Our most recent posts talked about how the October day class performed on their very first projects. Bringing in their A games, too, the night class presented their outputs a few weeks ago after having finished their lessons on ideation, sketching, wireframing, HTML and CSS.
For this post, we’ll share with you the ideas behind each student’s chosen website theme, challenges they encountered while making the project, as well as their favorite and least favorite part of the whole web development process.
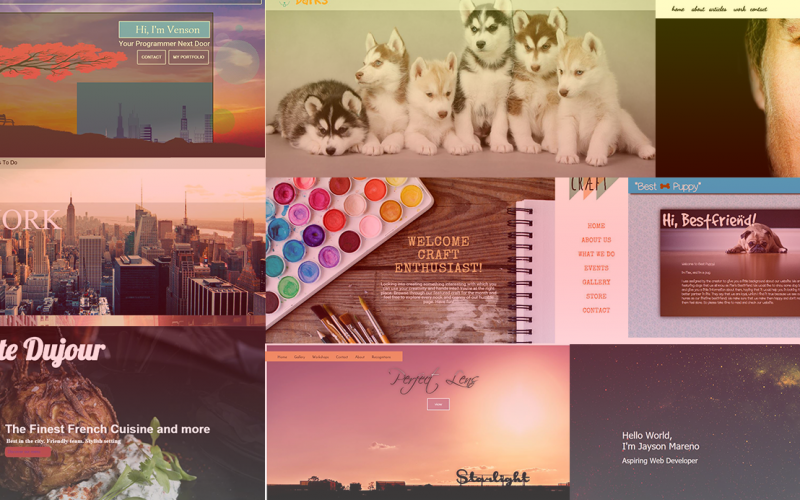
CRAFTS WEBSITE
[ngg_images source=”galleries” container_ids=”14″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
I chose this theme because I’m interested in craft making — the creative skill of making something out of your hands. Actually, I intended this website for working people who are interested in arts and want to have a work-life balance.
The main challenge I encountered is time constraints. My favorite part include choosing images, fonts and color combinations while my least favorite one is application of floats and responsive design.
Also, I want to dedicate this site to my talented sister. She paints, crochets and do wonderful crafts and I simply want the world to know how talented she is.
RESTAURANT WEBSITE
[ngg_images source=”galleries” container_ids=”15″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
The name of my website is L’assiette Dujour. In english, it means “The Plate of the Day”. It is a restaurant website which serves french dishes. I got the inspiration to do this website from my love of food.
Some of the things that challenged me while making this website were choosing images that would match my website’s theme and adding fancy things to the page elements like effects and animations.
My favorite part in the web design process is working on the carousel/slideshow. As for least favorite part, I have none.
PORTFOLIO SITE
[ngg_images source=”galleries” container_ids=”16″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
I wanted my site to have a minimalist theme that’s why I opted for a simple design for my portfolio website. Like some of my other classmates with day work schedules, it also became a challenge for me to finish the project I envisioned due to time constraints.
Asked what my favorite part is, I have to say all of it because I gained a lot from just working on this simple project. I don’t have a least favorite part.
PERSONAL BLOG
[ngg_images source=”galleries” container_ids=”17″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
This site is a personal blog where I can put my own articles as well as possible websites that I create in the future. Originally, I meant for it to contain only articles that I’ve written but I thought, since I also wanted to document my web projects, why not include it here as well.
Regarding challenges, I found it difficult to execute responsive design. I even worked on it outside class hours at home or work.
Favorite part? It has to be working on and typing the codes because I tend to not go sleepy whenever I do it. Sometimes, I don’t even notice the time quickly passing by; I just realize that it’s already 1 AM but still I’m pumped to code. Meanwhile, least favorite part would really be the responsive design process.
DOGGIE WEBSITE
[ngg_images source=”galleries” container_ids=”18″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”10″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
My website is about dogs. I got the inspiration to do this website from my friend who loves dogs, too.
As for challenges, one of the things that made things difficult for me to work on the project is lack of internet connection at home. Also, the responsive design because I wasn’t able to use the grid framework taught to us in one of our lessons. Despite that, it’s still one of my favorite parts since designing the site will be so much easier once containers are made fluid.
My least favorite ones would have to be using floats and positions and conceptualizing the website theme. In fact, I already had 2 concepts before coming up with this final one.
PORTFOLIO/PERSONAL SITE
[ngg_images source=”galleries” container_ids=”19″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
I made this website in order to document my bootcamp journey and to showcase our mini projects. It’s also a way for me to practice the lessons we had so far.
One of the challenges I encountered while doing this project is conceptualizing the theme. As much as possible, I wanted it to look appealing that is why I also worked hard on making the landing page unique and attractive.
As for least favorite part of the whole design process, it’s when my sketches don’t turn out the way I envisioned them to be. Nonetheless, I enjoyed working on this project.
PET WEBSITE
[ngg_images source=”galleries” container_ids=”20″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
My website’s name is Barks and it’s all about dogs and pet care. I chose this theme because I’m really fond of dogs.
My favorite part is searching for images that will be included in my site as well as mixing and matching colors. Basically, I enjoyed the design aspect of it.
On the other hand, positioning elements and making the page responsive are some of the difficulties I encountered in this project.
PHOTOGRAPHY WEBSITE
[ngg_images source=”galleries” container_ids=”21″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
My website is all about photography and I got this inspiration from my love of taking snaps of things around me. Like my other classmates, time constraints also somehow made it difficult for me to fully engage myself in the project. Despite this, I still managed to have this website.
My favorite part will have to be the “Aha! moments” I encounter while doing the project. There are times in coding wherein things wouldn’t work out at first but then after internalizing the concept and trying a few more times, the light bulb lit up!
NEW YORK WEBSITE
[ngg_images source=”galleries” container_ids=”22″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”3″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
Part of the reasons why I chose to do an FYI page about New York is because some of my cousins live there. Plus, someone famous once said “If you can make it in New York, you can make it anywhere!”
For me, it is a challenge when my sketches don’t turn out the way I envisioned them to be. Also, I think that if you naturally have a good eye for design, it will be a big advantage for you.
In this whole experience so far, I realized that I still have a lot to learn. Regardless, I’m glad that we now know the basics or the baseline of web development.
Some of our students have day jobs/classes. Despite time constraints, they still managed to pull off good projects. We’re all very proud of them!
As usual, we’ll keep you posted for more updates 🙂