Disclaimer: This blog post was written primarily for Zuitt bootcampers. If you do not have a repository ready for use, you can use the open source code at:
Prerequisites:
React Application:
- Your React application should be ready and tested locally.

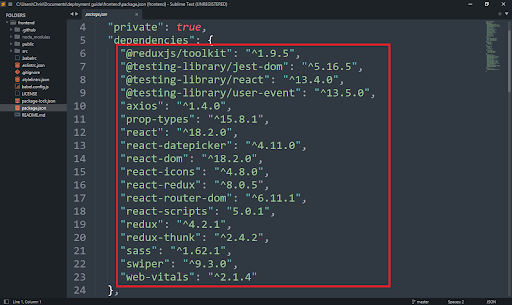
- Ensure that all dependencies are correctly listed in your package.json file.

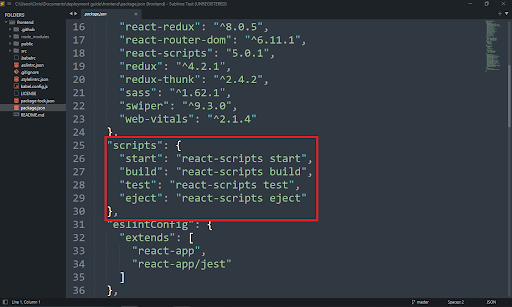
- Include a build script in your package.json that compiles your app for production (usually react-scripts build).

GitLab Repository:
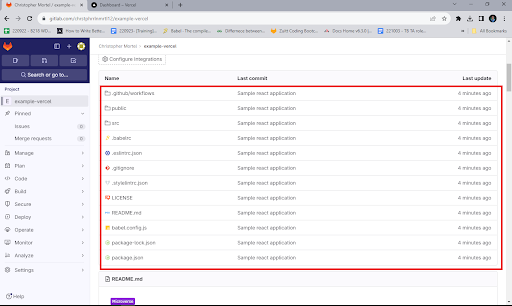
- Have a GitLab account and a repository for your project.

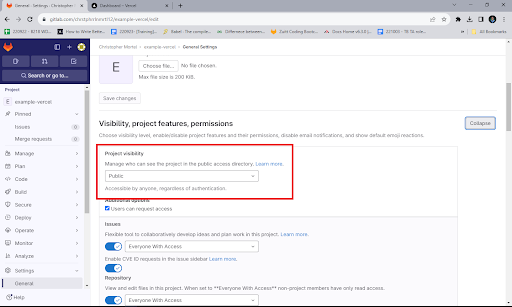
- Make sure your project’s repository is in public.

Vercel Account:
- You need a Vercel account; if you don’t have one, you can sign up for free here.

Deploying React Application:
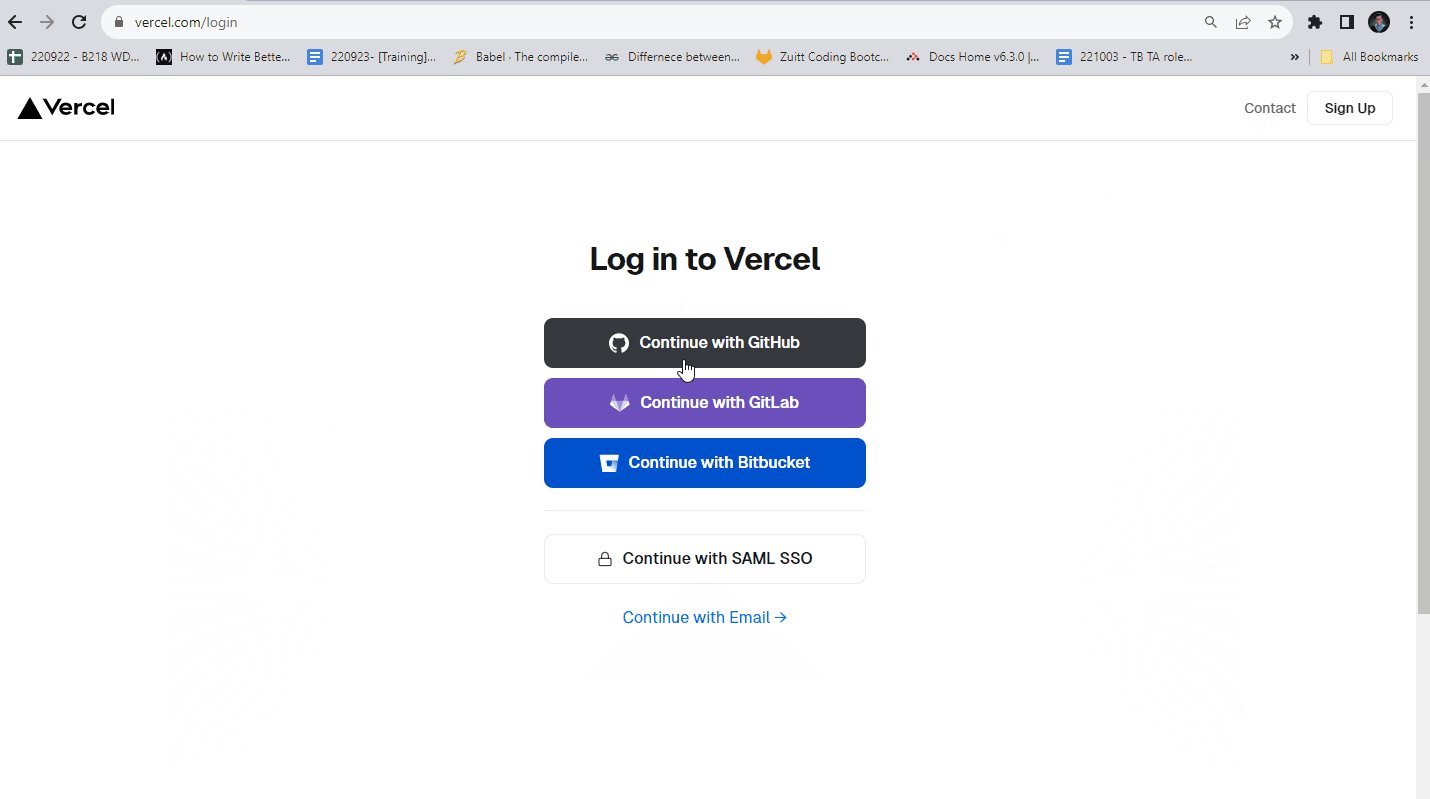
- Sign Up or Log In to Vercel:
- If you don’t have a Vercel account, create one at Vercel’s website.

- If you already have an account, just log in.

