The day has come to finally see the students’ outputs after 2 class days of coding!
As their instructor for a week, I felt excited to see what their creative juices came up with in a short span of time. The time allotted for them to work may be a bit limited but after seeing the outputs presented, they were definitely not short of amazing!
In terms of grading, I used the following categories to come up with the final rating for each student: Code, Visual and Audience. Code is about how properly structured the codes are, how readable it is, and also how the tags and CSS rules were both used properly. Meanwhile, Visual category is all about the appearance of the website — the color combinations used, the layout and positioning of elements, among others. Finally, Audience pertains to the overall feel of the audience about the website. Among those who participated as audience were the students themselves and 2 other Tuitt staff members. As mentioned in the earlier post, I provided them with a rating sheet for them to fill out after each student has presented. Again, here’s a look at the rating sheet used.

It is also worth noting that most students have beginners knowledge in HTML and CSS. For beginners though, I highly appreciate the dedication they put into these websites. They were also really fast learners! Some were able to incorporate concepts which we haven’t tackled so far by researching about it on their own. As early as now, we can even sense who among them would do well in front-end web development should they wish to pursue that track.
Alright, let’s now take a look at some of their work!
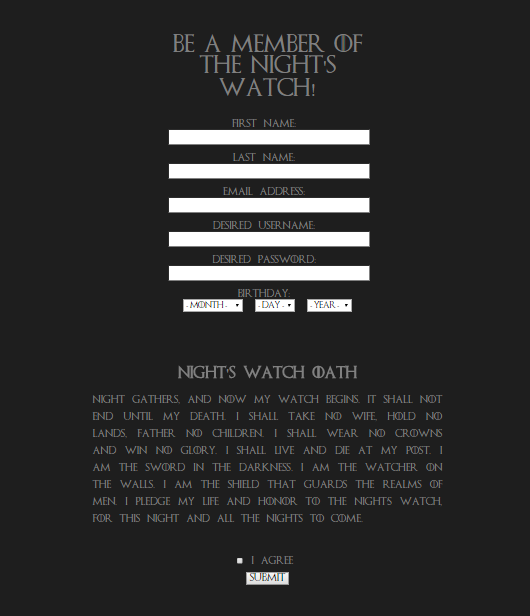
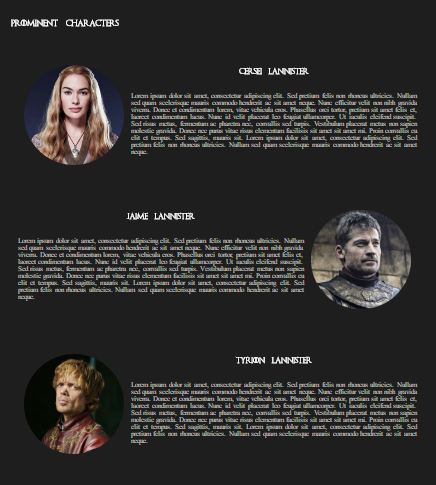
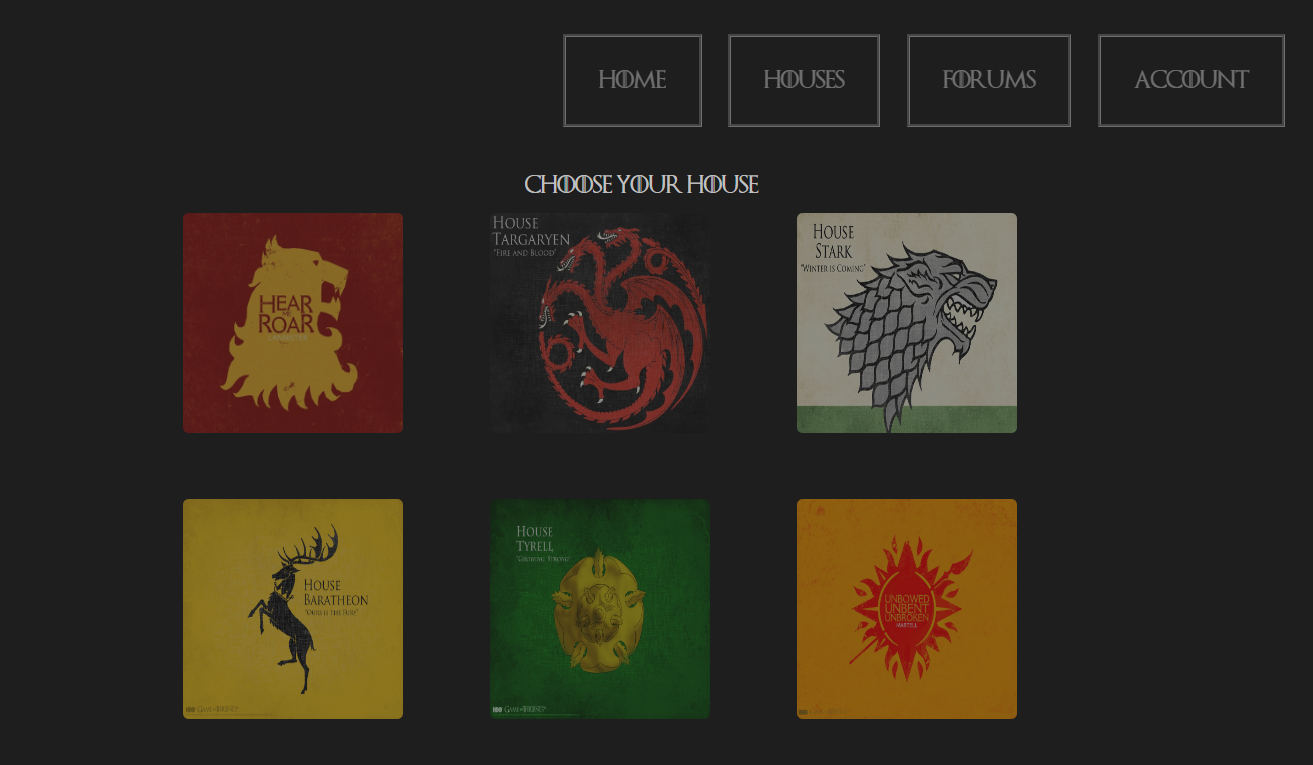
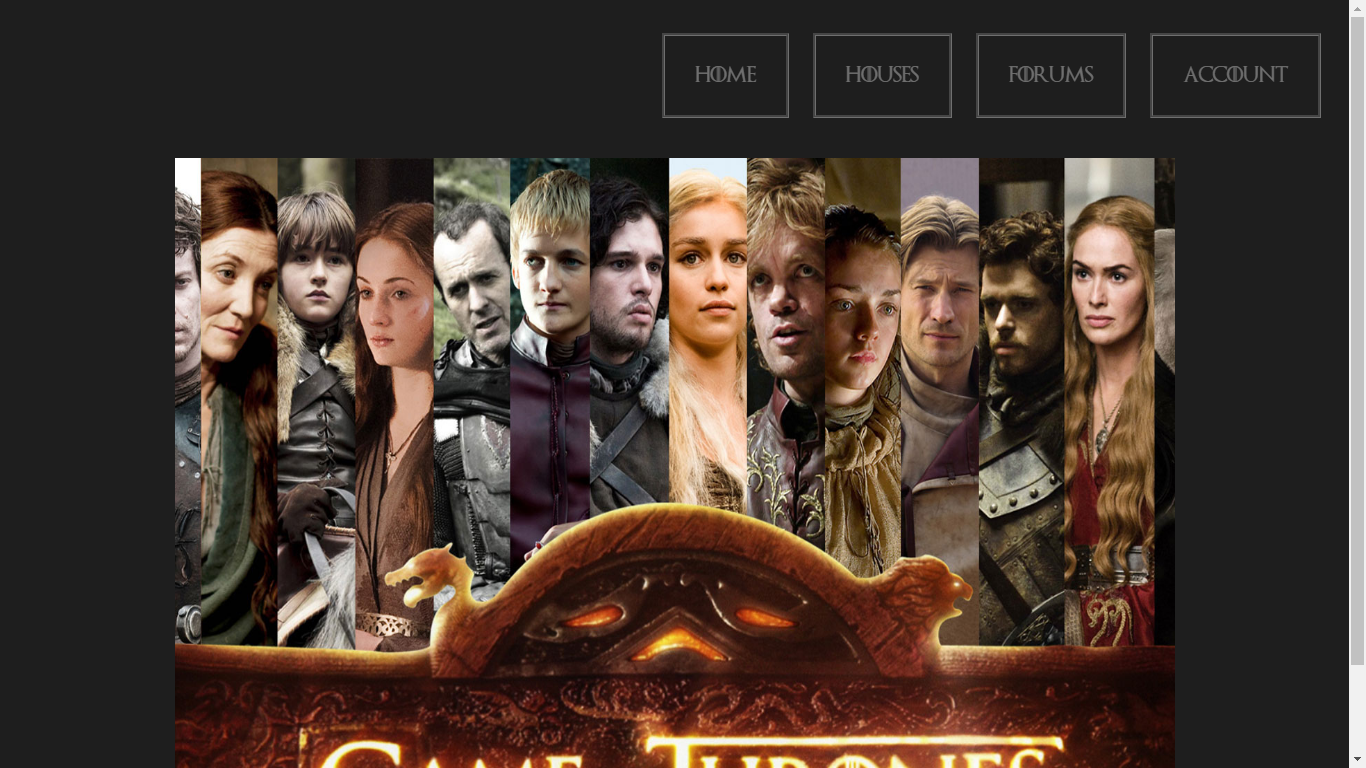
