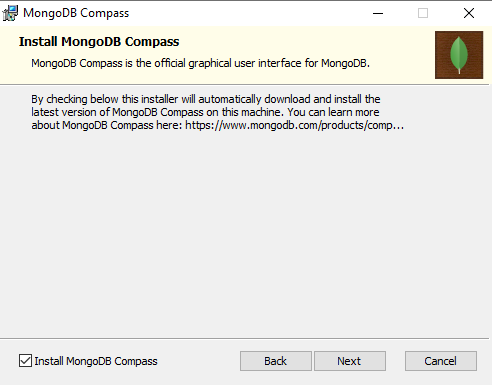
Click on Next again.

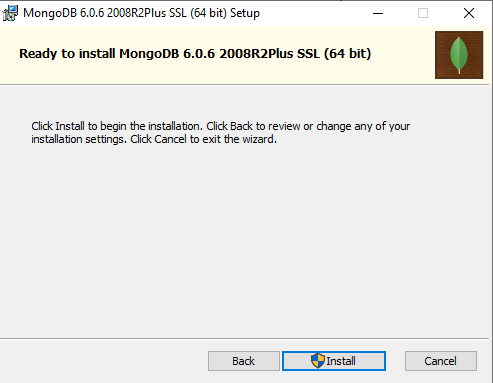
Click on Install and wait for the installation to finish.

If a prompt appears and is asking if you want to allow this app to make changes on your device. Click on Yes. and the installation will begin.

Mongo Shell
Use the installer
Use the installer
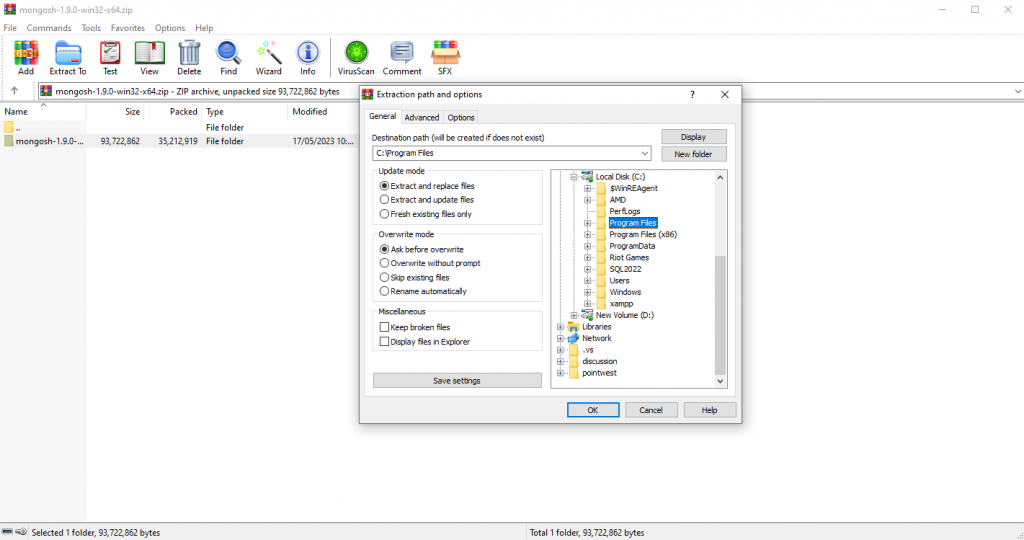
Open the downloaded Zip file to extract the contents. It is recommended to extract it inside the C:\Program Files folder location which is the default location for installation for most applications.
If the version provided in the screenshots below is different from what is available from the provided installer link above, download the latest version which is typically the default option and install that instead.