Deploying API
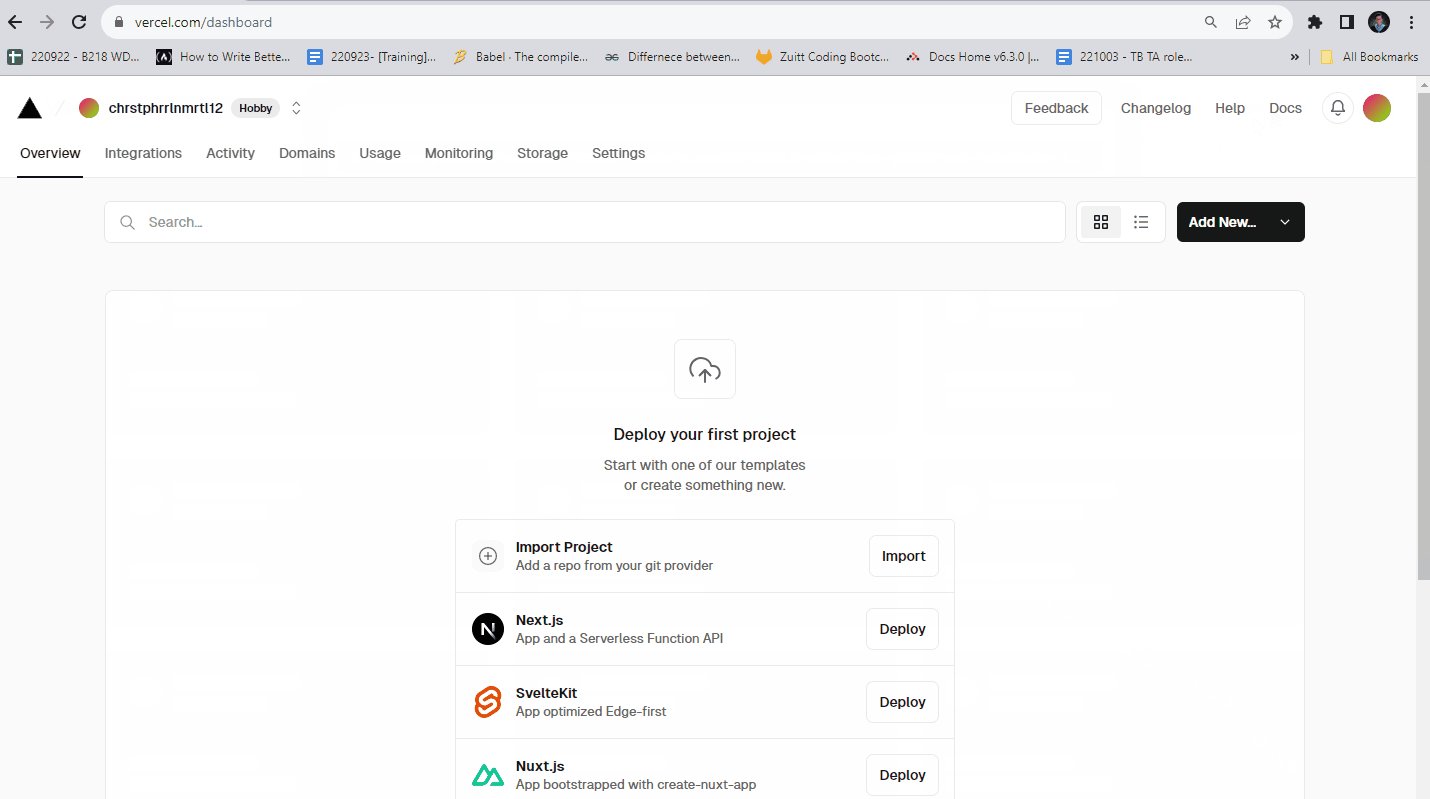
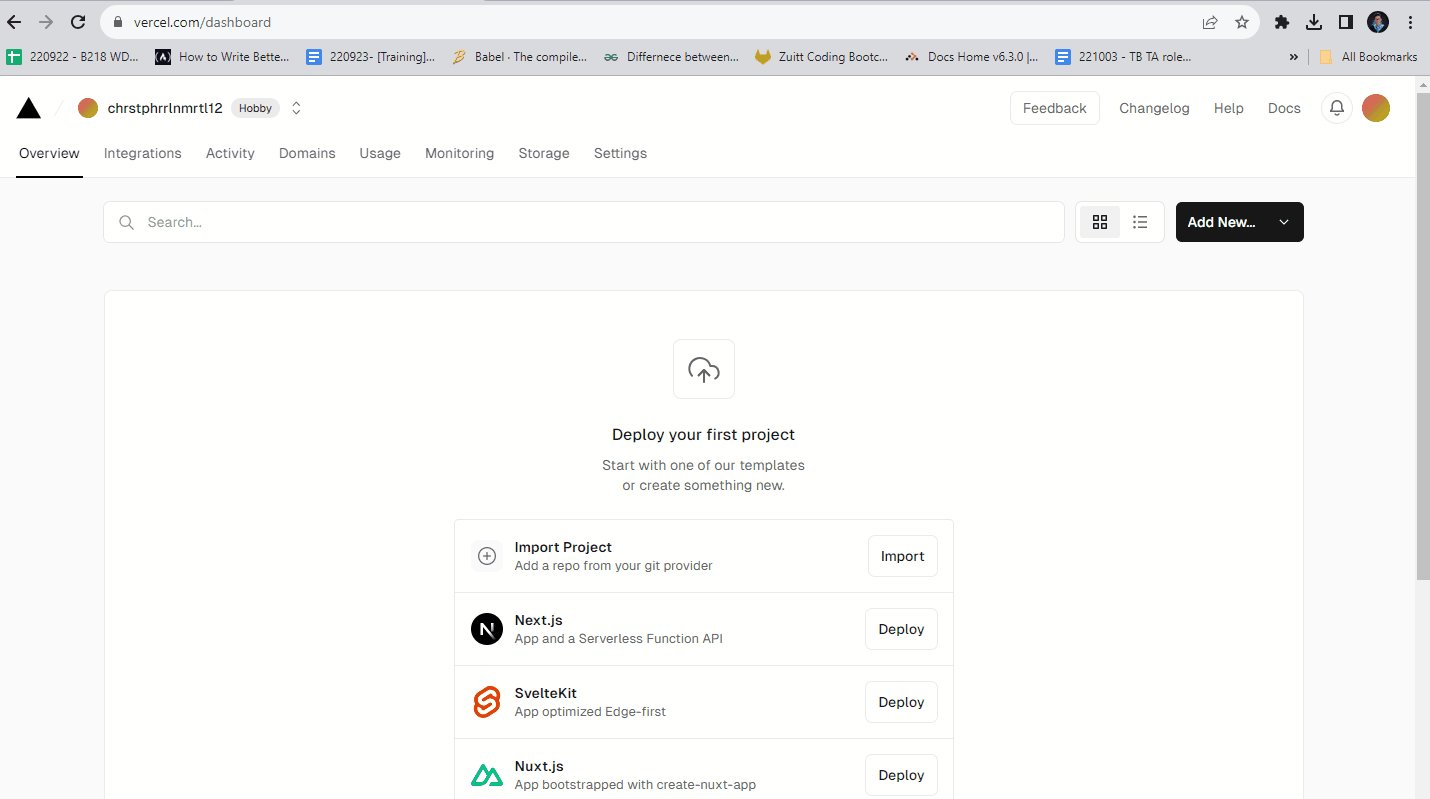
- Import Your Project:
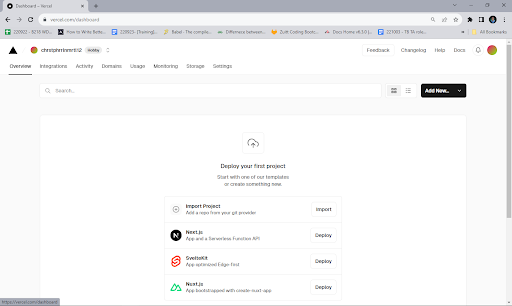
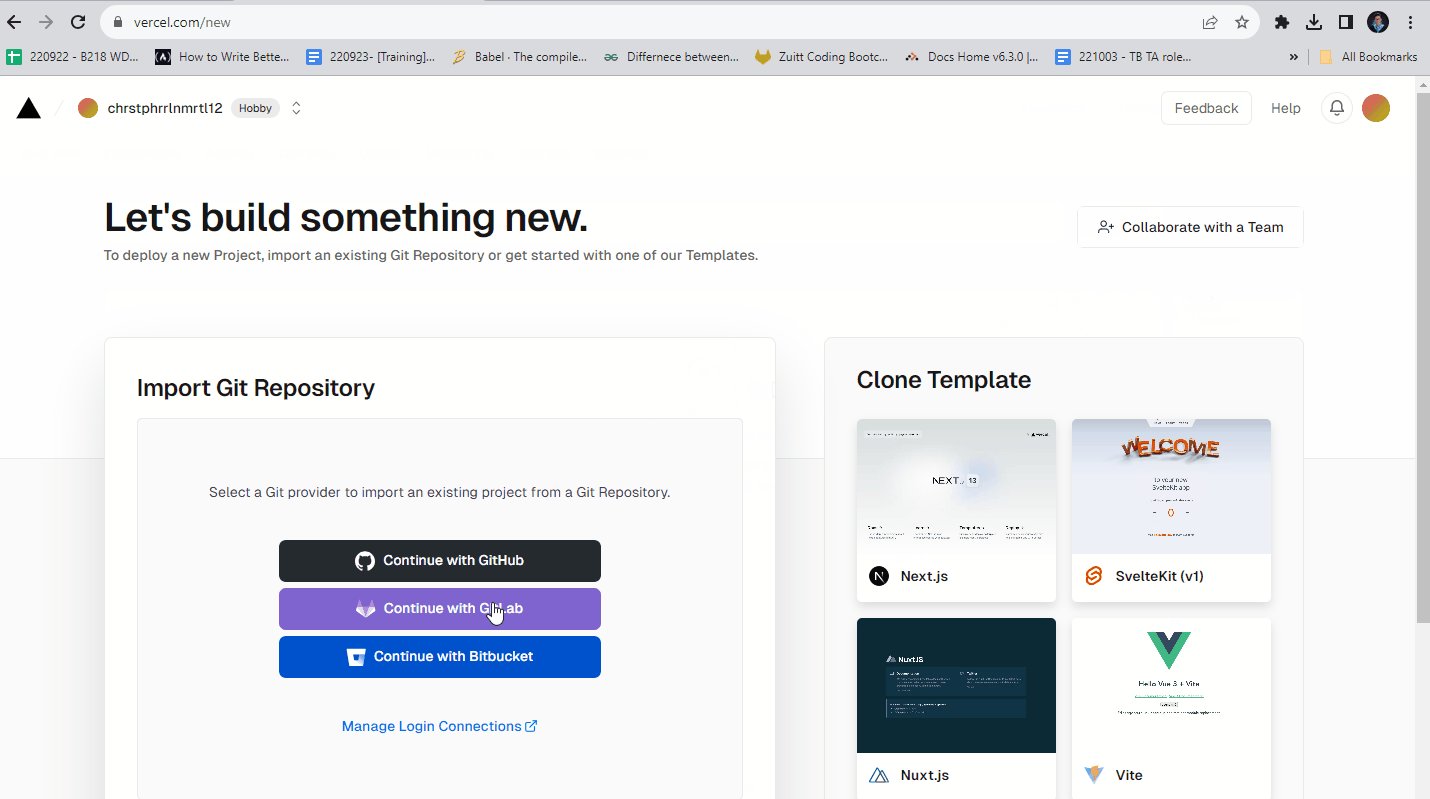
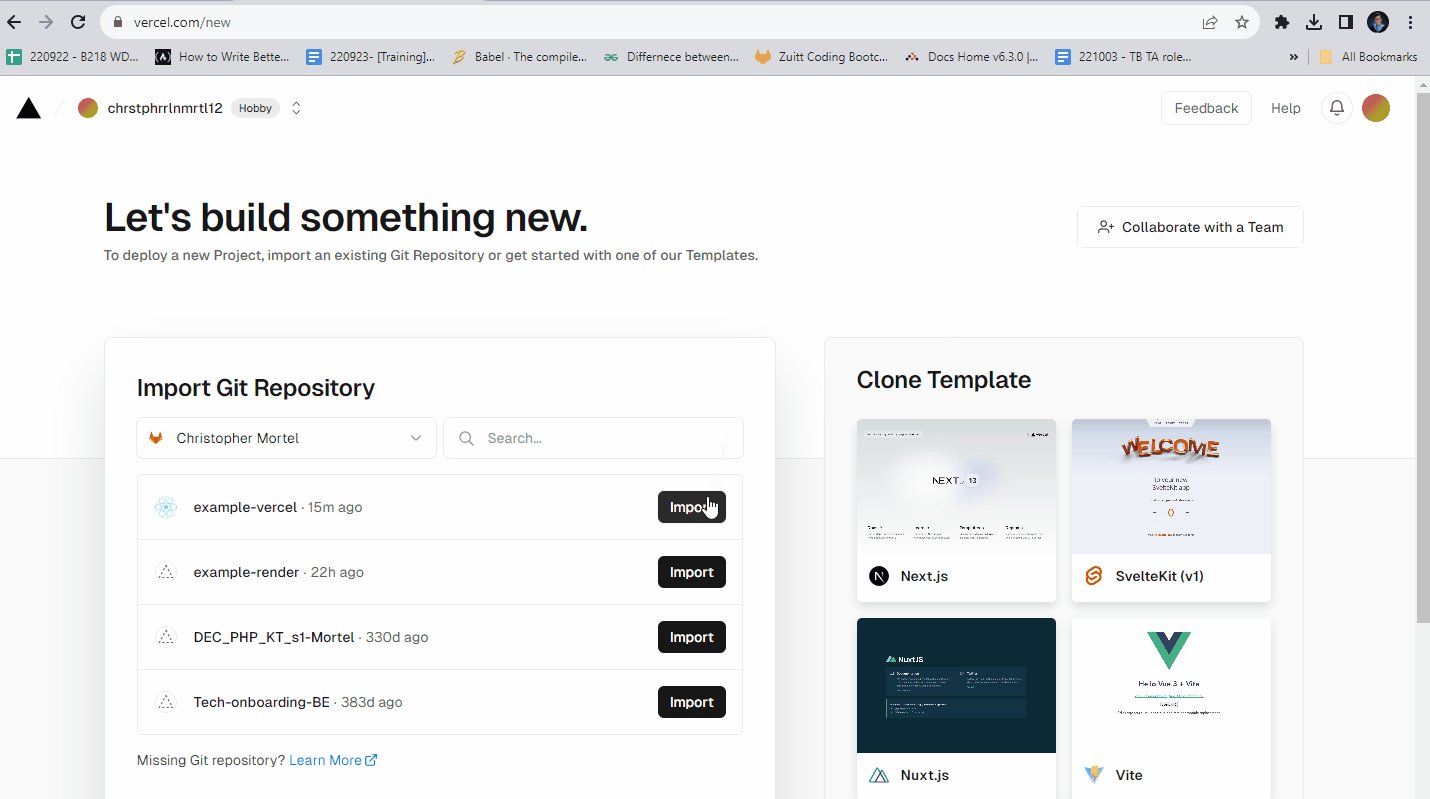
