We are more than half-way through our bootcamp training! Can you believe it? The weeks went by just like that. Anyway, we’d like to share with you what our students have been busied with for the past 2 weeks when we went MIA (sorry about that, we also got carried away by the influx of activities that came our way.) But hey, we’re back! So, let’s get on with our catching-up sesh 🙂
First thing on our agenda is to share with you the wonderful websites made by our students during the past 2 weeks or so. If you can recall from our previous posts, they already have 1 project under their portfolio and this time, they’ll be adding at least 1 more.
Utilizing their newly-acquired knowledge in MySQL and databases, they were able to come up with dynamic websites that are rich in visuals and are oozing with functionalities. Compared to their first output, this of course is many times better as they’ve come to terms with familiarizing with the overall process of website creation and as they’ve gotten more comfortable in their coding styles. As usual, we won’t be keeping those to ourselves and let you also have a peek into their outputs in a bit 🙂

We’ve seen how dedicated the kids were while working on their next portfolio entries – they almost always skipped break time (not that we encourage it) – and those really paid off as the output turned out to be above and beyond expectations!
Presentation Proper
So, August 18 was the scheduled date of presentation. We usually have them on Fridays but since that was a holiday, we just set it the day before.

To get the ball rolling, our awesome instructor first gave his opening words – basically, just telling us what to expect, how the flow of each presentation will go and how the project will be rated.
There will be 2 sets of presentations that day – the first one being week 4’s output and the second one being weeks 5-6. The former is simply an introductory exercise on CRUD functions while the latter is a full implementation of the mentioned exercise. Two weeks were allotted for it in consideration of the complexity of task.
For those of you who do not speak database jargon, CRUD is a tech term that means Create, Read/Retrieve, Update and Delete. To illustrate their functions, say you have a Microsoft Excel file (you can think of databases as simply rows and columns of data much like a spreadsheet program like MS Excel). If you type in “mango” to cell A1, it’s as if you CREATED an entry to the database. If you press F2 on the same cell and add “es” to the word then hit enter, it means you have UPDATED an entry to your database, so “mango” is now “mangoes”. DELETE is just like hitting the delete key on cell A1, meaning you removed the data; finally, READ is when, say for instance you are in sheet2’s A1 and you want to get the same exact contents of sheet1’s A1. So you copy-paste the latter to the former. It’s not exactly how a database system will retrieve the data but well, you get the idea.
We’re getting a little bit side-tracked here but we missed you so might as well make up for it by imparting a little bit of knowledge. Haha.
Student Outputs
Alright, let’s move on! Below are some of the practice exercises made by our students implementing the CRUD functions. Their task is to create a website with required minimum functionalities and add features to their liking. The required functionalities include:
- Creating a user registration system
- Granting user roles (admin and guest)
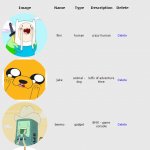
- Displaying a list of items from a database with image and text descriptions
- Capability to filter the list by categories
- Capability to add, edit and delete entries in the list using an admin account
Finally, let’s have a look at some of their work.
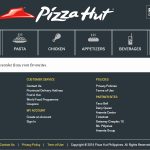
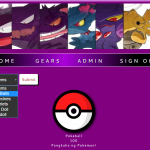
Landing Page
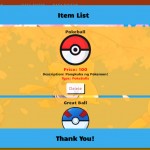
For this exercise, the default theme is Restaurant; however, they can also modify it to their theme of choice. Most of them stuck with it except one who decided to have a little bit more fun and make a Pokemon-inspired website. Here are some of the websites’ landing pages:
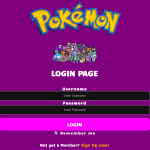
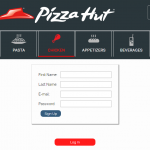
Registration/Login Page
Users must be able to create an account and login in order to view and use the website features. The students also implemented validation rules such as password matching, username availability and the like. Some students also added unique features like having a “remember me” option.
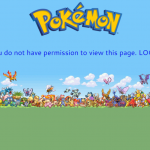
User Roles
As required in the minimum functionalities, each site has to have a guest and admin roles. If user is not logged in as admin, an error message will be shown as seen on the screenshots below. If successful, the admin can view the page and perform admin functions.


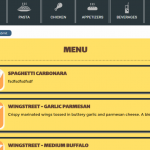
On the other hand, regular users can perform actions such as viewing a list of data from the website. These data contains images and text descriptions which are pulled from the database. As can be seen in the following screenshots, food items are listed and can be viewed by any user.
Filter by Category
A common feature among websites with listed items is the ability to filter them by categories. A lot of this can be seen in e-commerce websites wherein products can be filtered by type. Example is a site that sells shoes. These can be categorized into men’s shoes, women’s shoes, boots, sandals,etc. In this case, our students’ restaurant menu items can be filtered by the type of food.
Admin Functions
If a user is logged in as admin, he can perform the following functions:
- Add items to the database
- Delete items in the database
- Update/Edit items in the database

Some of them were also able to add features that let the admin add or delete multiple items at once. Nice!


___
So that’s it for the first set of presentation. Over the course of 7 weeks, we’ve seen how much our students have improved in terms of logic, design and coding skills. On our next blog post, we’ll be seeing the full implementation of CRUD into their websites using a common theme – Forum. Each of them have to think of a Forum idea that caters to a specific audience where users can bring up a topic and discuss about it. Alright, til then! 🙂