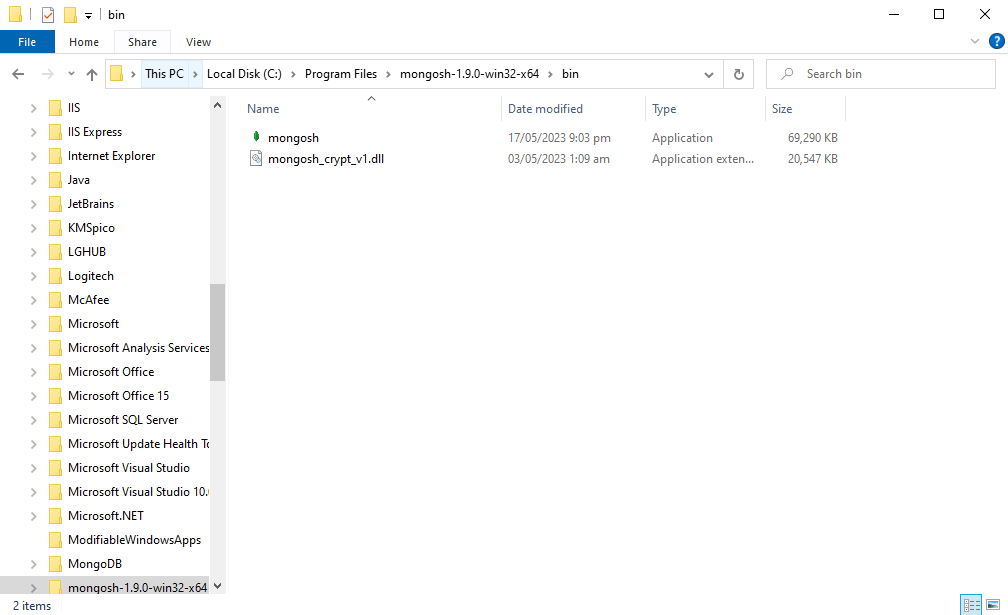
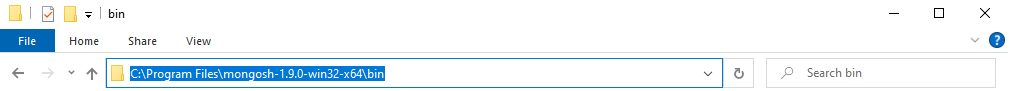
Open the directory using File Explorer to and navigate to the bin folder inside the extracted directory.

Clicking the file path at the top will provide the full path to the directory to be added to our environment variables. Copy the full path to the bin folder

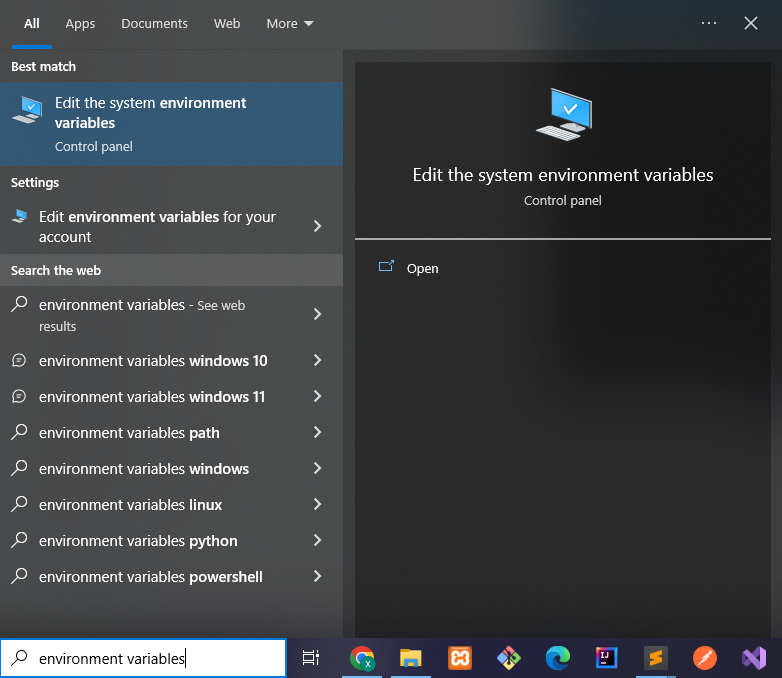
In the search bar, type environment variables to show an option to Edit the system environment variables. The search bar is on the lower left side of the screen on Windows 10 and 11.