- In the Vercel dashboard, click on the “New Project” or “Import Project” button.
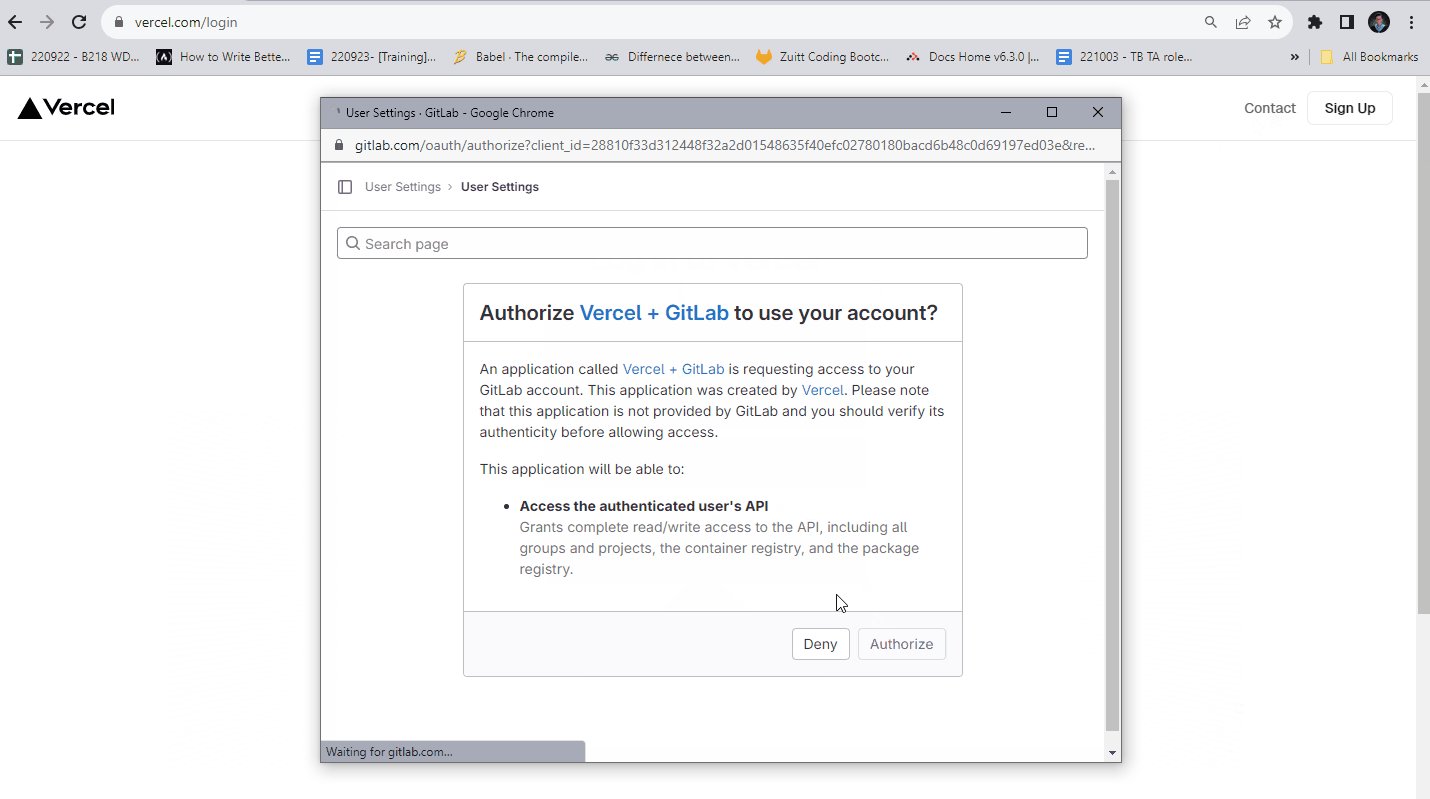
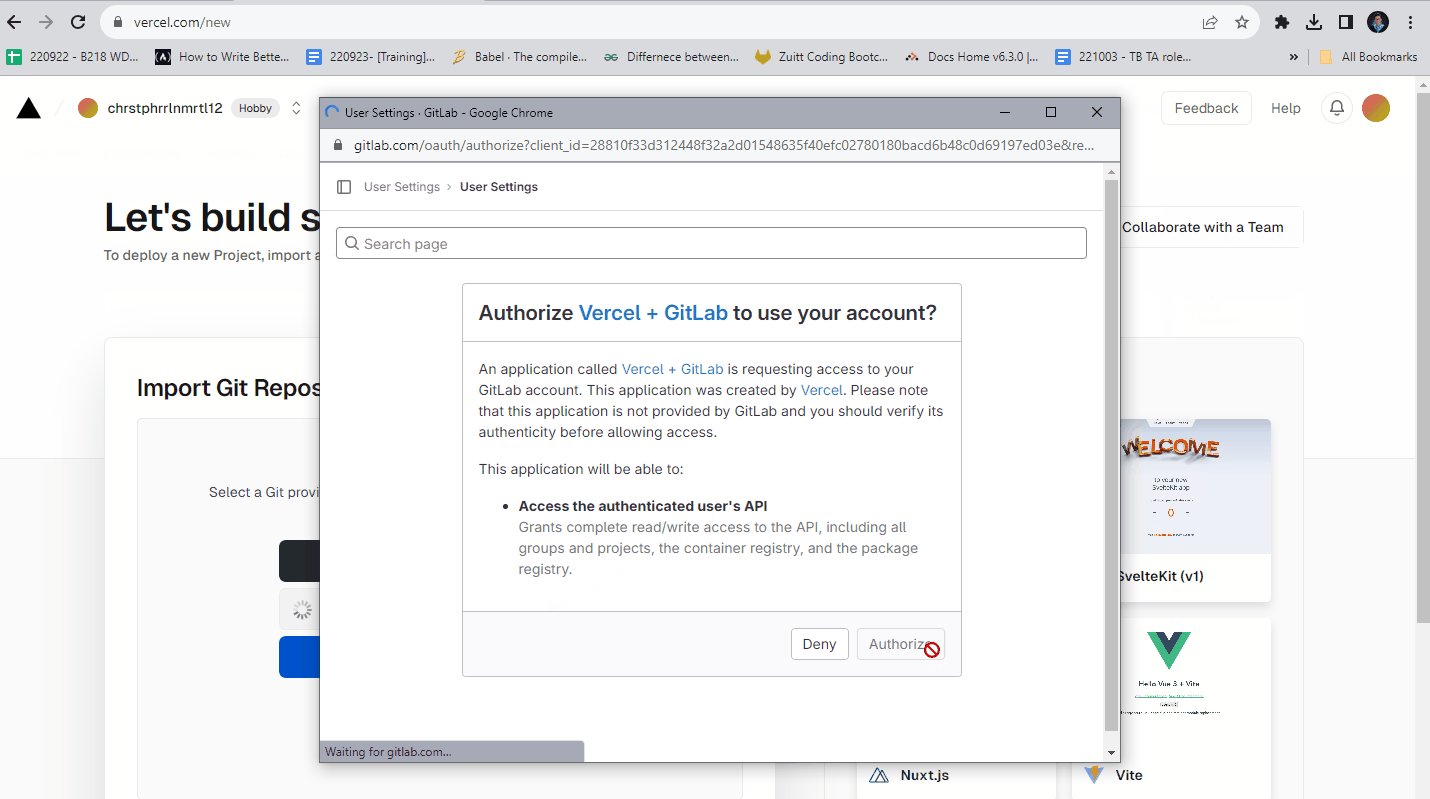
- Vercel will prompt you to connect with a Git provider. Select GitLab and authorize Vercel to access your account if you haven’t done so already.