First up is this Game of Thrones-inspired website. The look and feel of this website reminds me so much of Pottermore, J.K. Rowling’s digital gates to all things Harry Potter and more. Being once a Potterhead, I used to frequently visit the site and I remember being instantly transported to Harry’s magical world. It was the same fascinating feeling I felt for this website – the dark theme, fancy, classical fonts and subtle glows all add up to the enchanting theme. For a non Game of Thrones viewer (I’m part of the 1% who hasn’t seen a single episode so sue me), I can definitely say this website is engaging. It has piqued enough of my interest to make me check out what the hype is about!
Design-wise, the pages look coherent with each other. Some pages need a tiny bit more styling but overall, everything looks clean and well put-together. Also, nice use of font and colors! It certainly adds to that Game of Thrones effect.
Code-wise, I would watch out for CSS code duplicates among external stylesheets and use class for recurring styles instead of putting them inline.
Average audience rating: 3.33/5
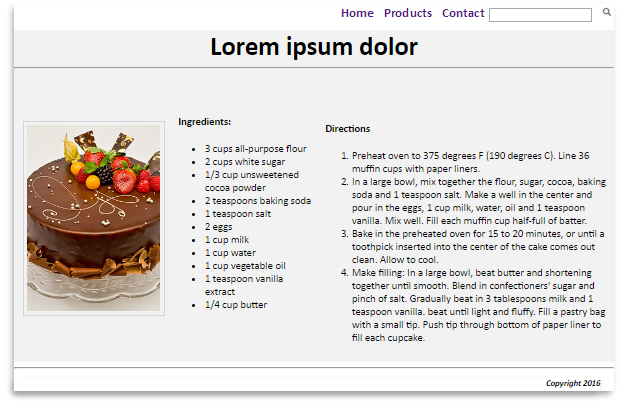
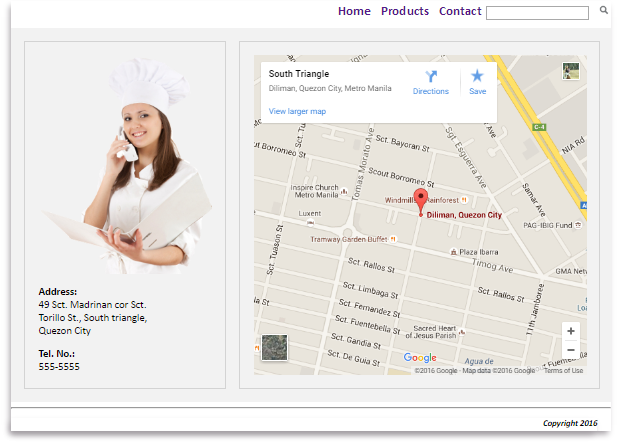
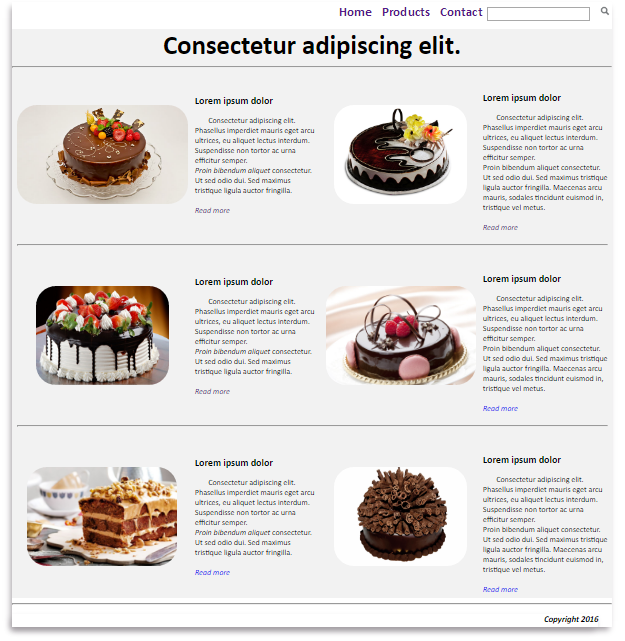
Next is this cake-themed website.
Upon seeing the website’s landing page for the first time, I remembered myself gasp a little because, well, CAKES. I love cakes and chocolates and candies and well, sweet treats! The particular image used was so effective in captivating the user’s senses. In fact, the pictures used for this website were so appetizing that everyone just turned a little bit hungry upon seeing them. To make matters more intense, it was close to noon when the students presented. Not complaining, though! I loved its overall look and appeal.
In terms of design, the website would have looked even better if more decorative fonts were used and if bolder colors were used to make important words pop out.
Code-wise, I encouraged the student to try using DIV tags for doing layout and positioning elements, as well as review the HTML list tags for creating navigating links.