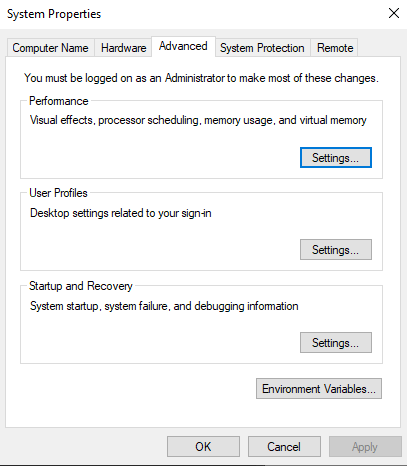
A window will pop-up for System Properties and you can click Environment Variables.

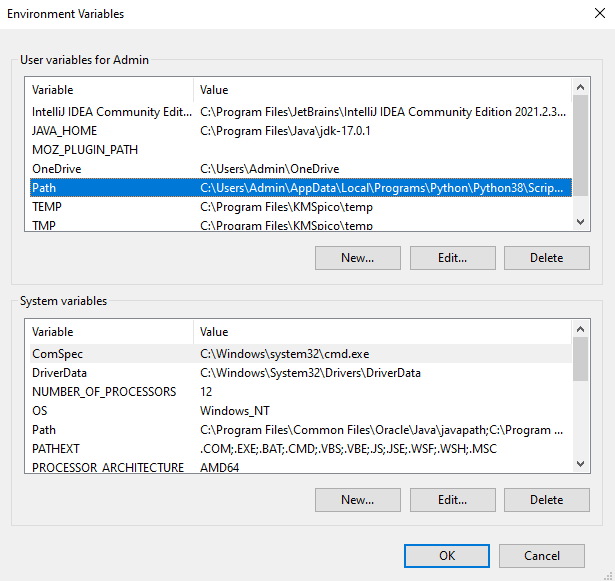
In the Environment Variables window click on Path to highlight the variable as shown in the screenshot and then click on Edit. Either the top or the bottom Path variables will work. The difference will be that the button at the top half will create it for the currently logged in user, while the button on the lower half will create it for all users on the device.

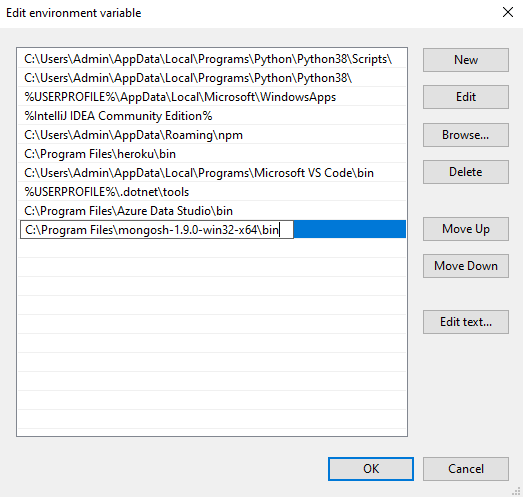
In the Edit Environment Variable Window click on New and add the path to the bin file to the extracted mongosh folder.

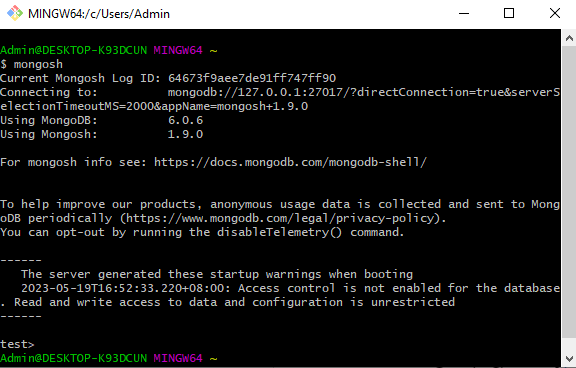
Click on OK on all screens until you exit the System Properties window. Open a terminal and execute the command mongosh to see if it was installed properly similar to the screenshot below. You can press Ctrl + C afterwards to exit Mongo Shell.