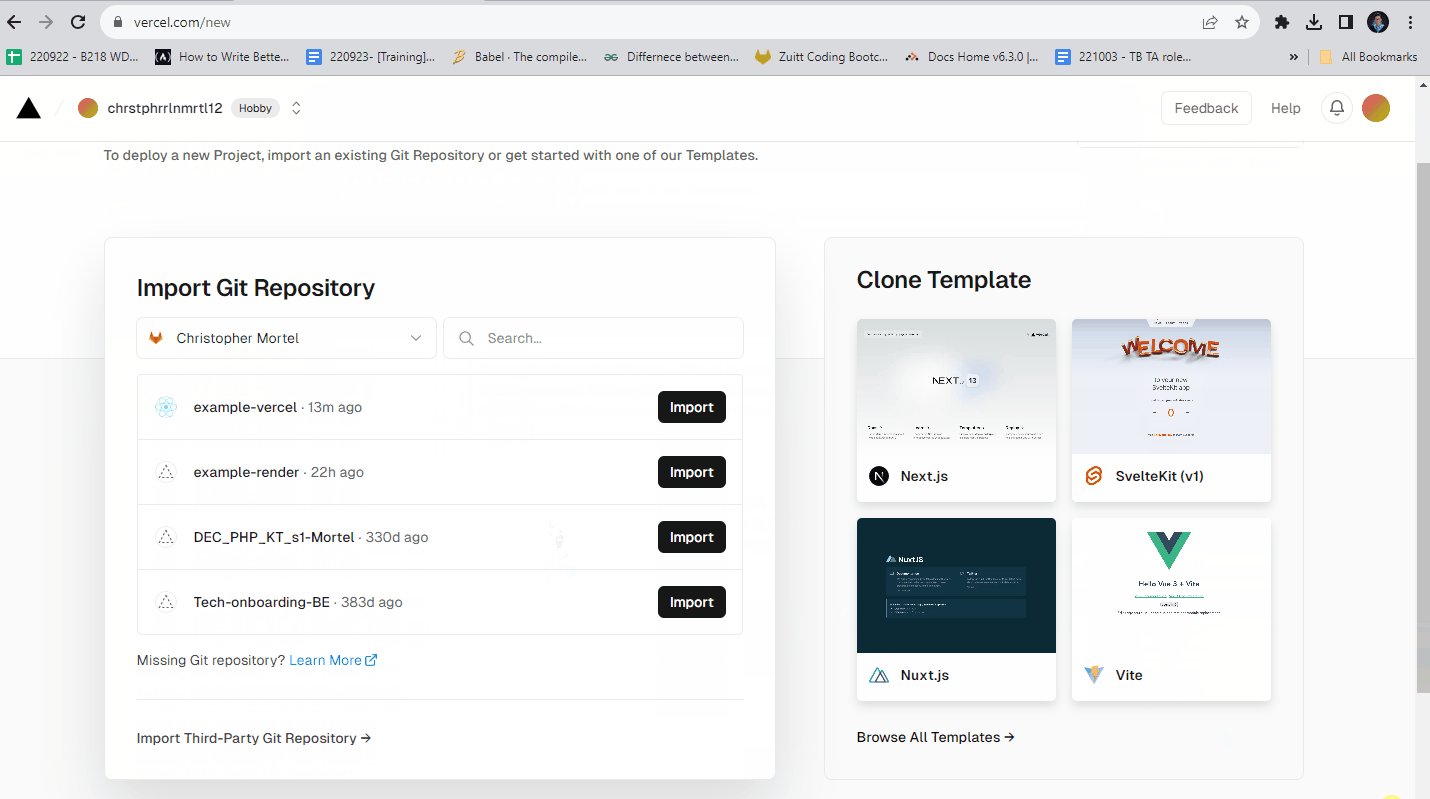
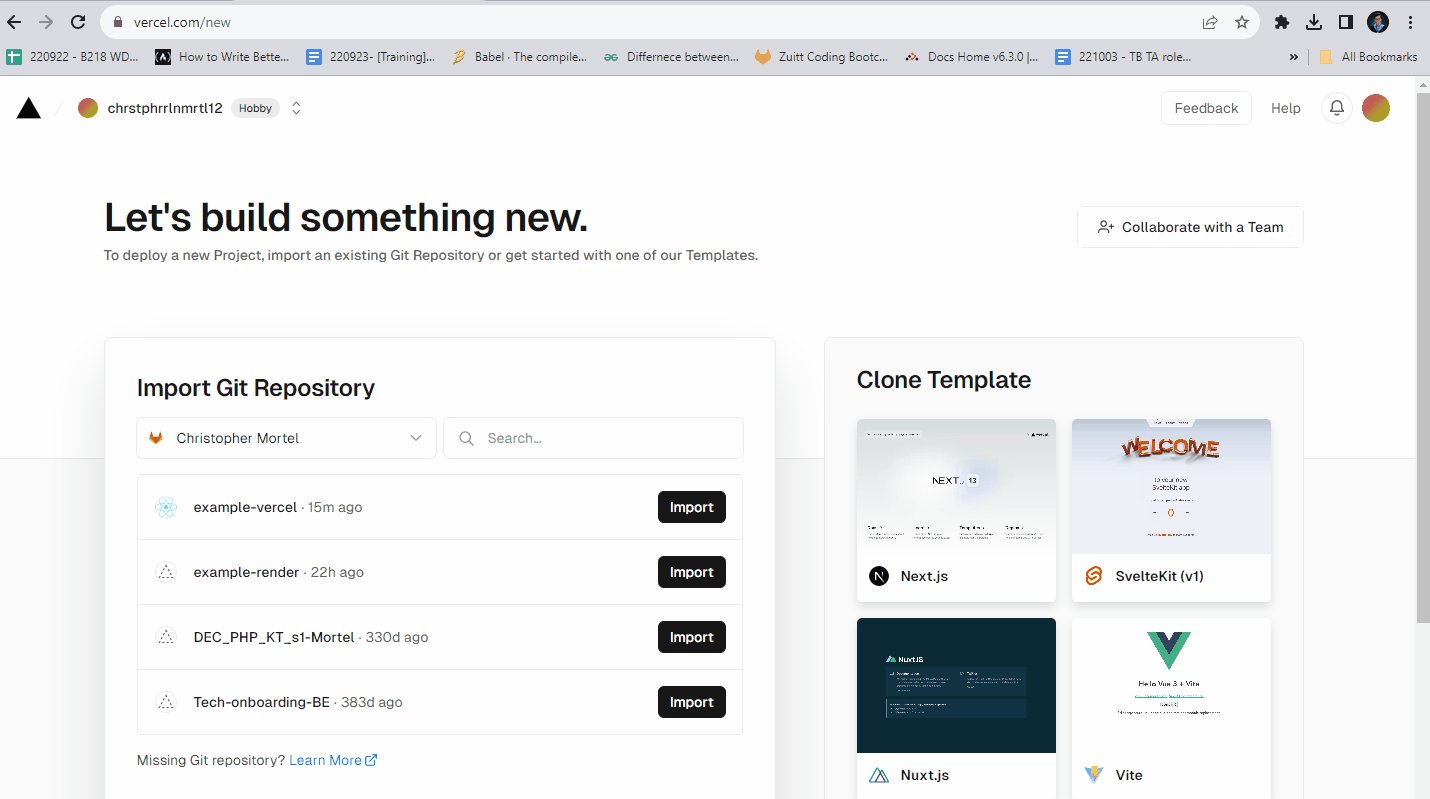
- Select Your GitLab Repository:
- After authorizing Vercel, you should see a list of your GitLab repositories. Select the repository where your React application is located.