Average audience rating: 3.58/5
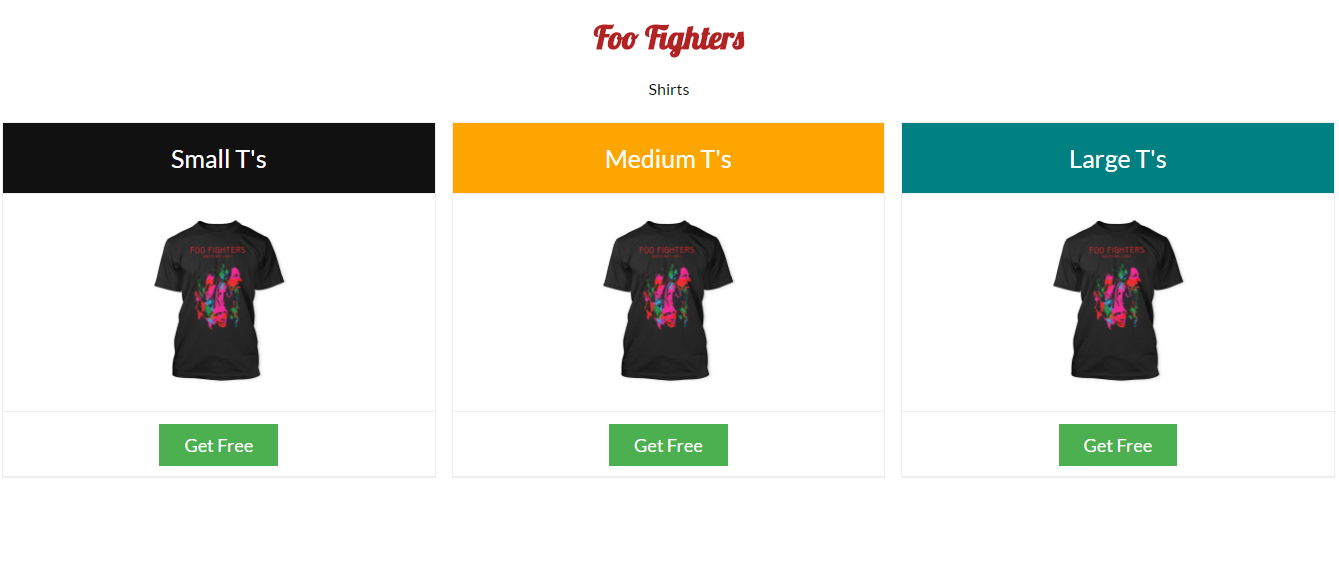
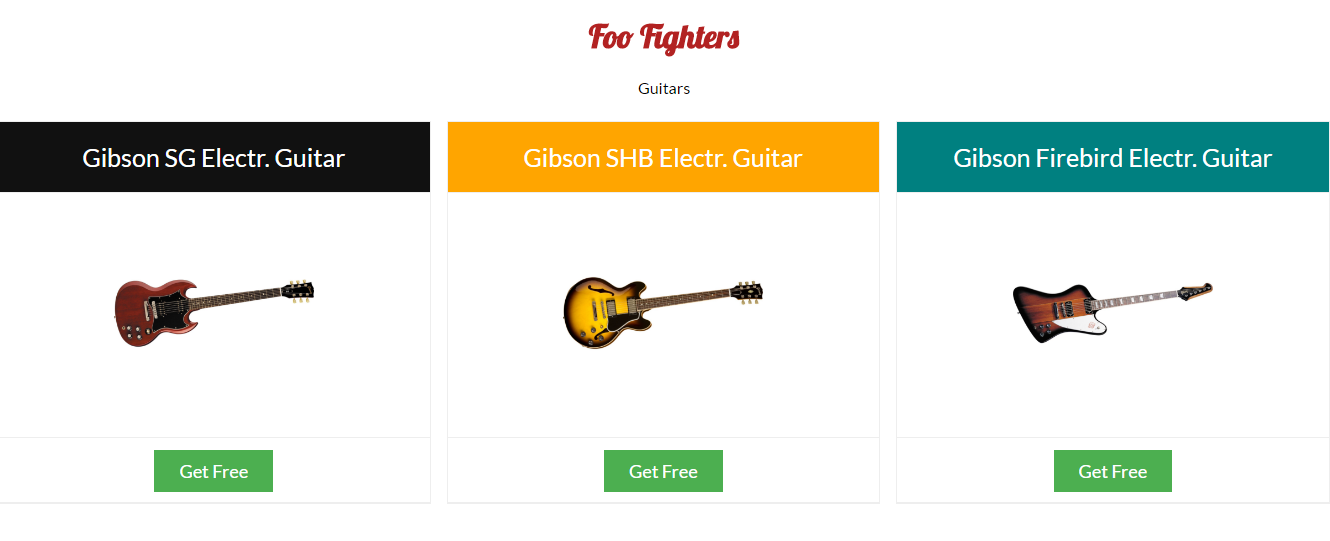
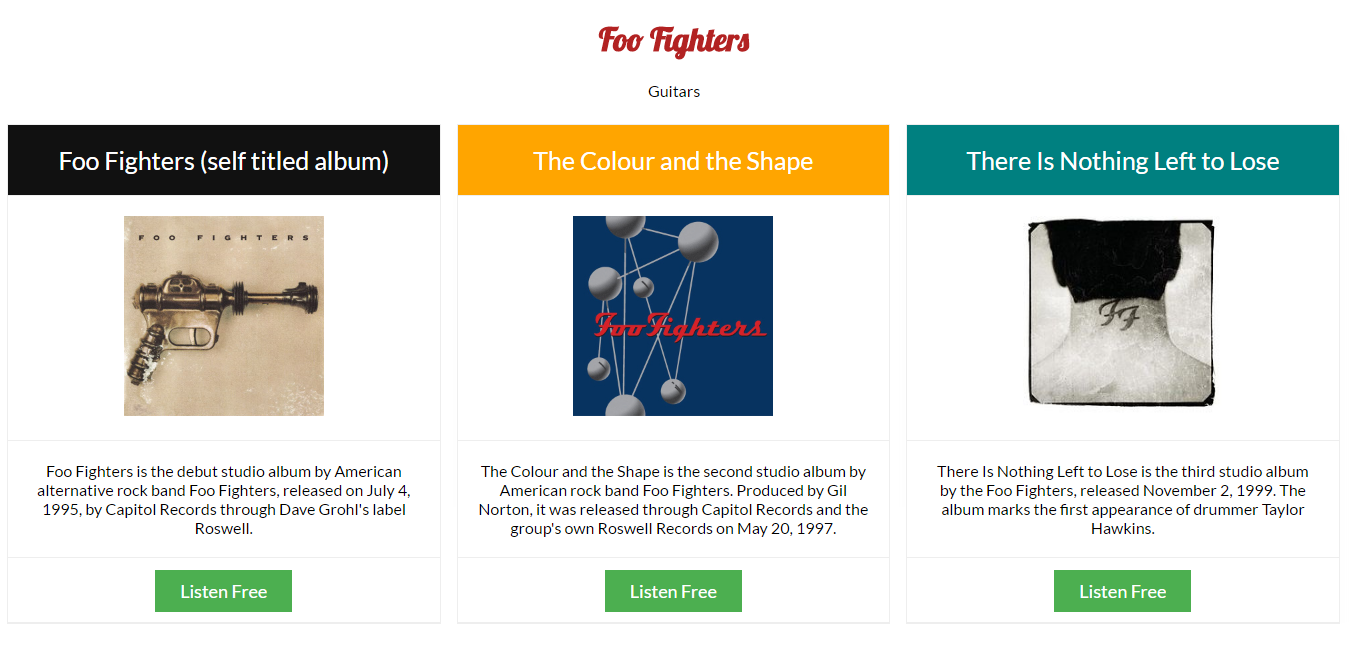
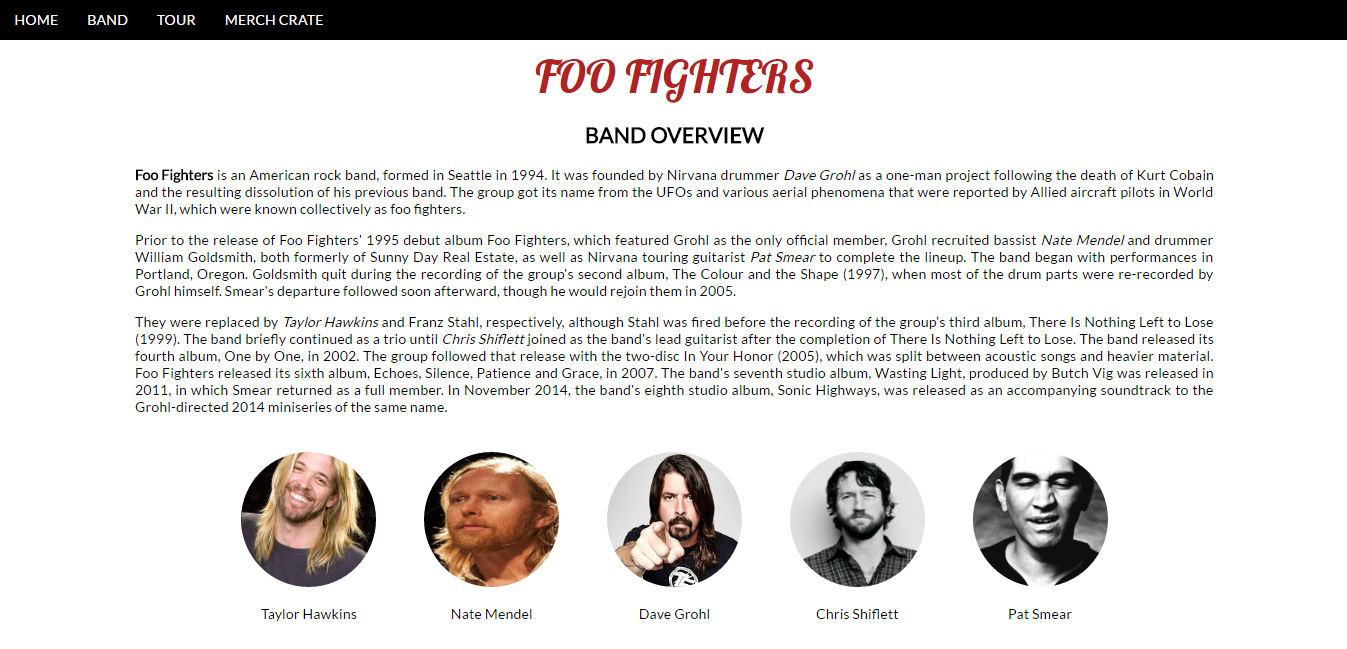
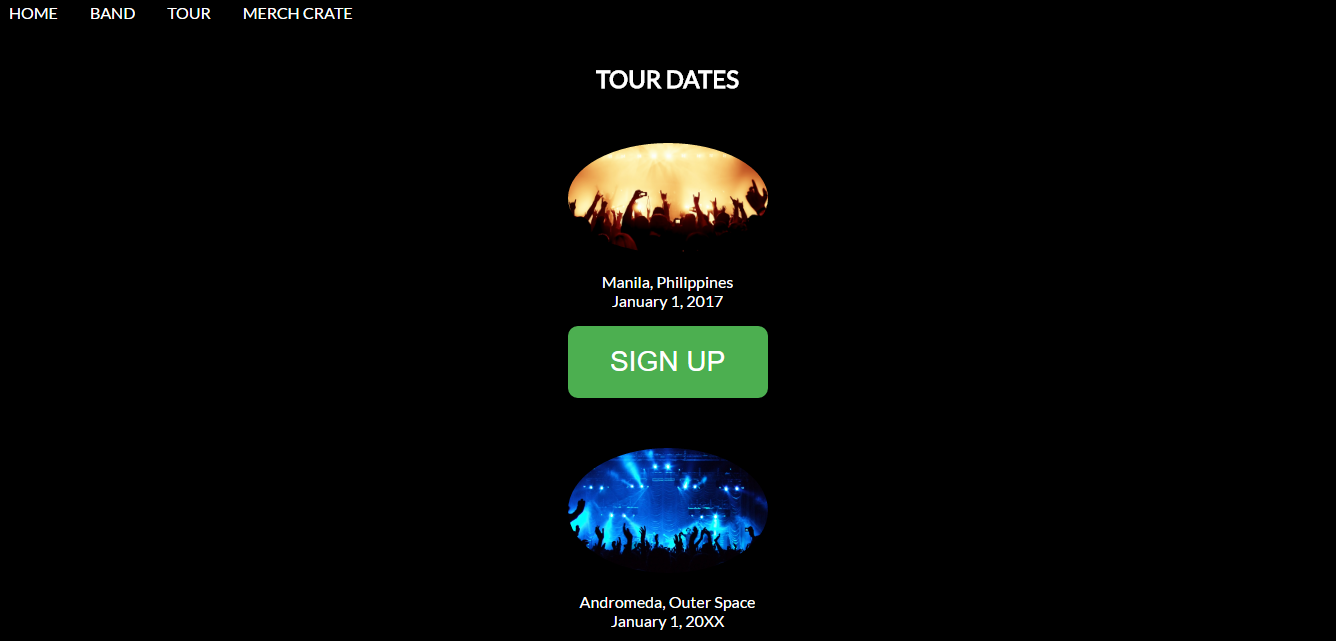
Foo Fighters Fan Tribute Website
This site sits comfortably on my top 3 spots for best websites of the batch. What appealed to me the most is the student’s modern take on its design — solid, flat colors and use of smooth animations and transitions. The overall neatness is also commendable. Even the fonts were carefully picked out to blend with the theme. They were simple yet pleasing to the eyes.
What needs improvement, though are the sizes of some images. Some of them appeared stretched and thus needs CSS intervention to look proportional. For the code, I noticed that some CSS styles would’ve been better placed in a class rather than inline. Other than that, I can say that this website is almost ready to go live!