Session 0: Environment Checks Activity
Diagnostic Script Tool for MCP Windows
Goal: Verify that all necessary software and applications are installed on your machines (computers).
Directions: Follow the set of instructions below.
Step 1: Download the zip file here: zuitt-diagnostic-tools-win.zip
Step 2: Unzip the file: zuitt-diagnostic-tools-win-v2.zip

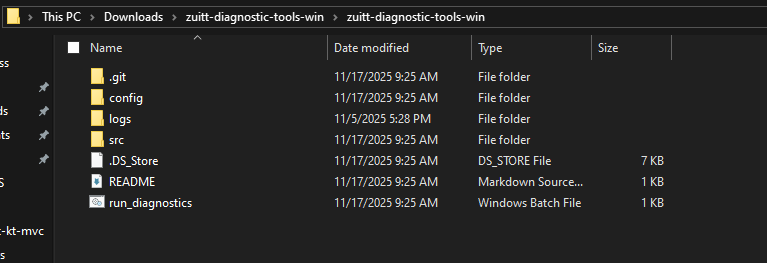
Step 3: Navigate to the zuitt-diagnostic-tools-win folder. All required content should be inside this directory.

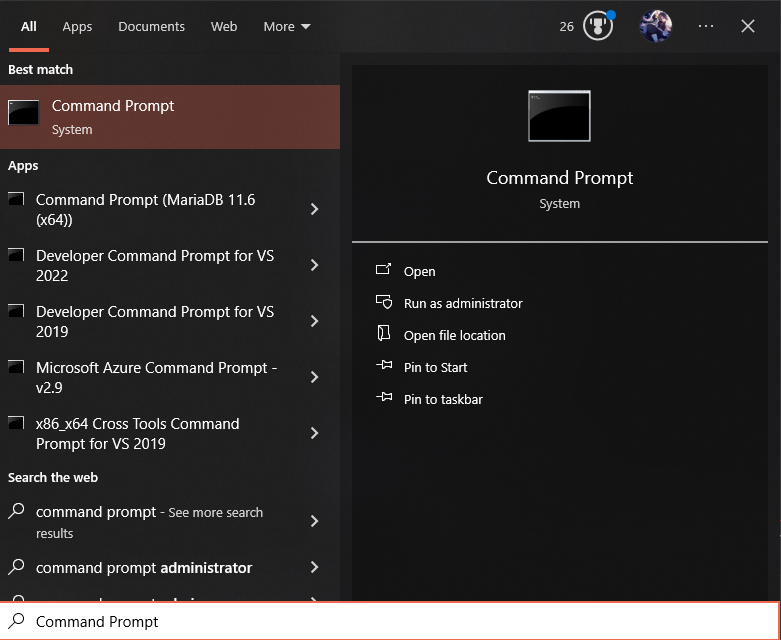
Step 4: Open your Command Prompt. You can search for it in your search bar. Then click open.

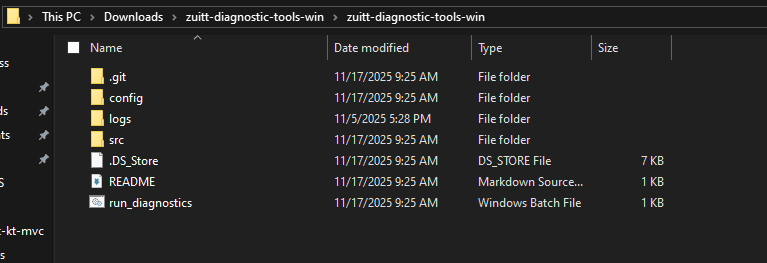
Step 5: Check the location of the zuitt-diagnostic-tools-win folder using File Explorer.