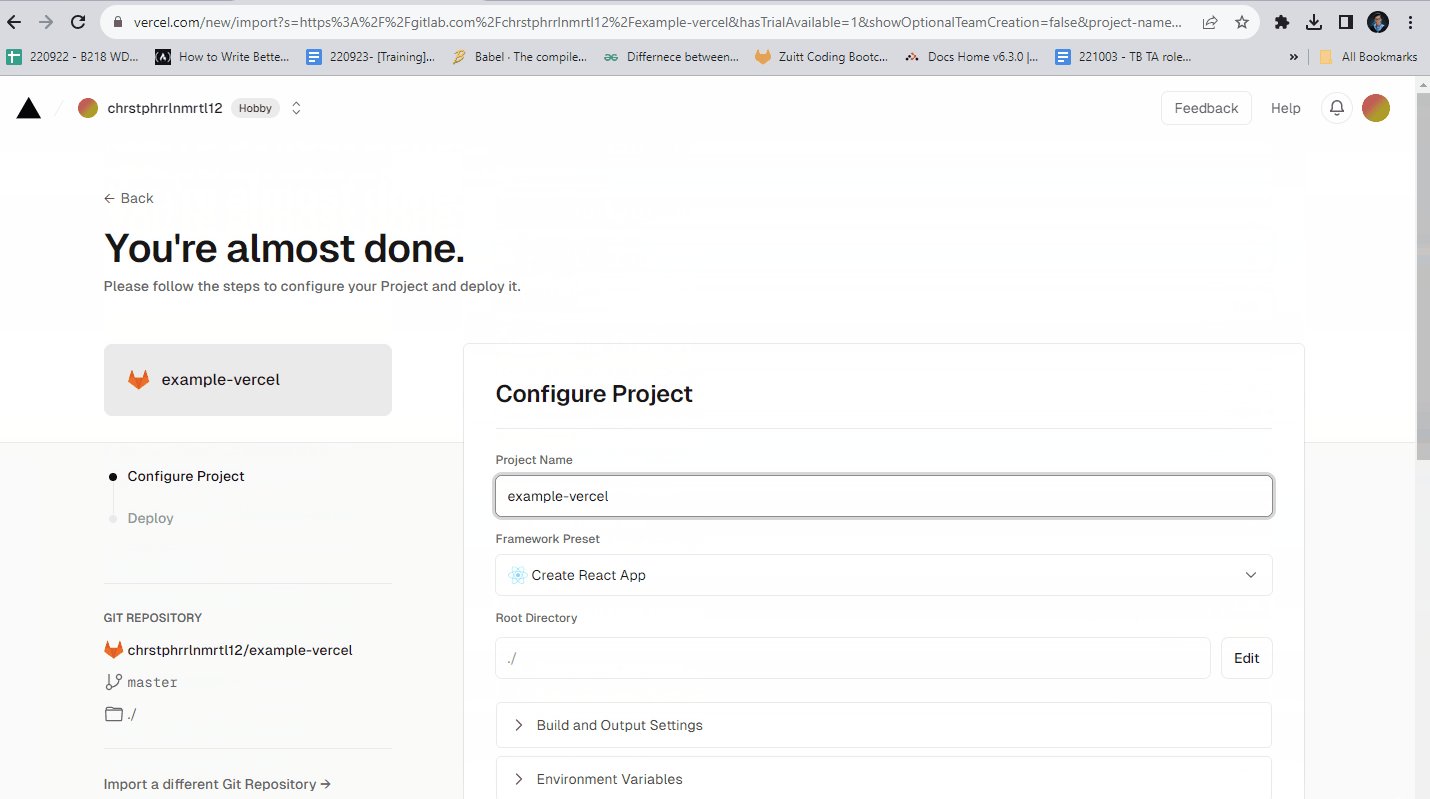
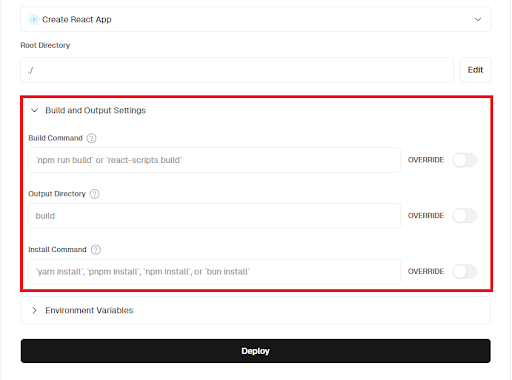
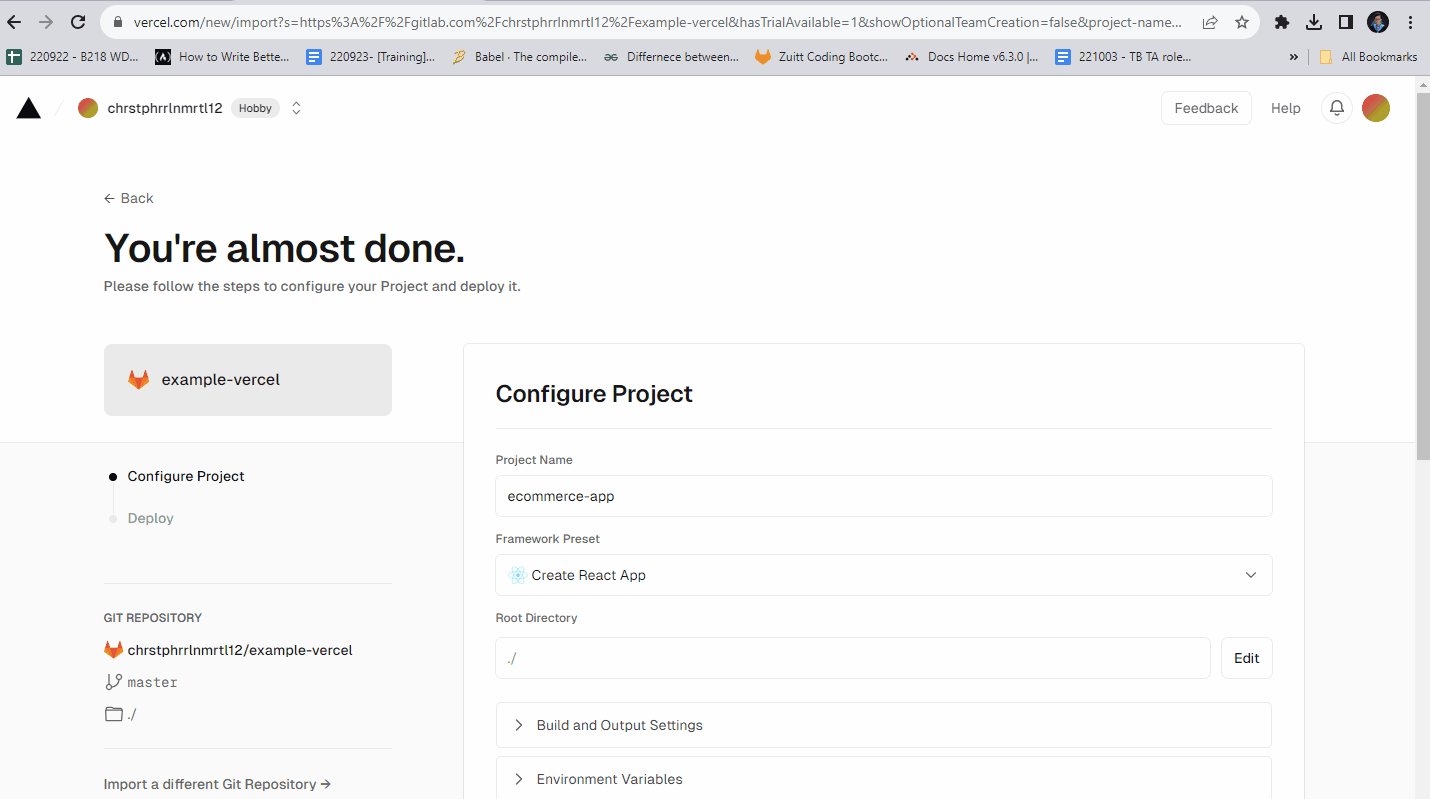
- Configure Your Project:
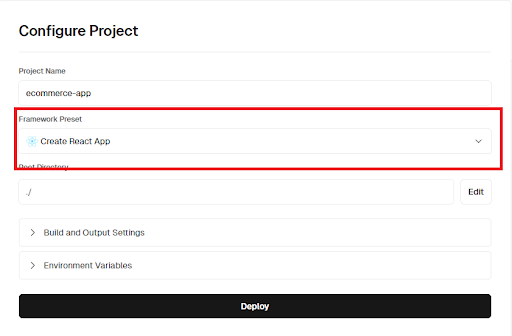
- Vercel should auto-detect that you’re deploying a React application and suggest the necessary build settings.