Average audience rating: 4.54/5
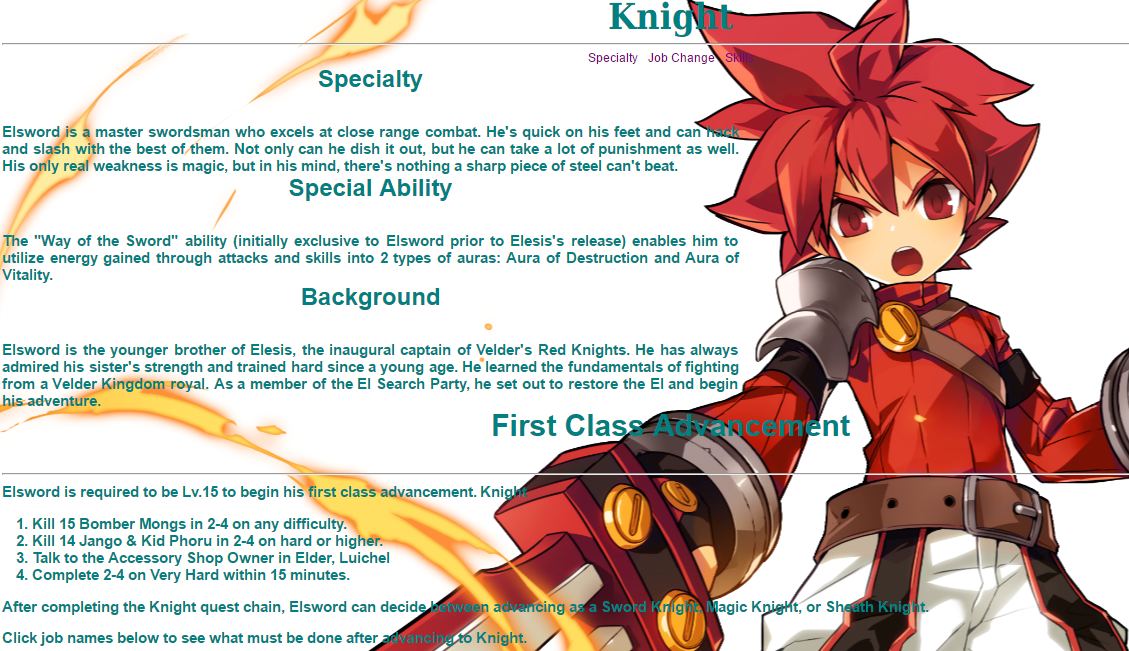
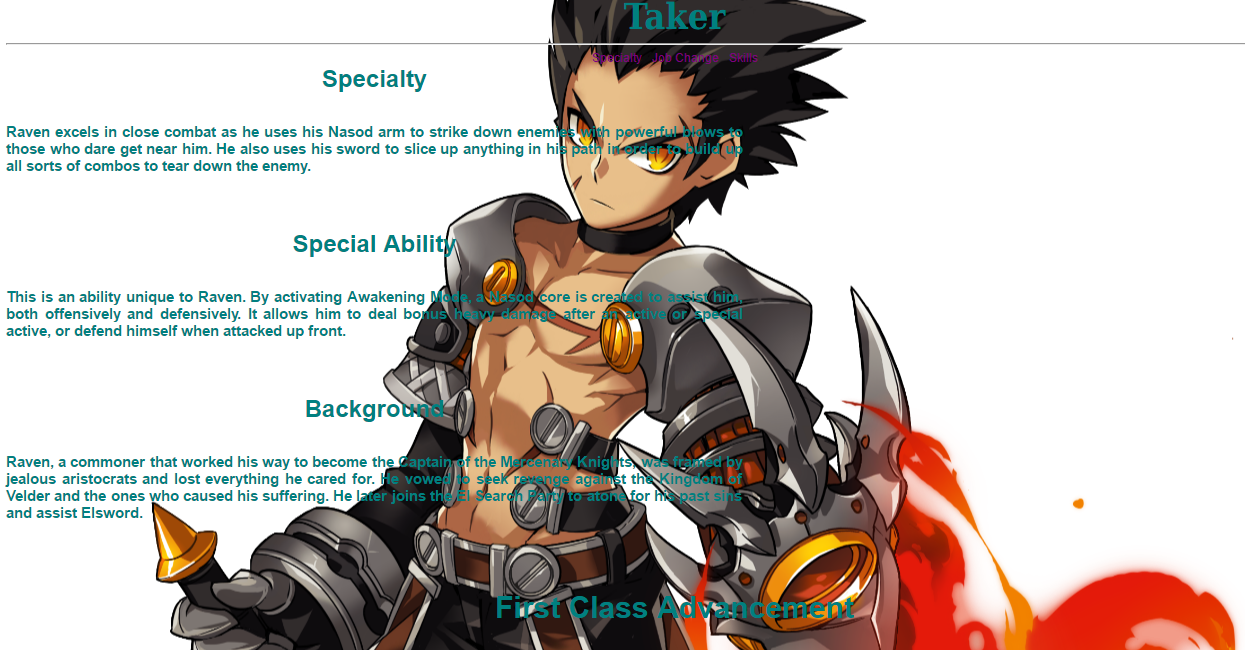
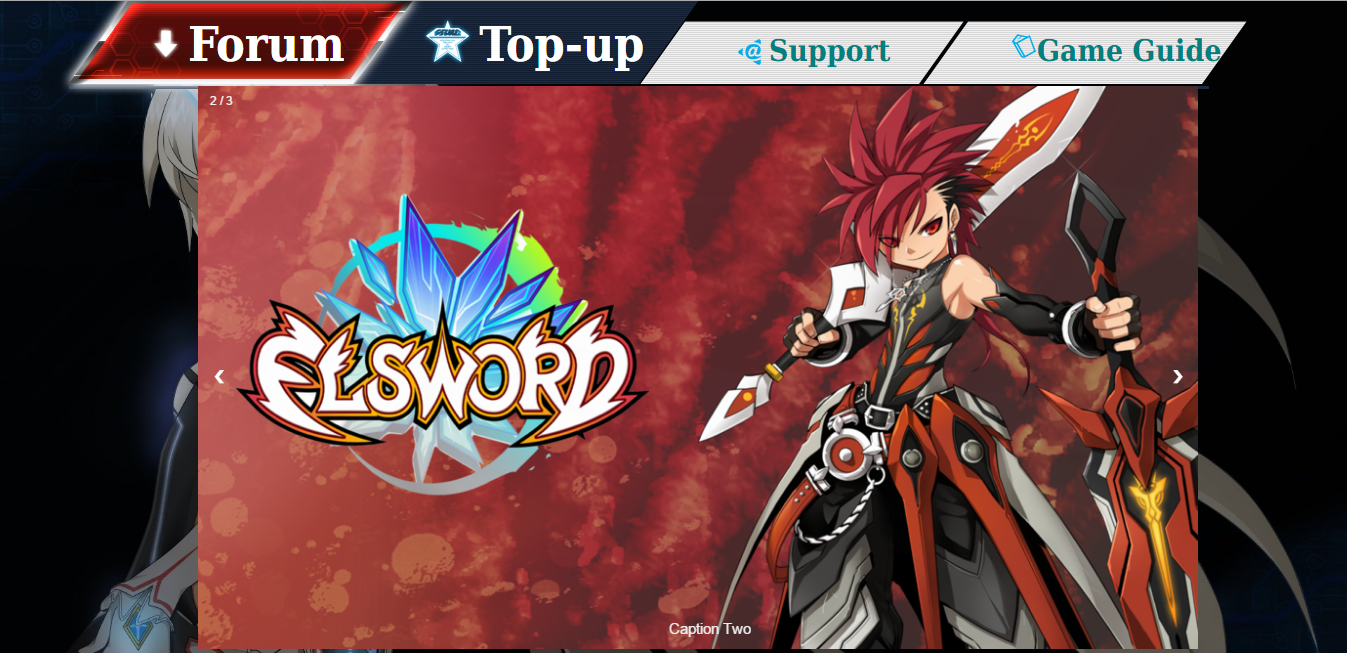
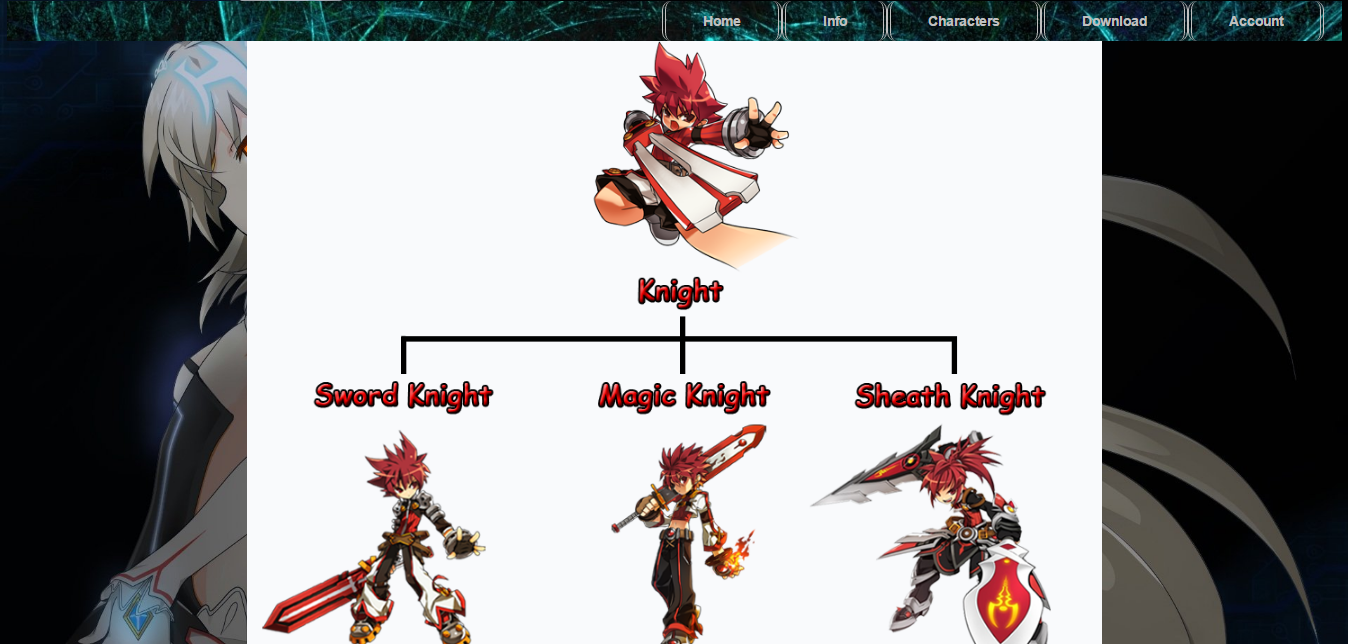
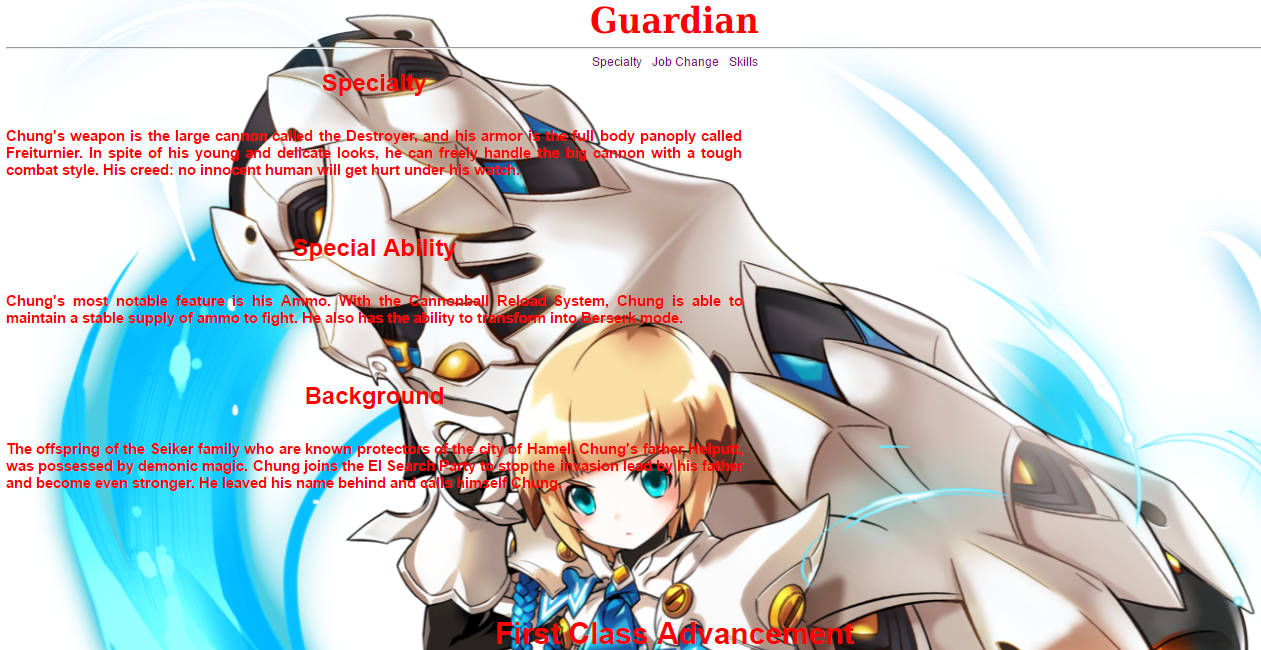
MMORPG Website
Massively multiplayer online role-playing games or MMORPG are hugely popular games especially among today’s generation. No wonder we have this theme picked out by one of our students! For an MMORPG website, it definitely exudes that fantasy game vibe. What helped a lot in setting its mood and feel are the backgrounds and pictures used.
In terms of aesthetics, I believe that the design can still be improved by using the right color combinations between texts and backgrounds as well as proper positioning and sizing of elements, margins and negative spaces.
Code-wise, I also noticed many inline styles that could have been placed better in a class. Also, some embedded CSS rules are recurring among files thus, they needed to be placed in their own separate external stylesheet.