For this example, the zuitt-diagnostic-tools-win folder is located in Downloads -> zuitt-diagnostic-tools-win -> zuitt-diagnostic-tools-win
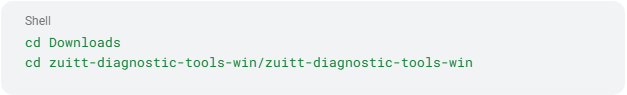
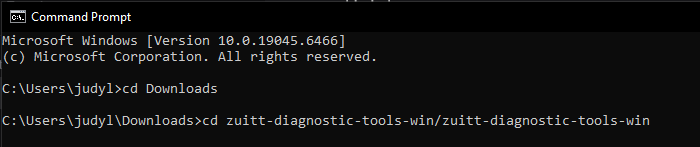
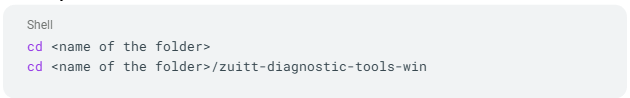
Step 6: After identifying the location path of the zuitt-diagnostic-tools-win folder, navigate to it through Command Prompt by using the following command:


Format of the command:

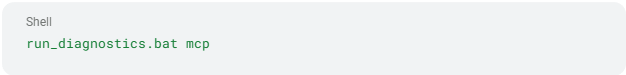
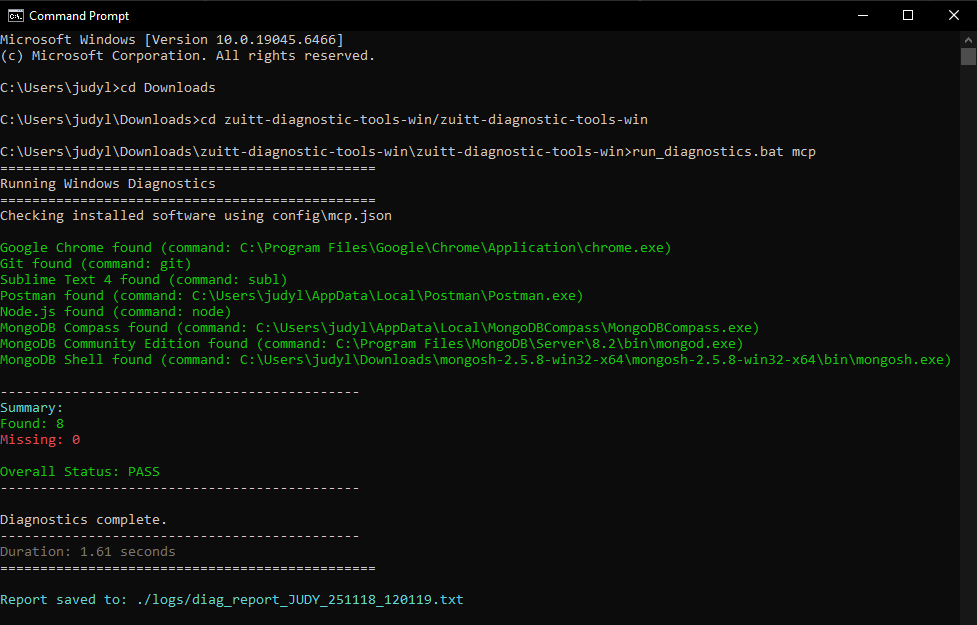
Step 7: You can run diagnostics for MCP by passing it as an argument to the script:


Note: If any applications, tools, or software are missing, install them first, then re-run the command.
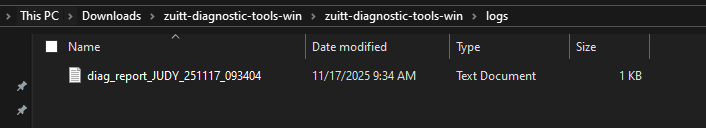
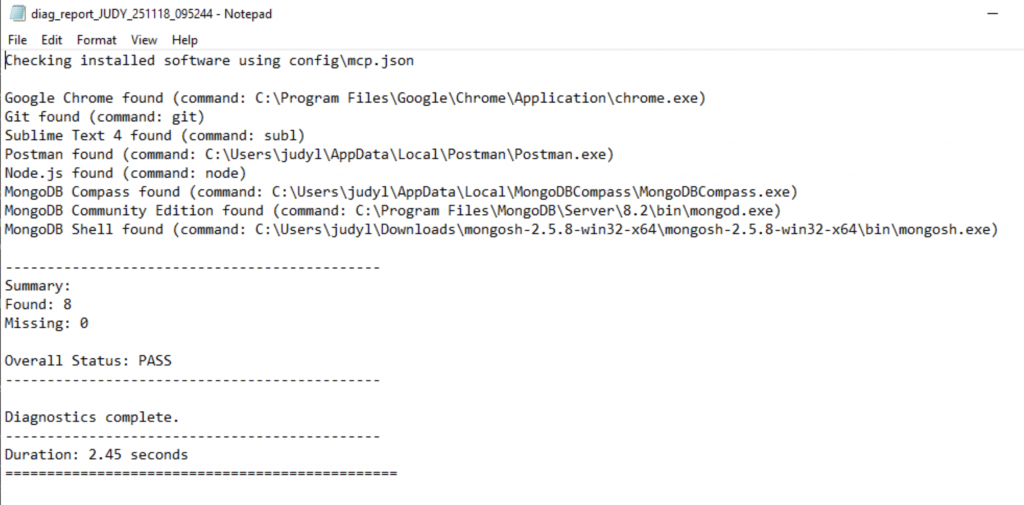
Step 8: After running the diagnostic tool, a text file will be generated inside the logs folder.

Inside the .txt file

Step 9: Save the .txt file through GDrive. Go to your Google Gdrive and click on the New button in the upper left corner, then select File Upload.

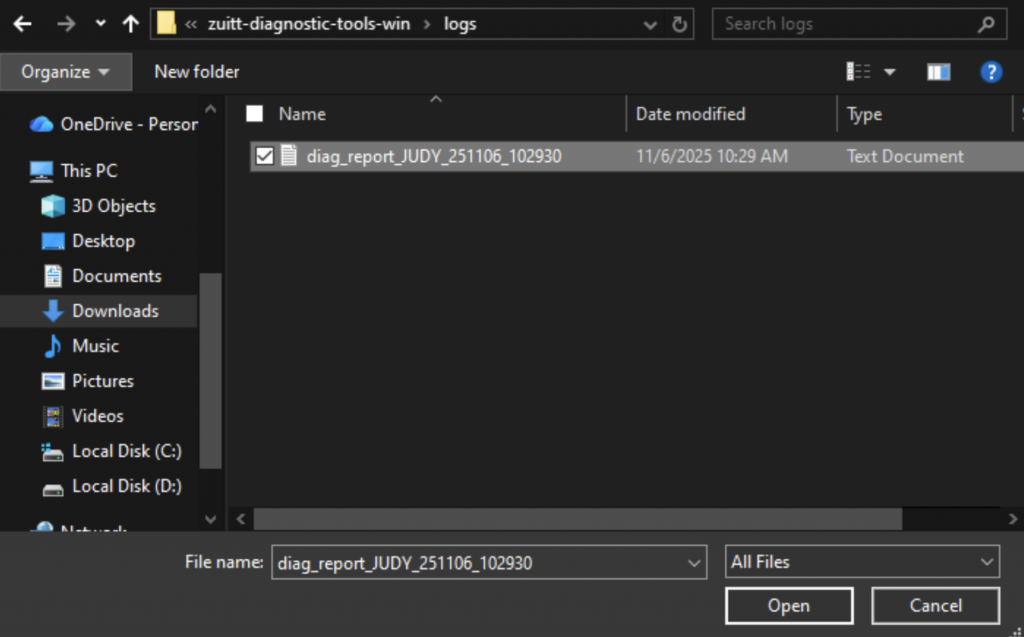
Step 10: Select the diagnostic_report text file. Click Open to begin uploading.

Step 11: Once uploads are complete, right-click on the file and select Share.