- Verify or update the build settings, such as the build command (npm run build or yarn build) and output directory.

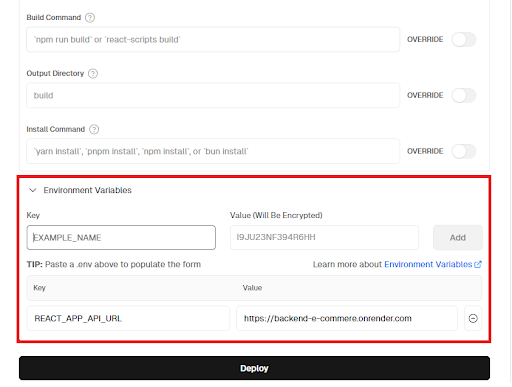
- If your project needs environment variables, you can add them in the project configuration settings.

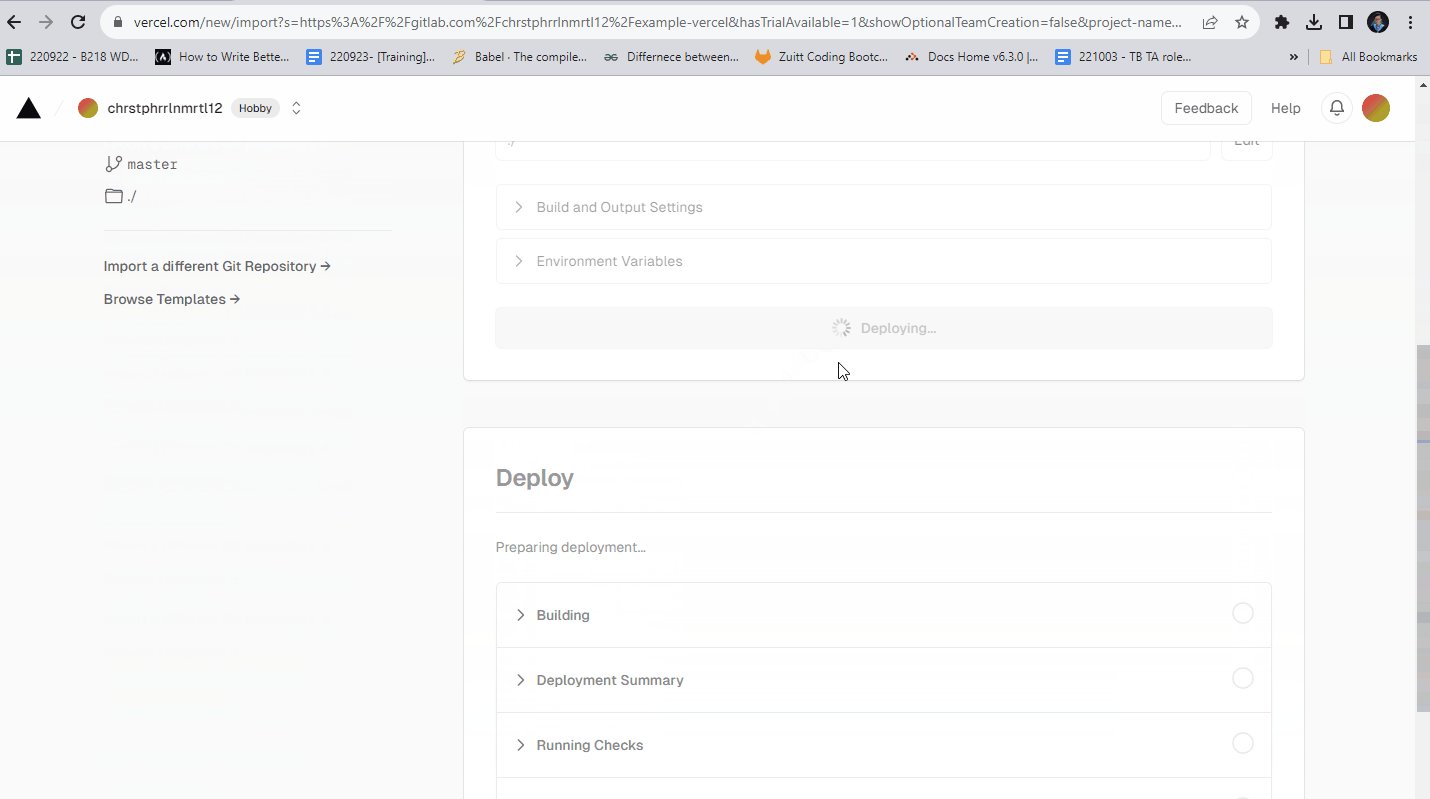
- Deploy Your Application:
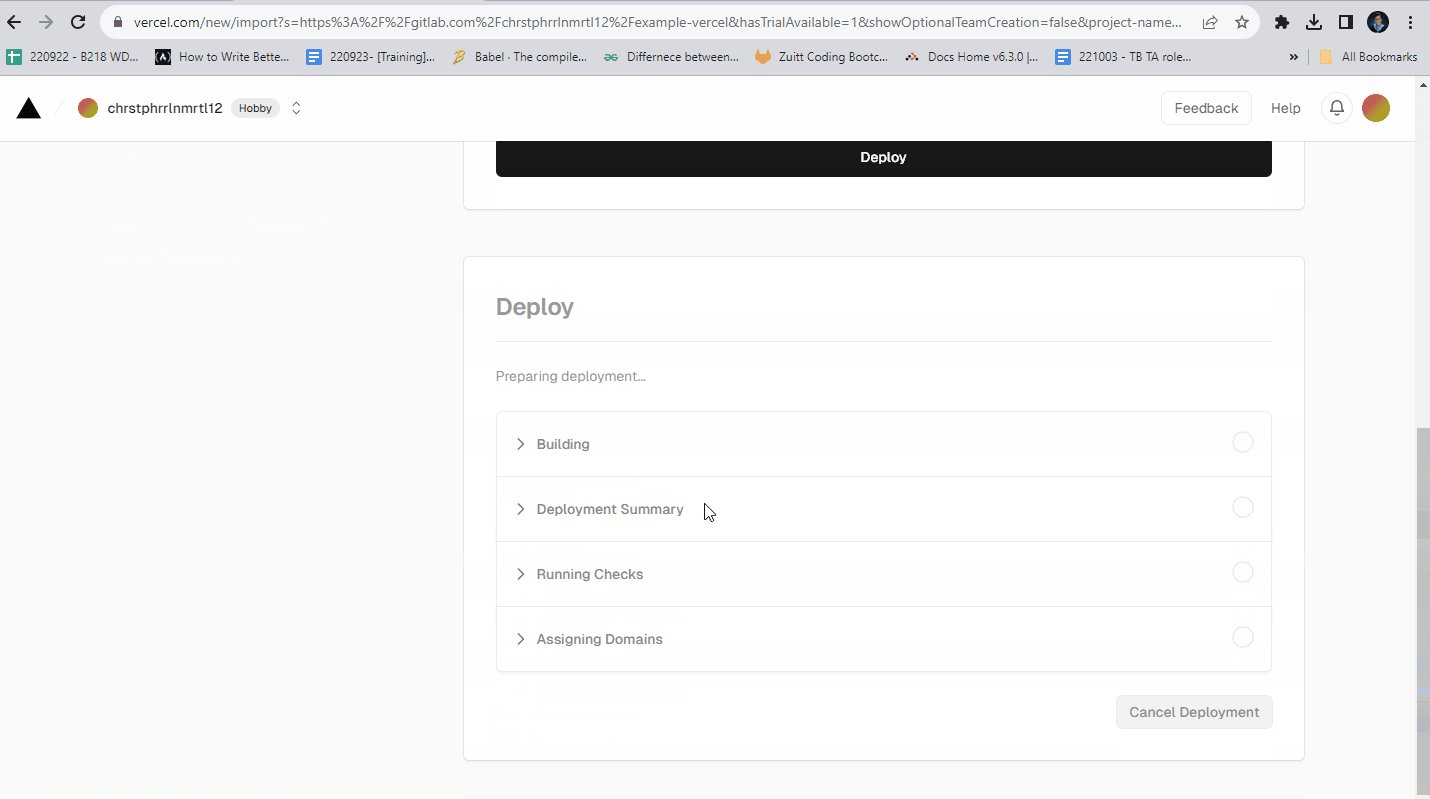
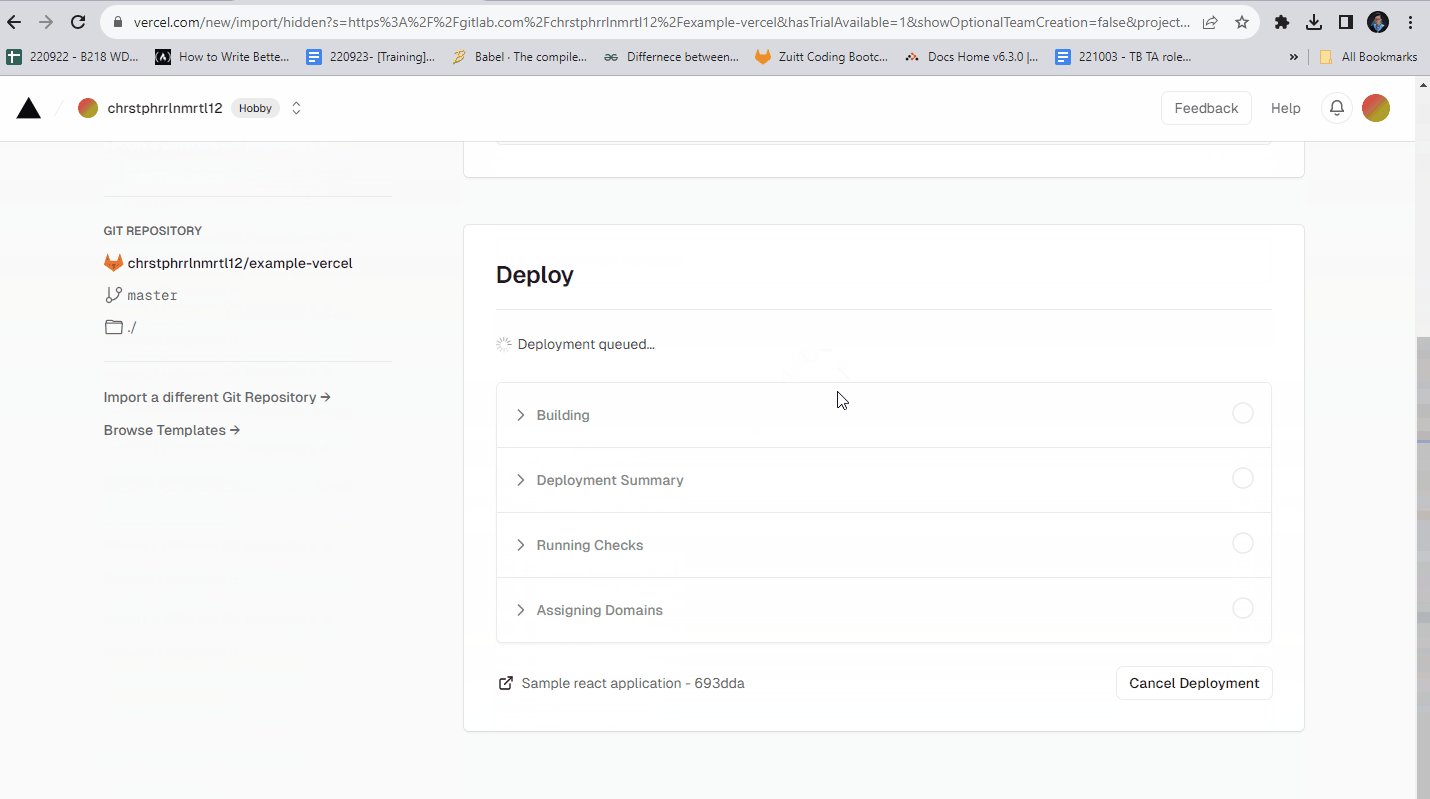
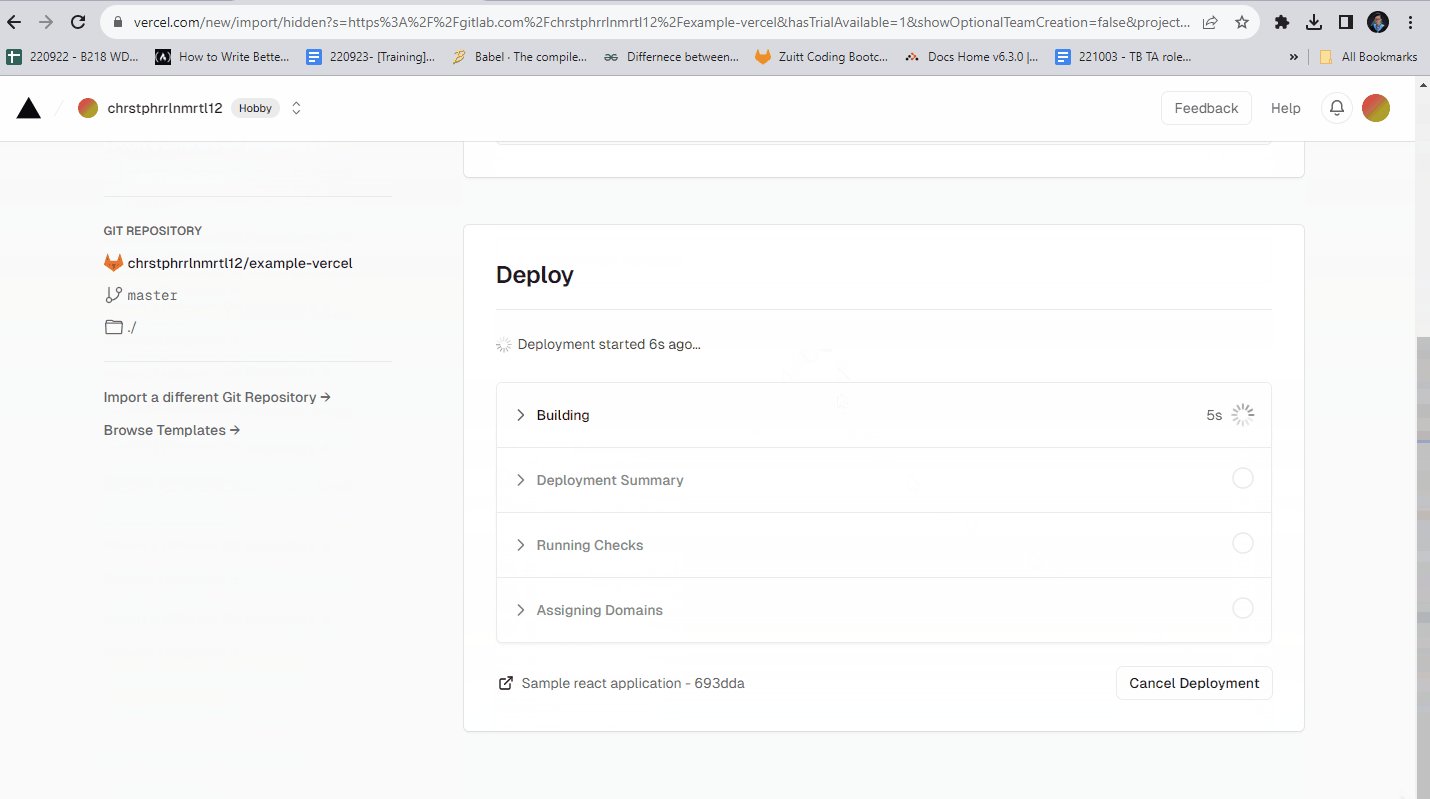
- Once you have configured your build settings and environment variables, click “Deploy.”