Average audience rating: 3.33/5
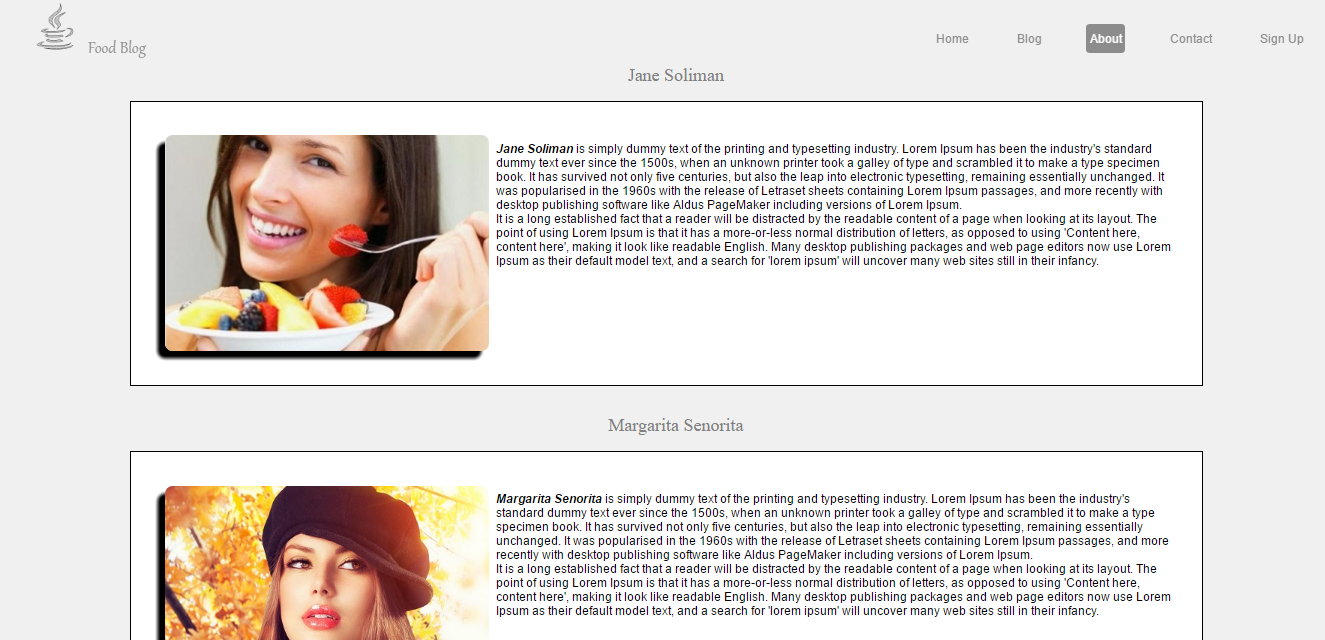
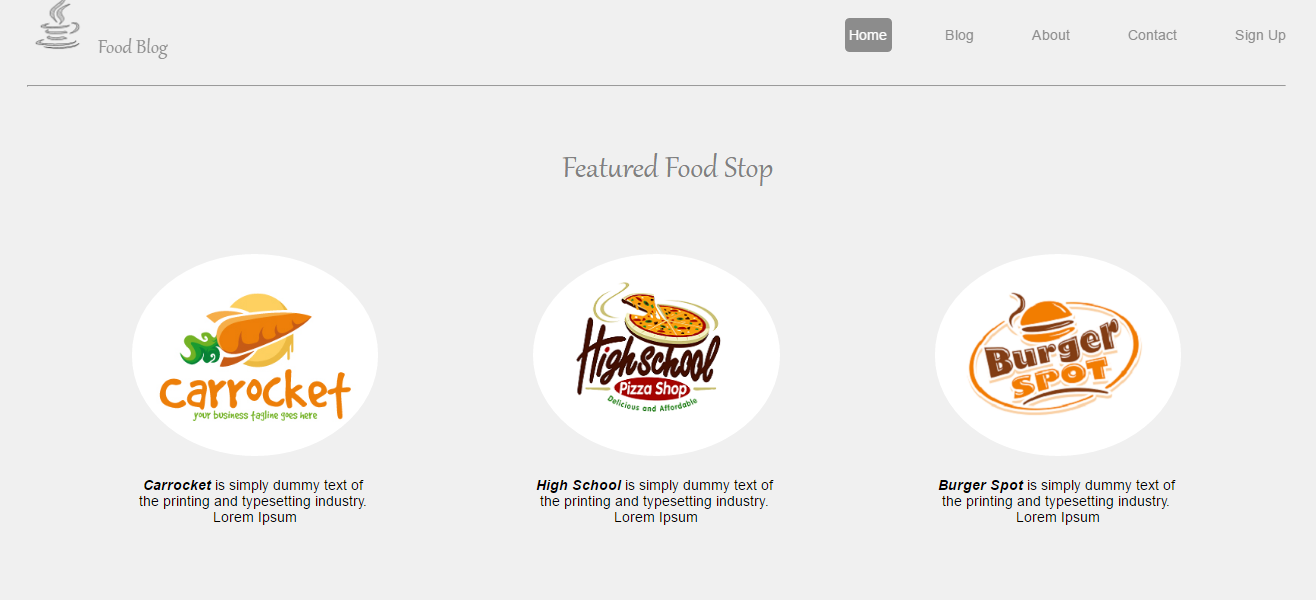
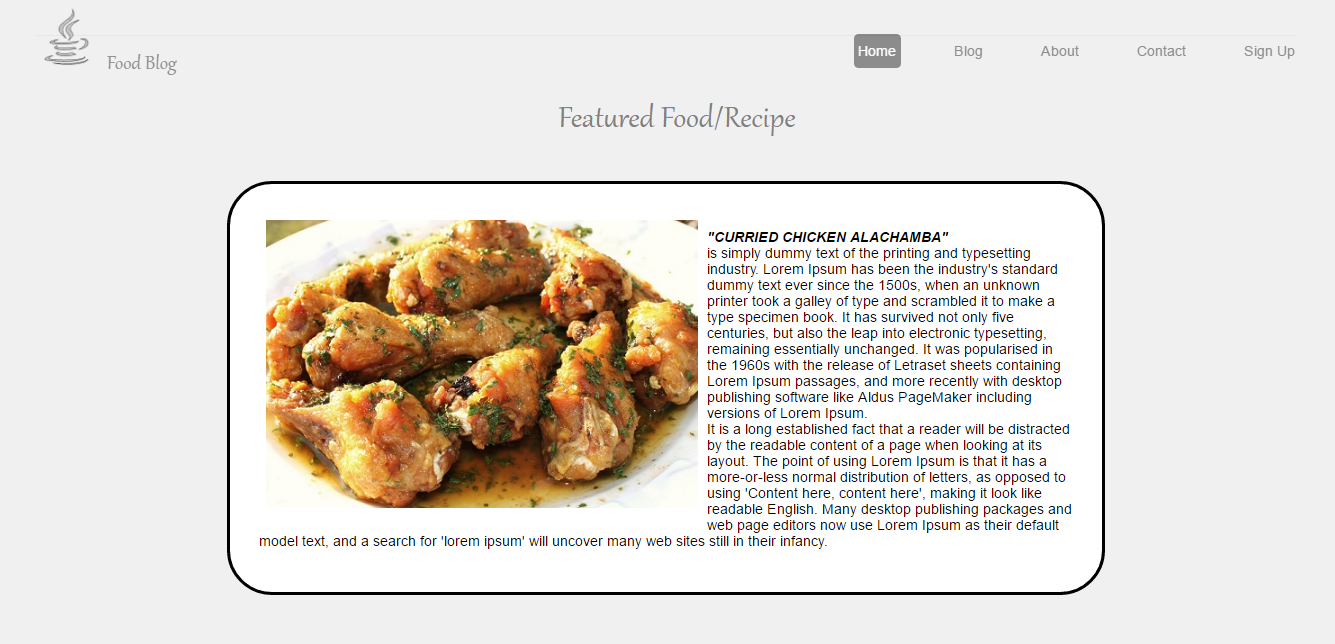
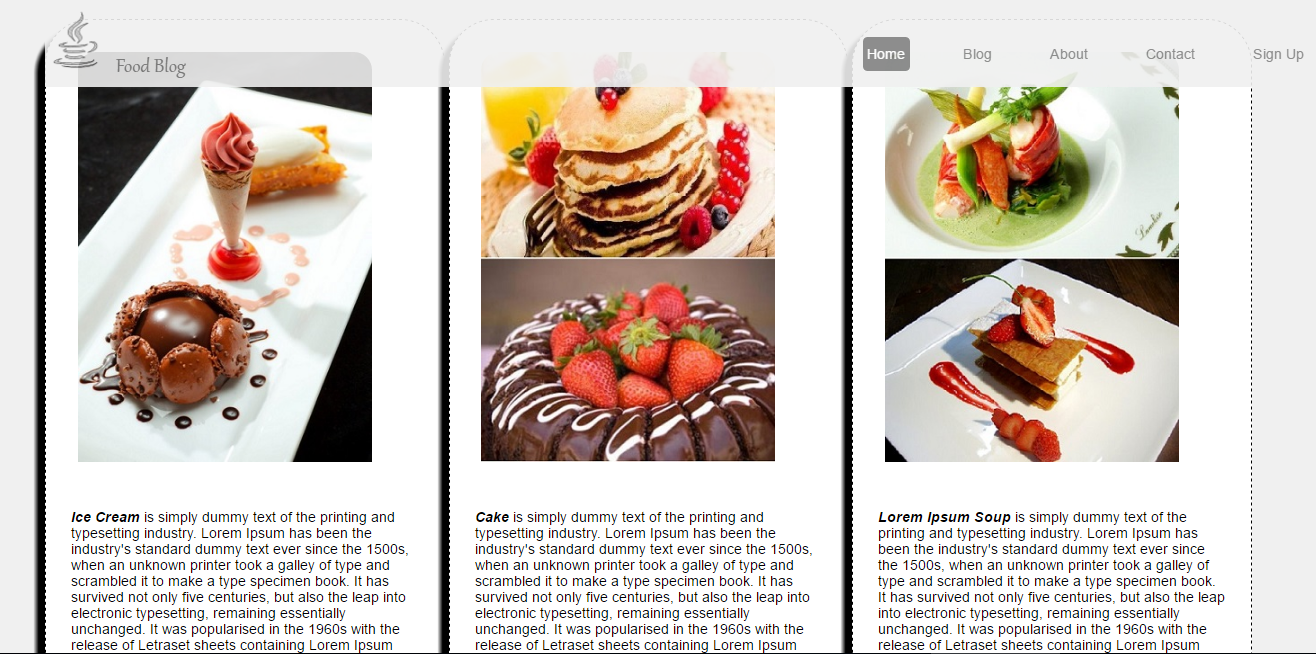
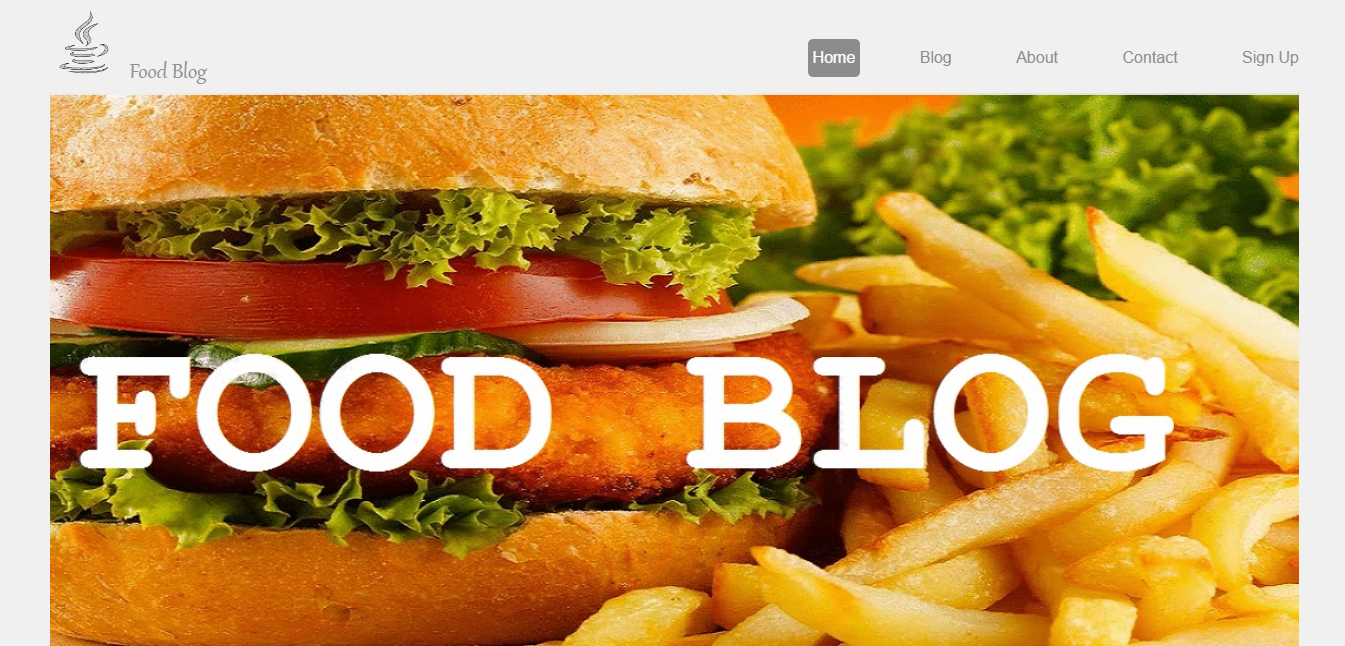
My last review for this post is about this very inviting Food blog.So for this website, I loved how it greeted me with a bright colored picture of a dish that everyone recognizes – burger and fries! I personally find the combination of red, yellow, green and orange colors so inviting and appetizing. As a matter of fact, color psychology suggests that warm colors such as the ones used here evoke the taste buds and stimulate the appetite, thus they are often the colors of choice among food-related businesses.
Design-wise, I applaud the nice choice of images and fonts and its overall look. What can be more improved though, in my opinion, are things such as box shadows, border styles and line spacing. Oftentimes, these subtle things make a huge difference in giving websites more personality and order.
Average audience rating: 4.08/5
That is it for this post! I’ll be dedicating another blog post for the 5 remaining outputs.






























2 Replies to “Instructor’s Verdict”
Comments are closed.