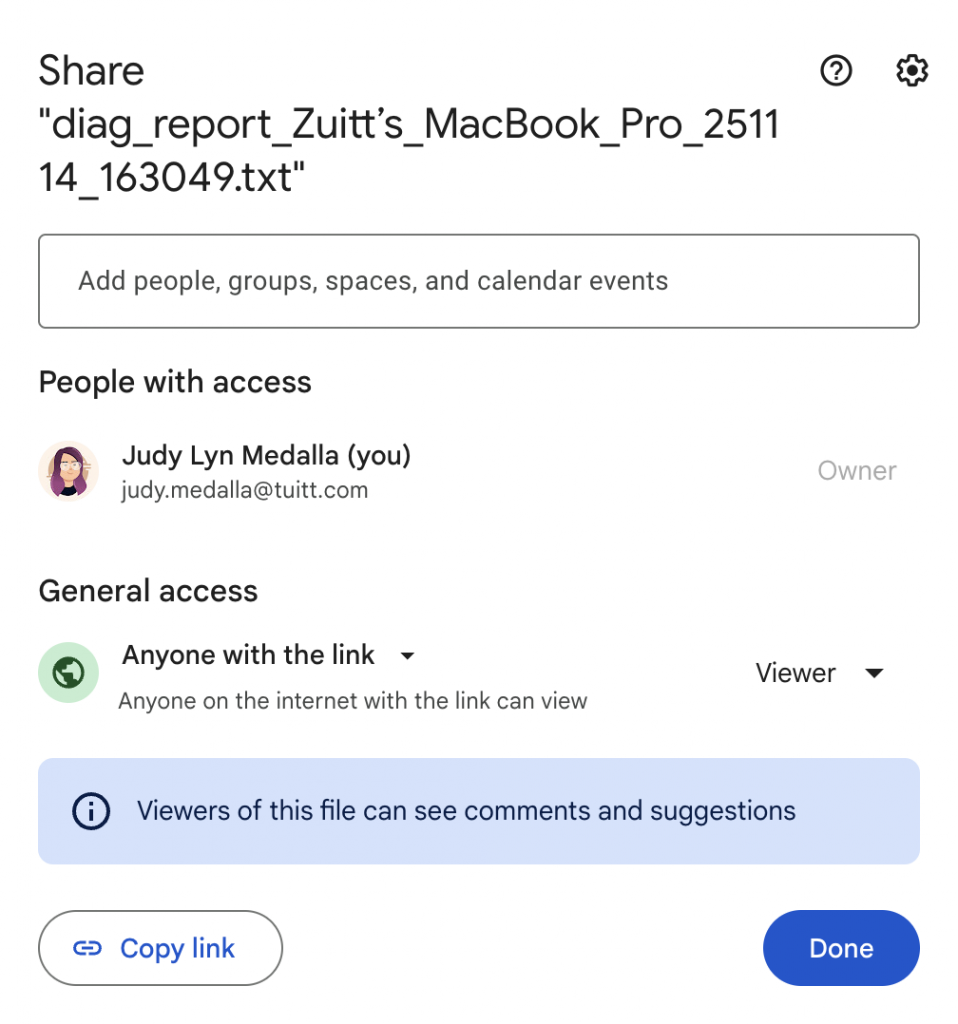
Step 12: Set the General Access to Anyone with the Link.

Copy the URL
Step 13: Log in to Boodle by clicking on this link (https://boodle.zuitt.co/login/). Make sure you are logged in to the email you provided to Zuitt to access the app.