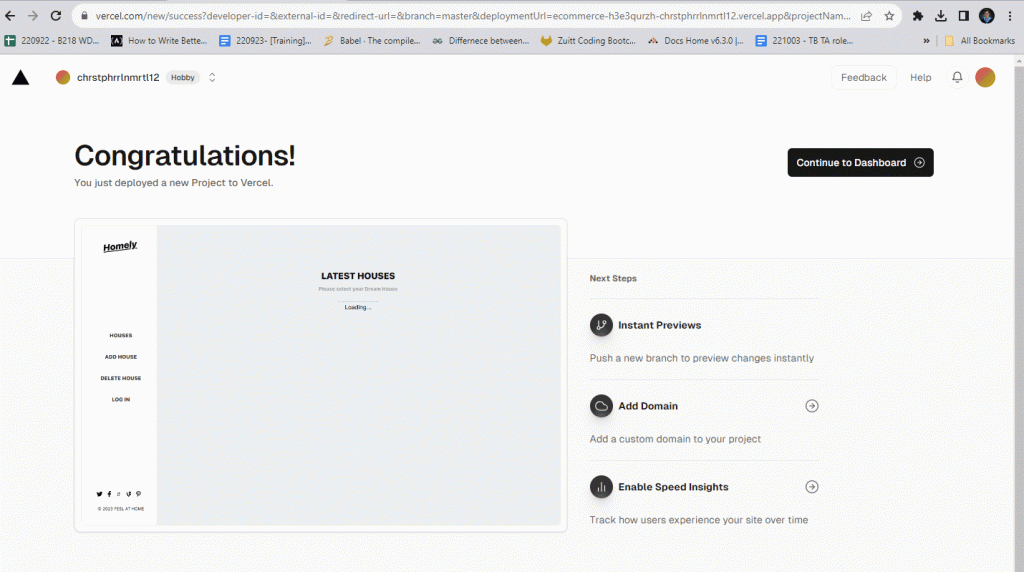
- Vercel will then build and deploy your application. You can watch the progress in the dashboard.

- Enable Continuous Deployments:
- With Vercel, continuous deployment is set up automatically.
- Every time you push new commits to the linked branch in your GitLab repository, Vercel will create a new deployment.
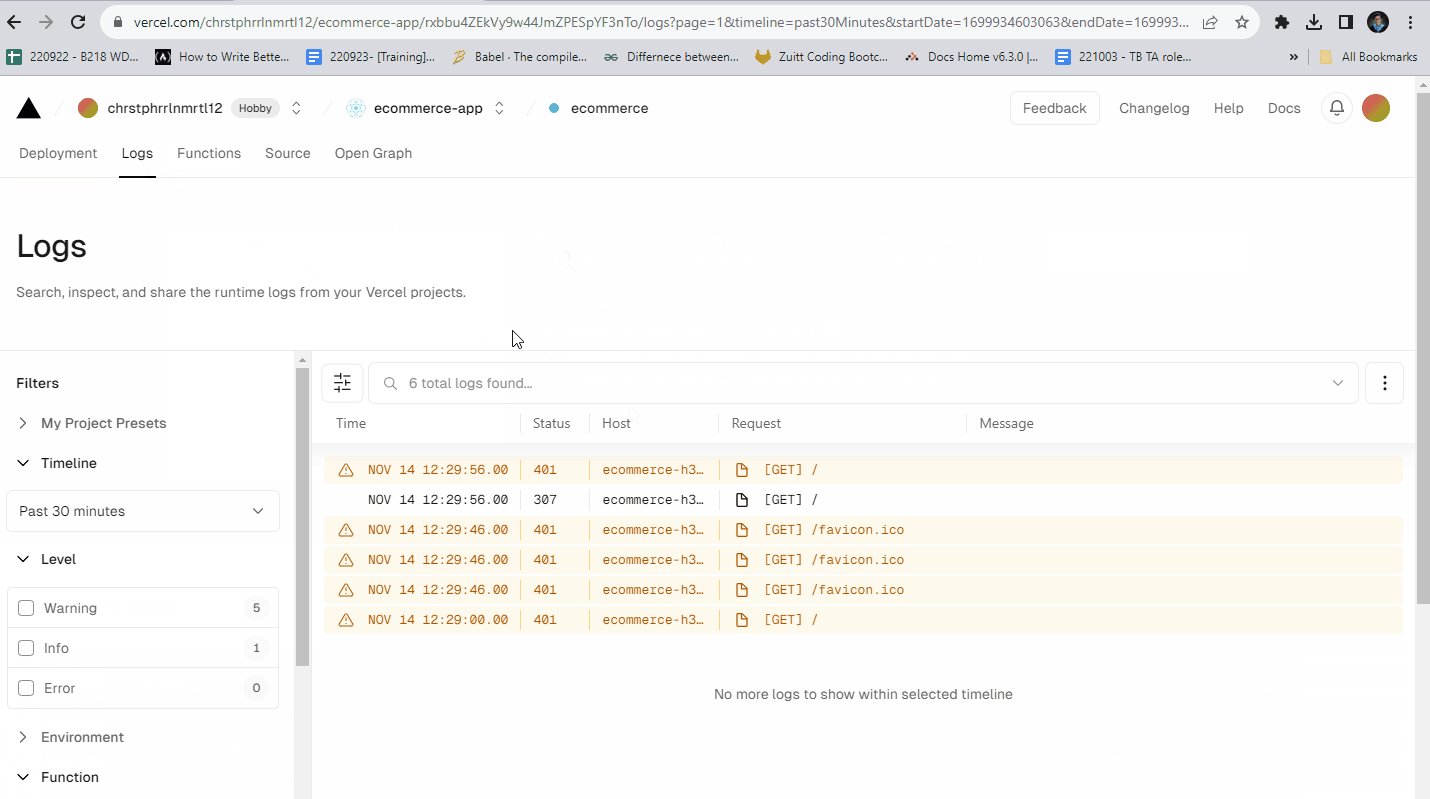
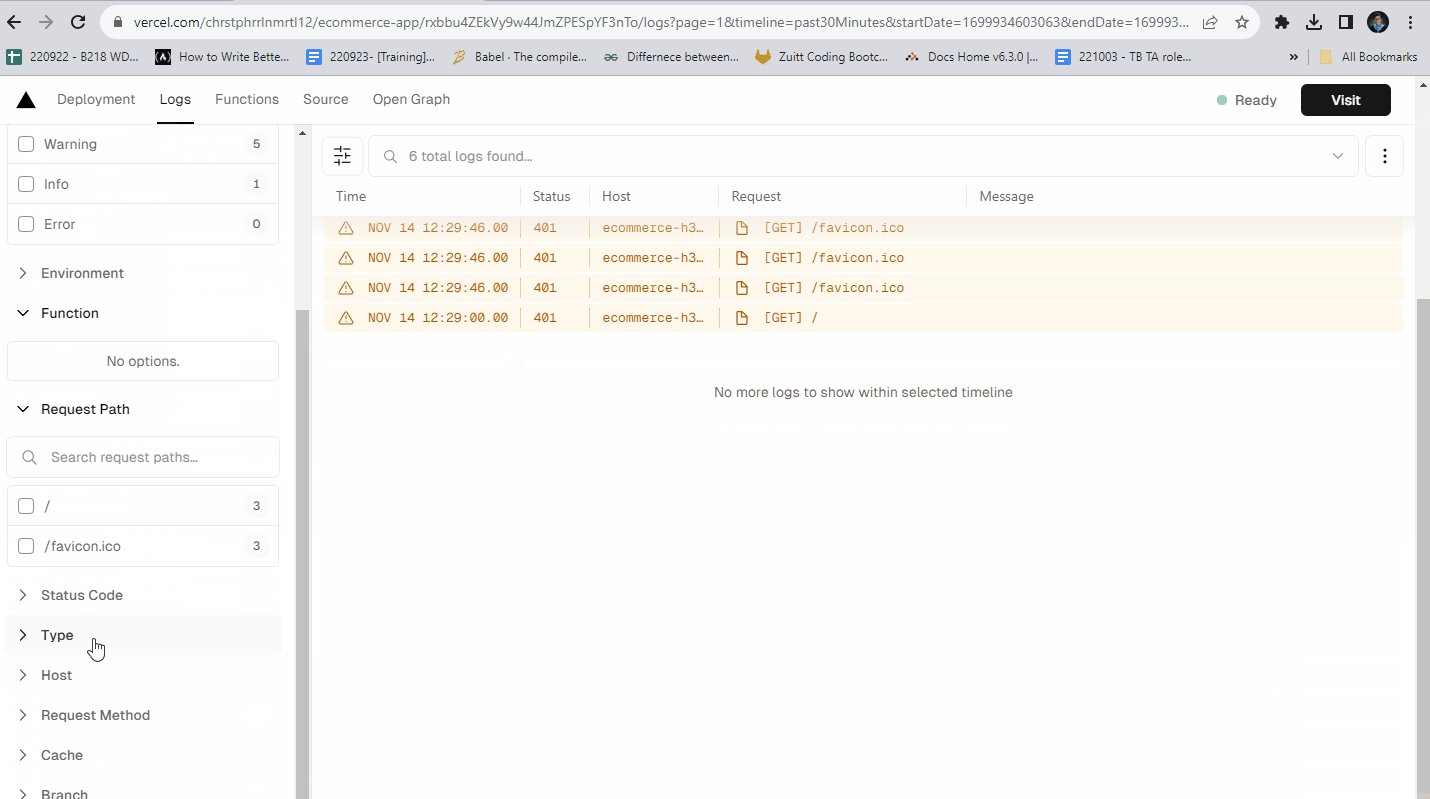
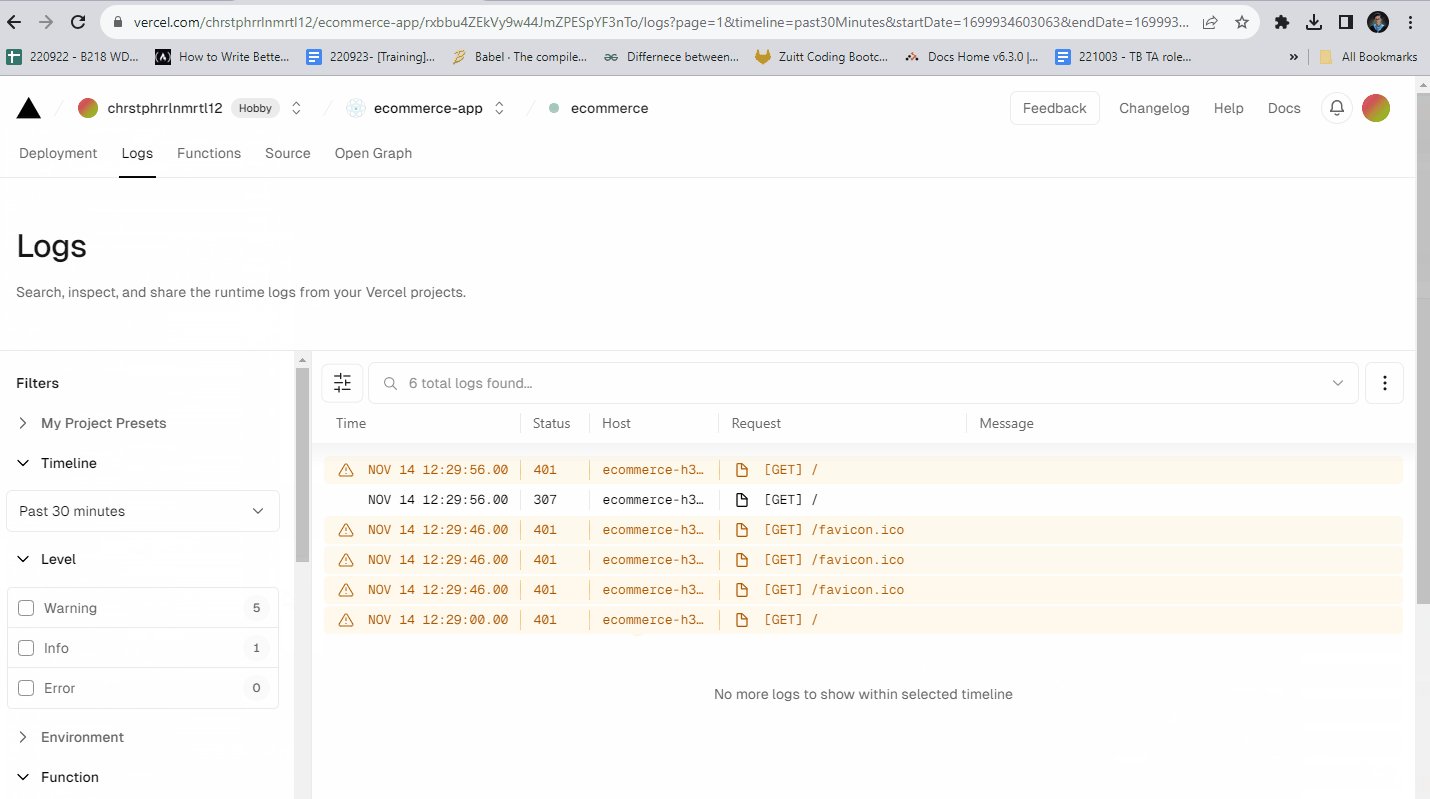
- Manage and Monitor Deployments:
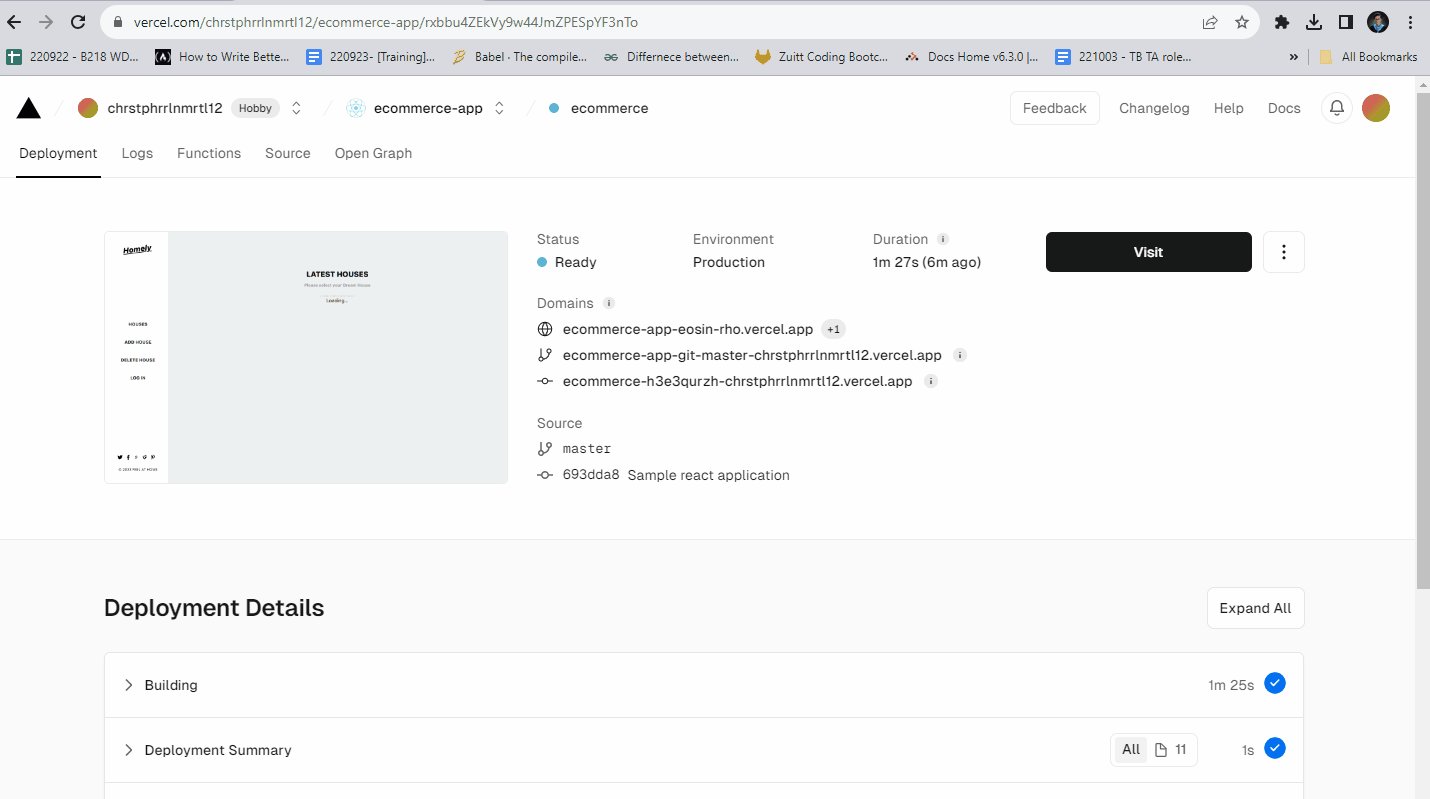
- After deployment, you can manage your project through the Vercel dashboard.
- Monitor your deployments, check logs, and analyze performance right from the browser.

Following these steps will get your React application deployed to Vercel through GitLab. Remember to consult Vercel’s official documentation for any updates or specific details relevant to your project.
If you’ve stumbled upon this blog post and aren’t a bootcamper, you can begin your bootcamp journey with Zuitt by clicking this link: https://codenow.zuitt.co/Vercel