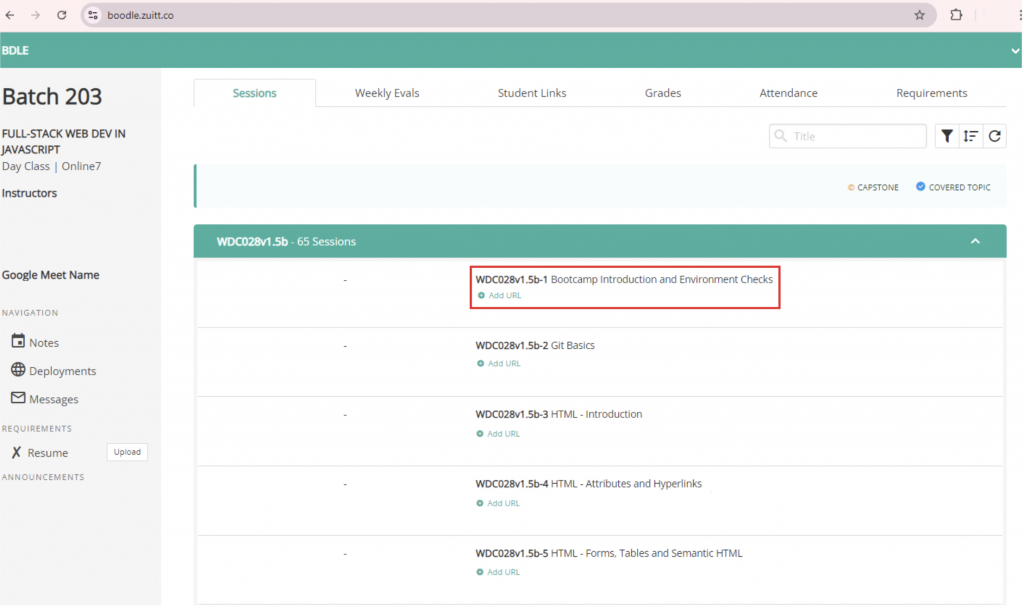
Step 14: Look for the Add URL button under Bootcamp Introduction and Environment Checks, and click on the button.

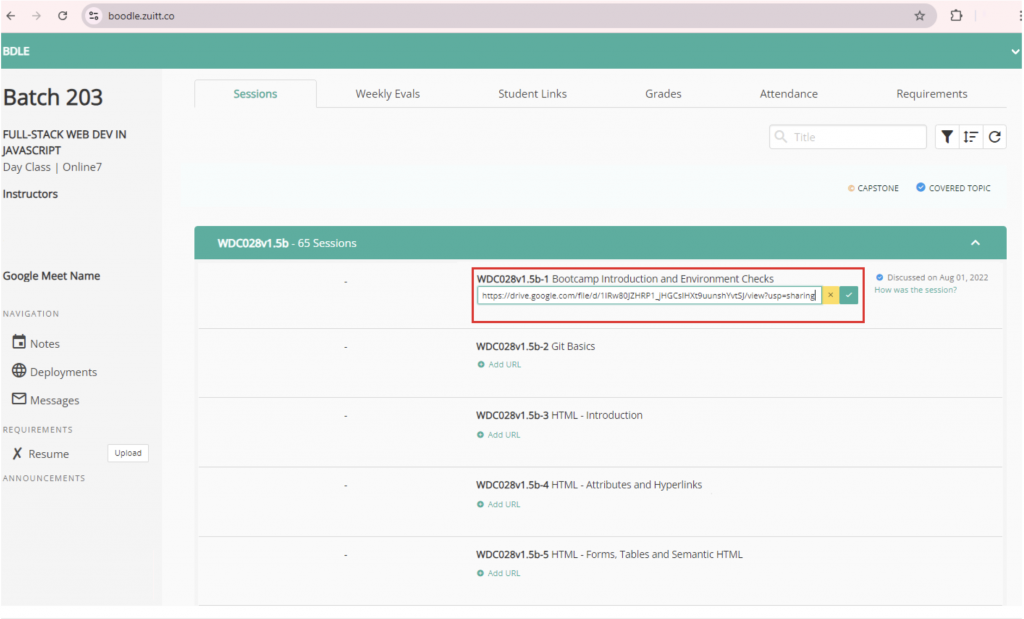
Step 15: Upon clicking the button, an input field/box will appear, which will allow you to add a link/URL to the previously copied link from Google Drive. Add the link and click on the check mark button to submit your output.

If you’ve stumbled upon this blog post and aren’t a bootcamper, you can begin your bootcamp journey with Zuitt by clicking this link:


